Directions:
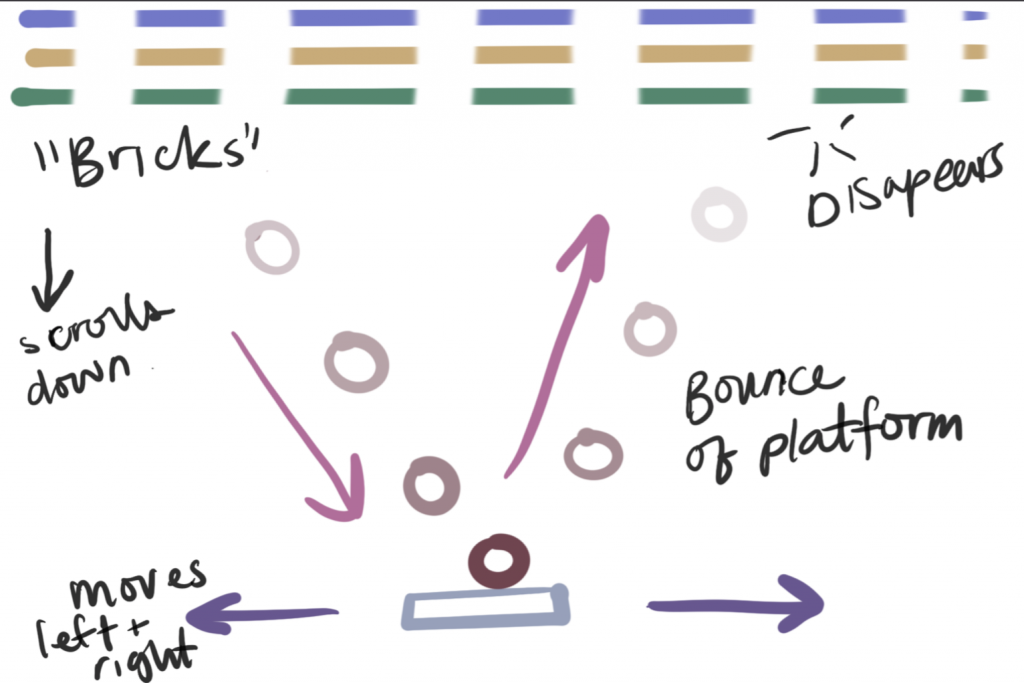
Use your mouse you glide the paddle to save the ball from dropping.
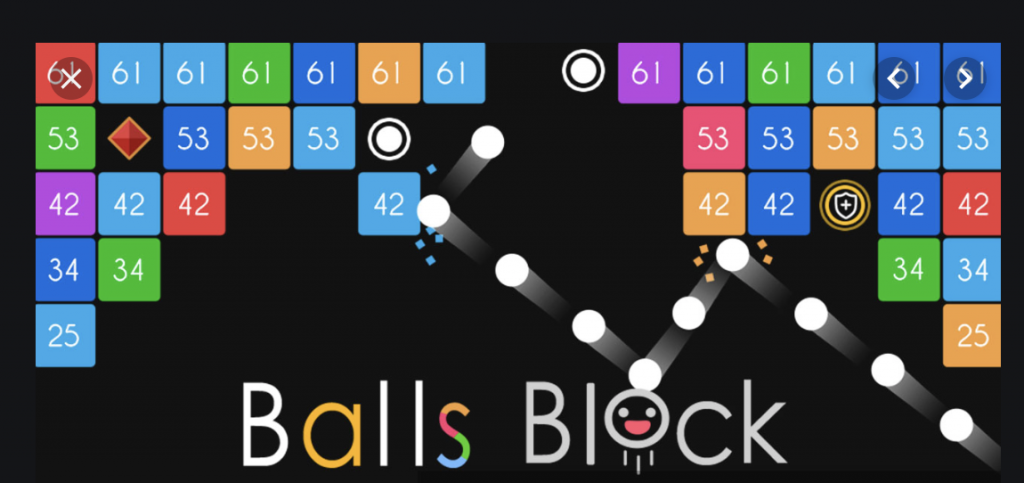
colorful cubes will be dropping at the consistent timed rate, make sure to hit the brick with the ball to increase count.
When you hit the ball, you get one point count.
For a challenge, click on the screen to add more balls, but you must balance all to save the game.
Im pretty happy with how this turned out, I definetly used almost everything I knew or saw in the course. It was really fun to make a remix of brick breaker and I learned even more along the way. I was definetly fun to recreate my child hood game.
