//Zee Salman
//SECTION E
//project 09
var picture;
function preload(){
var url = "https://i.imgur.com/J5xj43q.jpg";
picture = loadImage(url);
}
function setup() {
background(255);
createCanvas(360, 340);
picture.loadPixels();
//rate of the pixels
frameRate(8000);
}
function mouseDragged(){
//size of the brush
var Bmouse = random(11, 30);
//selecting the color
var Dmouse = picture.get(mouseX, mouseY);
//drawing with the mouse dragged
fill(Dmouse);
ellipse(mouseX, mouseY, Bmouse, Bmouse);
}
function draw() {
//random
var x = random(width);
var y = random(height);
//color for pixel
var cx = constrain(floor(x), 0, width - 1);
var cy = constrain(floor(y), 0, height - 1);
var selColor = picture.get(cx, cy);
//color of the circles
noStroke();
fill(selColor);
//more focus on the person
if (x > 60 & x < 200 && y > 0 && y < height){
ellipse(x, y, 5, 5);
}
//closer to the person
else if (x > 20 & x < 300 && y > 0 && y < height){
ellipse(x, y, 7.5, 7.5);
}
//out of focus background
else {
ellipse(x, y, 9, 9);
}
}
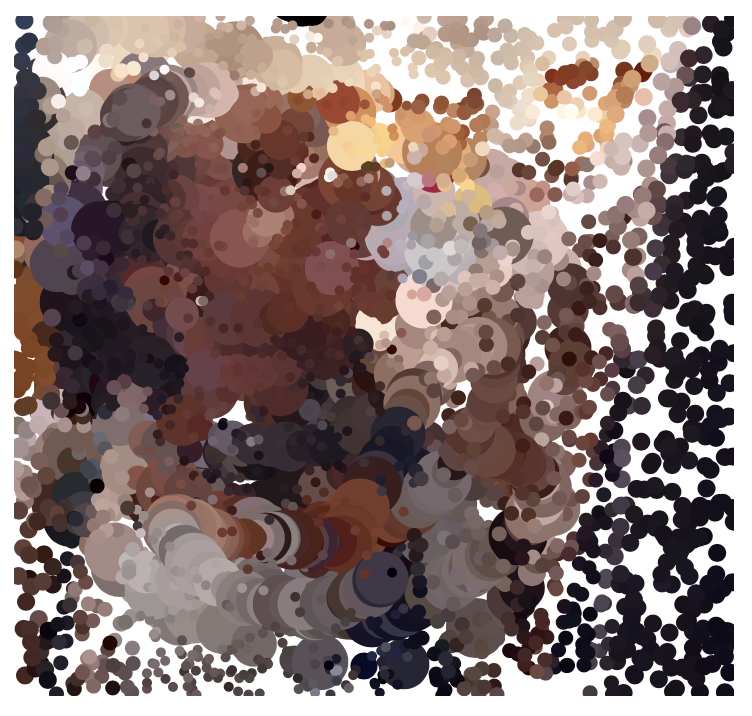
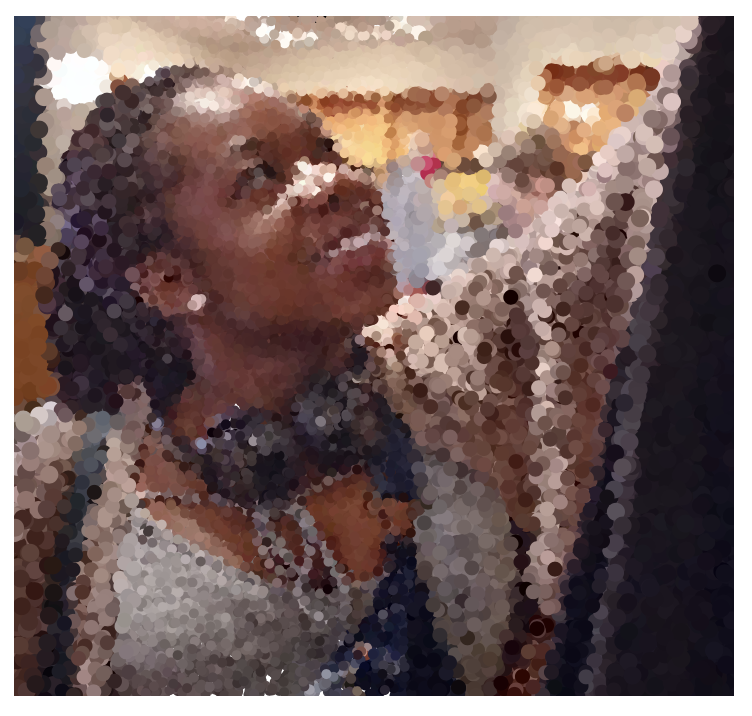
I really had fun with this project because I had the opportunity to test out and create different outcomes for different interactions. I also wanted it to still be a picture that has some sort of focus as well, so I created smaller dots/ellipses towards the figure and facial features. But, I still left room for abstraction with the interaction piece making it so that random sized dots create the pictures.



![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)