Ammar Hassonjee – Dynamic Drawing
/* Ammar Hassonjee
Section C
ahassonj@andrew.cmu.edu
Project 03 - Dynamic Drawing
*/
// Sky color variables
var sc1 = 255;
var sc2 = 255;
var sc3 = 255;
function setup() {
createCanvas(480, 640);
}
function draw() {
// Making sure the sky color changes from day to night as the mouse moves down
background(mouseY * .5, 6 + mouseY * .18, 60 + mouseY * .12);
if (mouseY > height) {
background(242, 117, 134);
}
// Changing the color of the stars to make sure they fade at dawn
noStroke();
sc2 = 255 - mouseY * .4;
sc3 = 255 - mouseY * .3;
if (mouseY > height / 2) {
sc1 = 242;
sc2 = 117;
sc3 = 134;
}
// Creating the star pattern using nested for loop
fill(sc1, sc2, sc3);
for (let a = 1; a < 7; a++) {
for (let i = 1; i < 51; i++) {
if (i % 2 === 0) {
ellipse(i * 30 - 15, 70 * a, 10, 10);
}
else {
ellipse(i * 30 - 15, 70 * a - 30, 10, 10);
}
}
}
// Drawing the mountains
var p = 0;
fill(96, 90, 114);
for(let i = 0; i < 23; i++) {
if (i % 2 === 0) {
triangle(p - 30, 640, p + 45, 500 + (mouseX * .1), p + 90, 640);
}
else {
triangle(p - 30, 640, p + 45, 460 + (mouseX * .1), p + 90, 640);
}
p += 45;
}
// Creating the shooting star
push();
// Making the star translate back and forth across the image plane
translate(mouseX, height / 3);
rotate(radians(170));
// Streaks for the star
fill(220);
triangle(384, 145, 387, 160, 665, 92);
triangle(665, 86, 384, 127, 383, 138);
// Shooting star drawing
fill('yellow');
beginShape();
vertex(339, 86);
vertex(353, 112);
vertex(379, 116);
vertex(359, 138);
vertex(364, 166);
vertex(339, 153);
vertex(314, 166);
vertex(319, 138);
vertex(299, 116);
vertex(326, 112);
endShape();
pop();
}
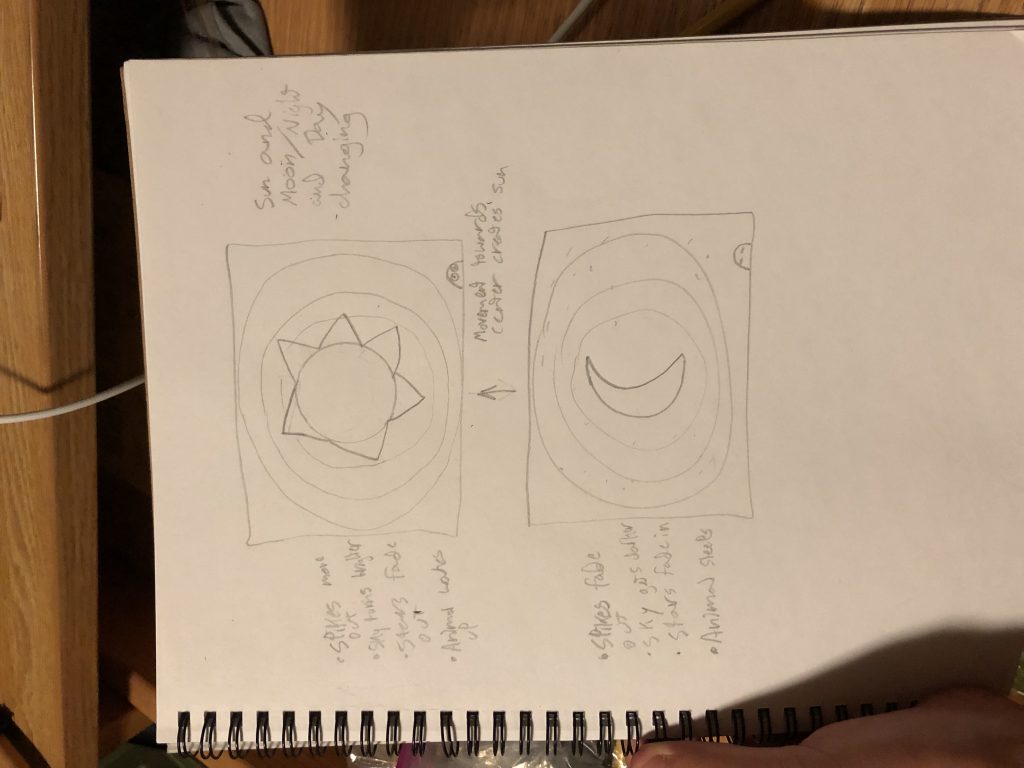
My inspiration for this assignment stemmed from my love of nature and landscape. I’ve always liked the scene of a shooting star in a starry sky, so I thought it would be a great dynamic drawing opportunity to have a star move across the screen while the sky color changes.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)