//Zee Salman
//SECTION E
var gravity = 0.3; // downward force
var springy = 0.2; // velocity
var drag = 0.0001; // drag
var np = 1; // how many particles
var fp= 1;
var particles = [];
var endgame = false;
var timerValue = 3;
var startButton;
var numberBalls = 0;
var x;
var y;
var count = 0;
var block = {
x: 200,
y: -25,
w: 30,
h: 30,
color: "blue",
}
function particleStep() {
this.x += this.dx;
this.y += this.dy;
if (this.y >= height) { // bounce off bottom
endgame = true;
}
if (this.x > width) { // bounce off right wall
this.dx = -this.dx * springy;
} else if (this.x < 0) { // bounce off left wall
this.dx = -this.dx * springy;
} else if (this.y < 0) { // bounce off top
this.y = -this.y;
this.dy = -this.dy * springy;
}
}
function particleDraw() {
//draws the ball
fill(this.colorR, this.colorG, this.colorB);
ellipse(this.x, this.y, this.size, this.size);
}
// create a ball object
function makeParticle(px, py, pdx, pdy) {
p = {x: px, y: py,
dx: pdx, dy: pdy,
step: particleStep,
draw: particleDraw,
size: 20,
colorR: randomColor(),
colorG: randomColor(),
colorB: randomColor(),
}
return p;
}
//randone color for each ball
function randomColor(){
return (random(0,255));
}
function hitBlock(ball, block) {
//ball characteristics
const ballLeft = ball.x - ball.size/2;
const ballRight = ball.x + ball.size/2;
const ballTop = ball.y - ball.size/2;
const ballBottom = ball.y + ball.size/2;
//block characteristics
const blockLeft = block.x - block.w / 2;
const blockRight = block.x + block.w / 2;
const blockTop = block.y - block.h / 2;
const blockBottom = block.y + block.h / 2;
//check for collision
if (
ballRight >= blockLeft &
ballLeft <= blockRight &&
ballBottom >= blockTop &&
ballTop <= blockBottom
) {
if (ballRight >= blockLeft && ballLeft <= blockLeft) {
return true;
} else if (ballLeft <= blockRight & ballRight >= blockRight) {
return true;
} else if (ballBottom >= blockTop & ballTop <= blockTop) {
return true;
} else if (ballTop <= blockBottom & ballBottom >= blockBottom) {
return true;
}
}
return false;
}
function collide() {
for (let i = 0; i < particles.length; i++) {
//if the ball hits the brick, irt disappears
if(hitBlock(particles[i], block)){
count +=1;
block.y = -300;
block.color = randomColor();
}
}
}
function setup() {
createCanvas(600, 400);
for (var i = 0; i < np; i++) {
// make a particle
var p = makeParticle(80, 20, 7,7);
// push the particle onto particles array
particles.push(p);
}
setInterval(timeIt, 1000);
}
function draw() {
//console.log(count);
background("pink");
//drawing the board
stroke(0);
fill('black');
rectMode(CENTER);
rect(mouseX,(11*height/12)+10,100, 10);
//if the game is not over...
if (endgame == false){
//console.log("Working draw func");
collide();
fill(block.color);
noStroke();
rectMode(CENTER);
rect(block.x, block.y, block.w, block.h);
if (block.y >= (11*height/12)) {
endgame = true;
}
// draw all particles in the particles array
for (var i = 0; i < particles.length; i++) { // for each particle
var p = particles[i];
p.step();
p.draw();
//if the ball touches the board,
//it bounces at a slighlty different angle everytime
if (near(p.x,p.y,p.size)){
p.dx = -p.dx + (PI/3);
p.dy = -p.dy;
springy = 1.01;
push();
translate(width,height);
rotate(PI/3);
p.draw();
p.step();
pop();
if((block.y >= height)){
endgame = true;
}
}
}
//timer to display when the next ball is going to disperse
fill("black");
textStyle(BOLD);
text("Count: " + count, width / 2.3, height / 3);
textStyle(NORMAL);
if (timerValue >= 10) {
fill(0);
textSize(20);
text("0:" + timerValue, width / 2, height / 2);
}
if (timerValue < 10) {
fill(0);
textSize(20);
text('0:0' + timerValue, width / 2, height / 2);
}
if (timerValue == 0) {
if(block.y < 0){
block.y = random(20, 350);
block.x = random(20, 350);
}else{
block.y +=20;
fill(0);
textSize(20);
timerValue = 3;
}
//}
}
//if the game is over...
}else if (endgame == true){
count = 0;
// transperent background
fill(0,0,0,100);
rect(0,0,width*2, height*2);
//Game Over display
fill(0);
rect(width/2, height/2, 200, 70);
fill(255);
textSize(32);
text("Game Over!", width / 2.8, height / 1.9);
//Restart button w/ a hover effect
fill(255);
noStroke();
rect(width/2, height/1.5, 100, 50);
fill(0);
textSize(20);
text("Restart", width / 2.25, height / 1.47);
if ((mouseX > (width/2)-50) & (mouseY < (height/1.5)+25) &&
(mouseX < (width/2)+50 && (mouseY > (height/1.5) - 25))) {
fill("green");
rect(width/2, height/1.5, 100, 50);
rect(width/2, height/1.5, 100, 50);
fill(255);
textSize(20);
text("Restart", width / 2.25, height / 1.47);
}
}
}
function timeIt() {
//timer
if (timerValue > 0) {
timerValue--;
}
}
function mouseClicked() {
//for users that want a challenge, click.
var newp = makeParticle(mouseX, mouseY,
random(4, 6), random(4, 6));
particles.push(newp);
if(endgame == true) {
//if restart button clicked, reset game
if (mouseX > 250 & mouseX < 550 && mouseY < 291 &
mouseY > 241) {
endgame = false;
particles = [];
var p = makeParticle(80, 20, 7,7);
particles.push(p);
timerValue = 3;
block.y = -25;
}
}
}
function near(x,y,size) {
//constant testing to see if the ball is touching the board
if ((block.y + block.h) >= (11*height/12)) {
//count +=1;
block.x = random(20,300);
block.y = -25;
}
if((y + size/2) >= (11*height/12) &
(x >= mouseX-50 && x <= mouseX + 100)) {
return true;
}
else{
return false;
}
}
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)