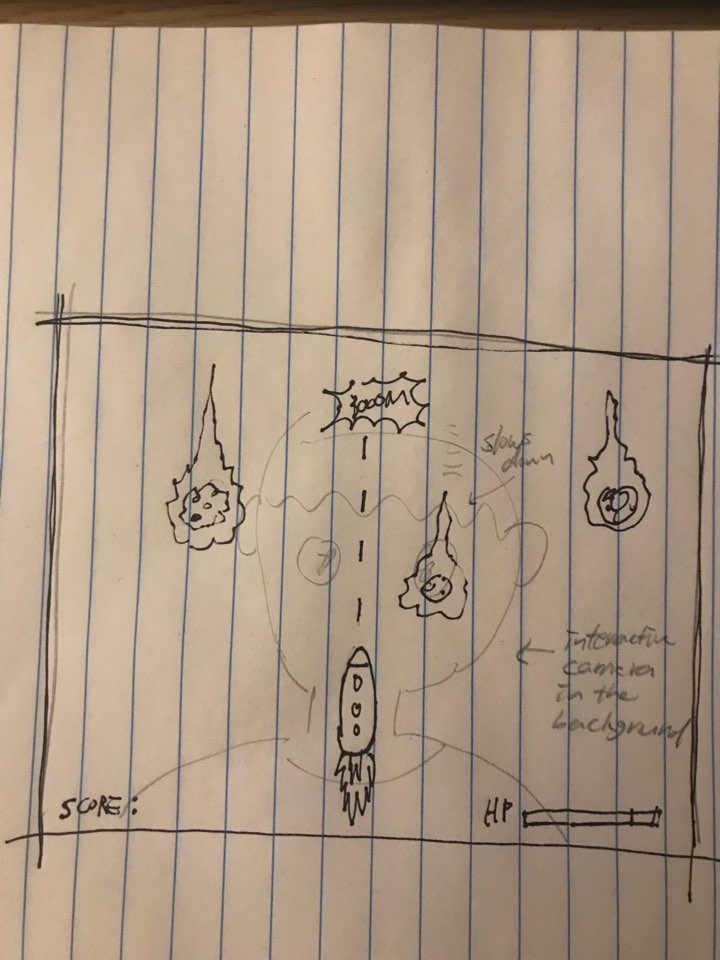
In regards to my Final Project, I have found two inspirations for the program I would like to make. I have decided I want to try my hand at creating an “avoid ’em-up videogame similar to the indie game Puss (link) in which a cat avatar follows the mouse as you attempt to avoid colliding into the walls of the mazes you are navigating. Puss also has very psychedelic style and colors, part of which I would also be interested in experimenting with in order to make the game more visually complex.
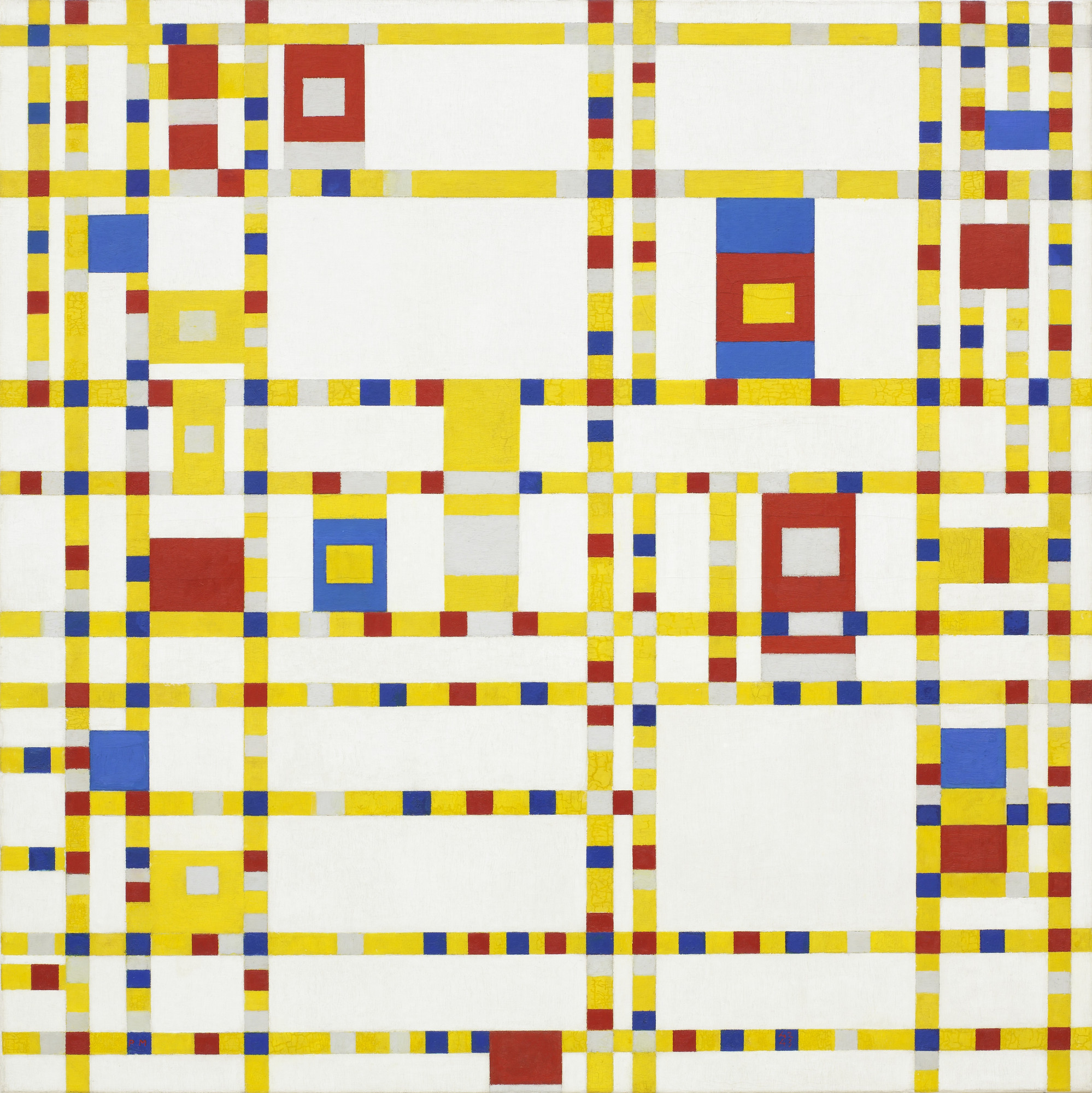
The second inspiration I have is a throwback to our first assignment with Mondrian. For this project though, I am more interested in something like Mondrian’s “Broadway Boogie-Woogie

I like the implied movement and chaos created by the roadways of yellow and the larger interrupting squares. I feel like this aesthetic and sensibility for design could work well for the creation of a visually interesting and distorted puzzle game.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2020/08/stop-banner.png)