TILES
// Joanne Chui
// Section C
// Final Project
var gridLength = 400;
var myLBlue = 0
var myBlue = 0
var myOrange = 0
var tileCount = 0; //amount of columns and rows
var crtPattern = 0; //amount of tiles highlighted
var counter = 0;
var roundNum = 1;
let ready = false;
let wrongAnswer = false;
myGrid = [];
userGrid = [];
function setup(){
createCanvas(550, 405);
background(80, 20, 10);
textSize(32);
fill('white');
text("T I L E S", 415, 40);
textSize(10);
text("MEMORIZE THE PATTERN", 415, 70);
text("PRESS R WHEN READY", 420, 90);
text("CLICK TO CHANGE TILE", 418, 110);
textSize(20);
text("ROUND", 440, 180);
tileCount = int(random(3, 6));
crtPattern = int(.4 * (tileCount * tileCount));
myLBlue = color(25, 120, 145);
myBlue = color(15, 60, 100);
myOrange = color(200, 80, 50);
stroke(90, 100, 90);
for(i = 0; i < tileCount; i++){
myGrid.push([]);
userGrid.push([]);
for(j = 0; j < tileCount; j++){
myGrid[i].push(myBlue);
userGrid[i].push(myBlue);
}
}
}
function draw(){
strokeWeight(5);
rect(440, 185, 70, 70);
fill('white');
noStroke();
textSize(50);
if(roundNum < 10){
text(roundNum, 462, 237);
}else{
text(roundNum, 447, 237);
}
if(ready){
drawGrid();
}else{
drawPatternGrid();
}
//GAME OVER
if(wrongAnswer){
//have solution pop up
drawPatternGrid();
//game over text
noStroke();
fill(80, 20, 10)
rect(0, 170, 410, 60);
fill("white");
textSize(34);
text("GAME OVER", 115, 210);
}
//border
fill(myBlue);
strokeWeight(10);
line(4, 4, gridLength, 4);
line(gridLength, 4, gridLength, gridLength);
line(gridLength, gridLength, 4, gridLength);
line(4, gridLength, 4, 4);
}
function drawPatternGrid(){
stroke(10, 35, 60);
strokeWeight(7);
for(i = 0; i < tileCount; i++){
for(j = 0; j < tileCount; j++){
patternGenerator();
fill(myGrid[i][j])
rect(i * (gridLength/tileCount), j * (gridLength/tileCount), gridLength/tileCount, gridLength/tileCount);
}
}
}
//creates the solution pattern of tiles
var keyI = 0;
var keyJ = 0;
var x = 0;
function patternGenerator(){
while(x < crtPattern){
keyI = int(random(tileCount));
keyJ = int(random(tileCount));
