var ttl;
function setup() {
createCanvas(400, 400);
}
function coolShape(ttl) {
var count = 100;
for (var i = 0; i < width; i++) {
ttl.forward(10);
var mx = map(mouseX, 50, 400, 200, 400);
ttl.left(mx * 0.01 * sin(radians(i)));
count += 1;
}
}
function draw() {
background("Lavender");
for (var i = 0; i < 20; i++) {
ttl = makeTurtle(width / 2, height / 2);
ttl.left((360 / 20) * i);
ttl.penDown();
var R = map(mouseX, 0, width, 200, 255);
ttl.setColor(color(R, 255, 255));
ttl.setWeight(3);
coolShape(ttl);
}
}
//////////////////////////////
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
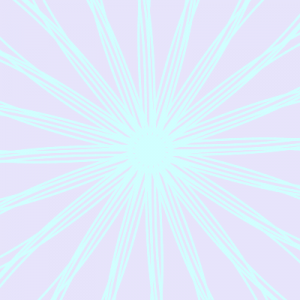
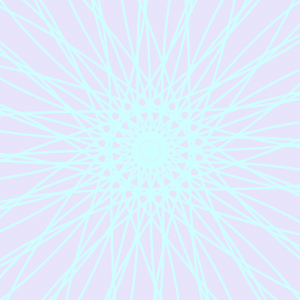
I wanted to use turtle graphics to create an interesting line composition that interacts with the mouse based on shape and colour. I had fun experimenting with slight differences in numerical values that drastically changed the result.
Screenshots of the composition at varying mouse positions:



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)