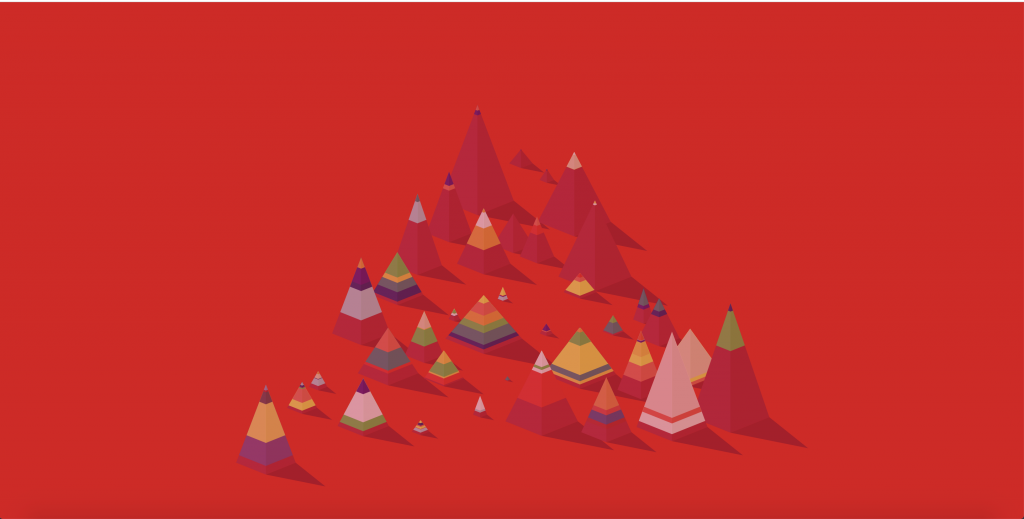
The projects I chose were Basecamp, 2014, by Leander Herzog and BZ_zoom_test_3, 2019, by Jonathan McCabe. The first is a number of pyramids that seem to have different layers of color dripping down from their peaks, and will retreat back into them and come back out corresponding with the changing background color. The second is a video of a picture with a lot of different shapes, patterns, and colors that is zoomed in on for minutes straight. It seems like the picture is infinite.
Similarities
Both use very bright and vibrant colors, with the pallets continuously changing as time goes on.
Differences
Basecamp uses shapes with sharp edges, while Zoom consists primarily of curves and malformed circles.
The first has very clear dividing lines between the different colors, whereas the second has gradients
The first is interactive while the pother is just a video for purely watching.
I admire their color use. The projects are just so pretty. I derive a lot of my enjoyment from them purely on their aesthetic appeals. I also like how they are essentially never ending. I know that the Zoom video technically ends, but it’s almost under the guise that it wont. This continuous change allows for the audience to be given something new, so they never really get bored. They will have to keep watching since there is always some new part of the piece to see.
For Basecamp, an overlooked opportunity could be to experiment more with color. For the most part, it seems the colors are the same, just switched around a little. Maybe they could correspond more with the background. If the background was one color, the shades on the pyramids could be its complementary, or they could shades of a color that contrast well with it. Anything to spice things up a bit. For the Zoom video, I think the picture is very pretty, be the video is only zooming in on a single point that the audience doesn’t get to choose, causing the surrounding image area to be ignored. Maybe the video could be turned into those ones where the audience can use their mouse to change what they’re looking at.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2020/08/stop-banner.png)