if(myGrid[keyI][keyJ] != myOrange){
myGrid[keyI][keyJ] = myOrange;
x += 1;
}
}
}
//base grid for guessing
function drawGrid(){
stroke(10, 35, 60);
strokeWeight(7);
for(i = 0; i < tileCount; i++){
for(j = 0; j < tileCount; j++){
mouseHover();
fill(userGrid[i][j]);
rect(i * (gridLength/tileCount), j * (gridLength/tileCount), gridLength/tileCount, gridLength/tileCount);
}
}
}
//highlights tiles if mouse hovers over them
function mouseHover(){
if(mouseX < (i+1) * gridLength/tileCount &
mouseX > i * gridLength/tileCount &&
mouseY < (j+1) * gridLength/tileCount &&
mouseY > j * gridLength/tileCount){
if(userGrid[i][j] != myOrange){
userGrid[i][j] = myLBlue;
}
}else{
if(userGrid[i][j] != myOrange){
userGrid[i][j] = myBlue;
}
}
}
//selecting tiles
function mousePressed(){
for(i = 0; i < tileCount; i++){
for(j = 0; j < tileCount; j++){
if(mouseX < (i+1) * gridLength/tileCount &
mouseX > i * gridLength/tileCount &&
mouseY < (j+1) * gridLength/tileCount &&
mouseY > j * gridLength/tileCount){
if(counter < crtPattern - 1){
if(userGrid[i][j] != myOrange){
if(myGrid[i][j] == myOrange){
userGrid[i][j] = myOrange;
counter += 1;
print(counter);
print(crtPattern);
}else{
wrongAnswer = true;
}
}
}else{
ready = false;
myGrid = [];
userGrid = [];
roundNum += 1;
for(i = 0; i < tileCount; i++){
myGrid.push([]);
userGrid.push([]);
for(j = 0; j < tileCount; j++){
myGrid[i].push(myBlue);
userGrid[i].push(myBlue);
}
}
counter = 0;
x = 0;
}
}
}
}
}
//switch grid
function keyTyped(){
if(key === "r" || key === "R"){
ready = true;
}else{
ready = false;
}
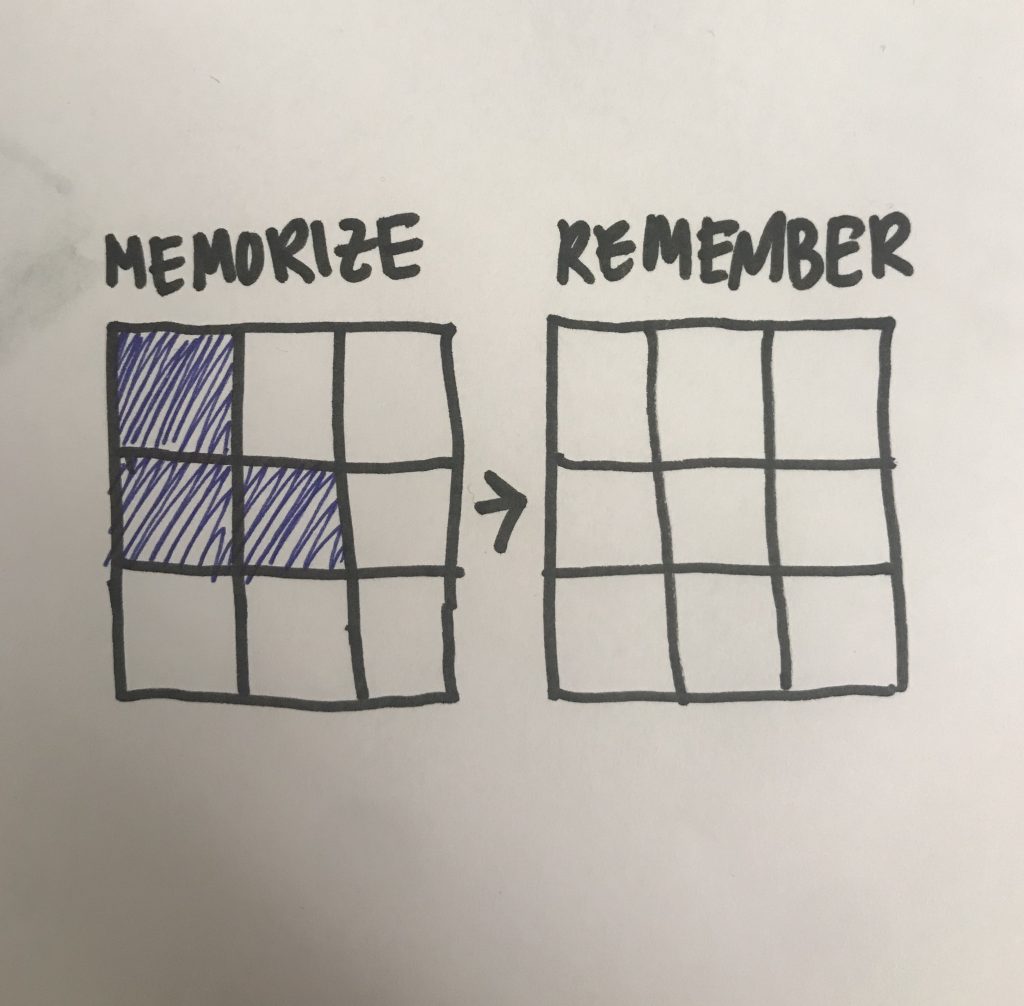
}This is a memorization game to test a user’s spatial recall ability. A pattern of tiles is first shown, and once the user has committed the pattern to memory, pressing the “r” key will render the grid blank, and the user must recreate the pattern by clicking on the tiles. If the pattern matches the original pattern, a new pattern is generated. Once the user clicks an incorrect tile, the game is over. The division of the grid is randomized.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)