//Fallon Creech
//Section B
//fcreech@andrew.cmu.edu
//Project-06
var xarc = 200
var yarc = 200
var center = 200
function setup() {
createCanvas(400, 400);
}
function draw() {
background(77);
noStroke();
//beginning of red hours circle
fill(77);
ellipse(center, center, 300, 300);
fill(241, 106, 111);
arc(xarc, yarc, 300, 300, 1.5*PI, ((hour()%24)/12*PI-HALF_PI+0.0001));
//end of red hours circle
fill(77);
ellipse(center, center, 225, 225);
//beginning of green minutes circle
ellipse(center, center, 200, 200);
fill(176, 215, 119);
arc(xarc, yarc, 200, 200, 1.5*PI, (minute()/30*PI-HALF_PI+0.0001));
//end of green minutes circle
fill(77);
ellipse(center, center, 125, 125);
//beginning of blue seconds circle
ellipse(center, center, 100, 100);
fill(139, 219, 217);
arc(xarc, yarc, 100, 100, 1.5*PI, (second()/30*PI-HALF_PI+0.0001));
//end of blue seconds circle
fill(77);
ellipse(center, center, 25, 25);
//literal time
fill(255);
textAlign(RIGHT);
text(hour()%24, 185, 30);
text(":", 190, 30);
textAlign(CENTER);
text(minute(), 200, 30);
text(":", 210, 30);
textAlign(LEFT);
text(second(), 215, 30);
}
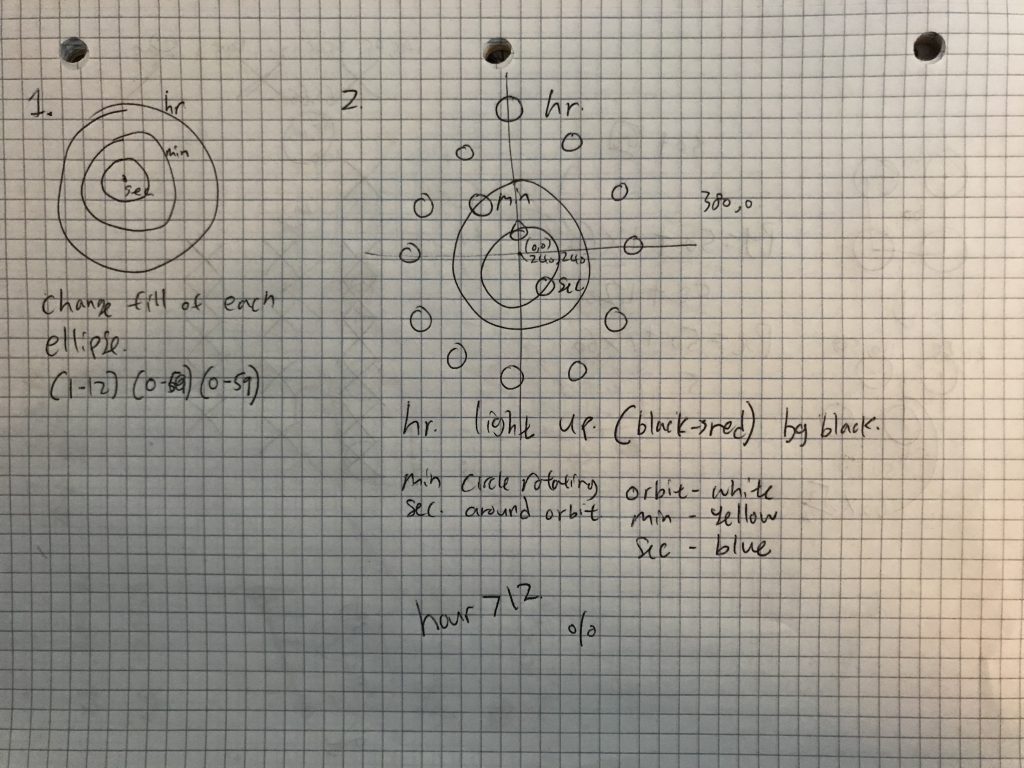
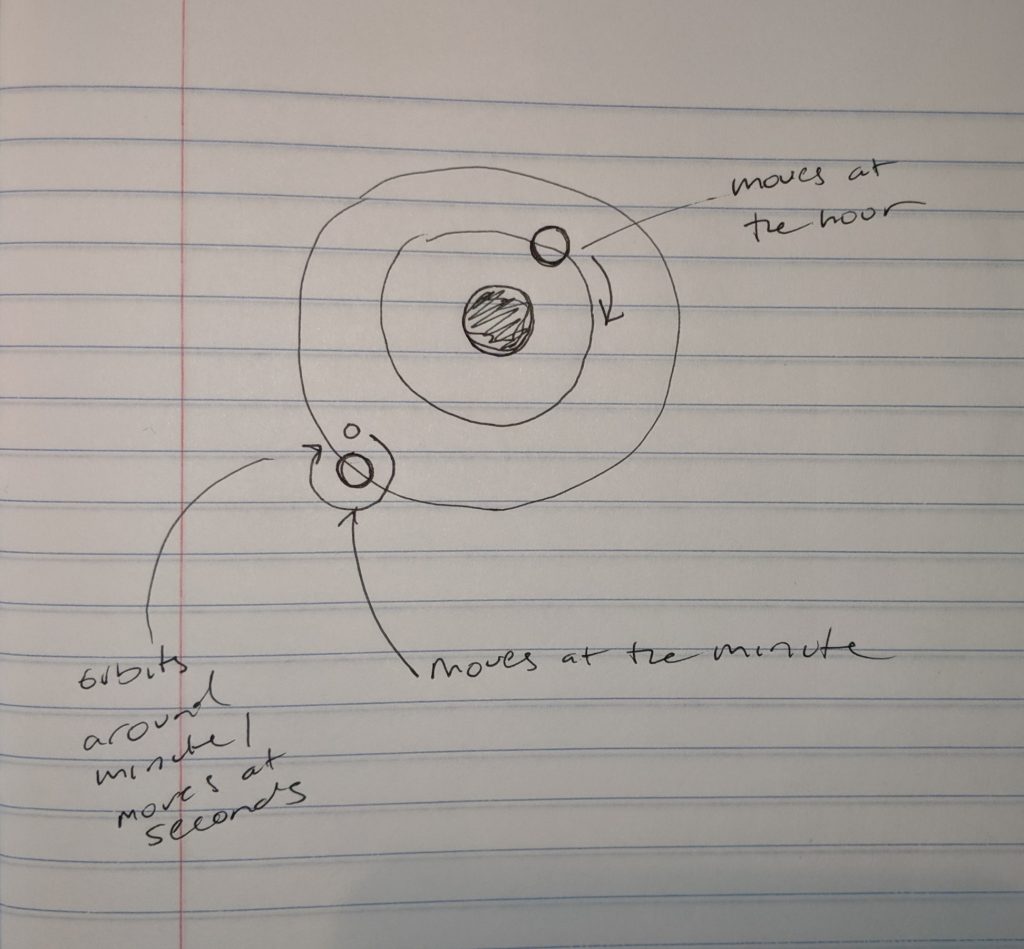
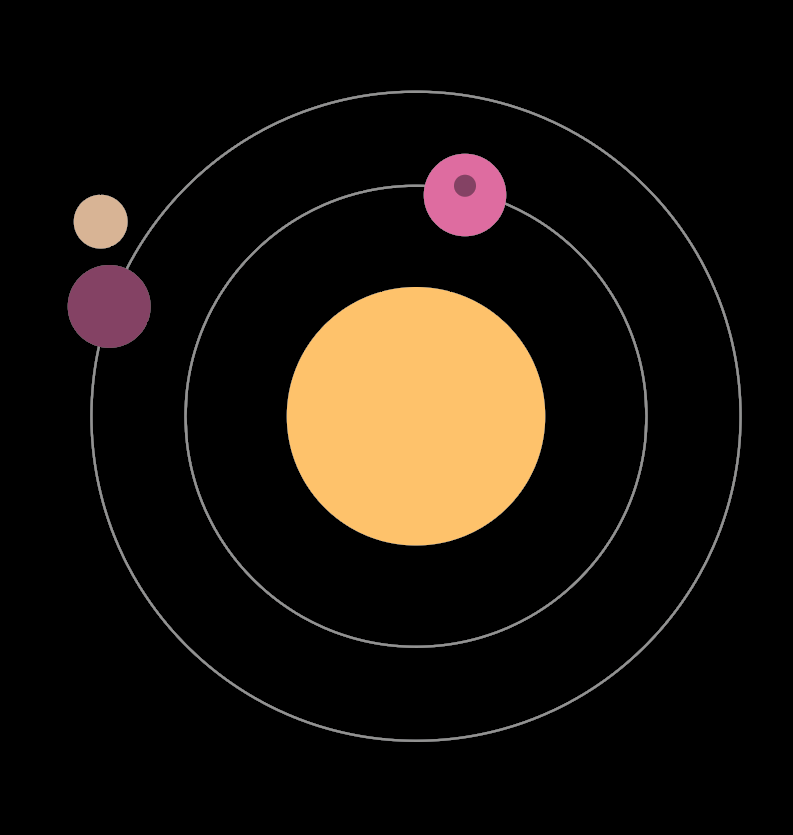
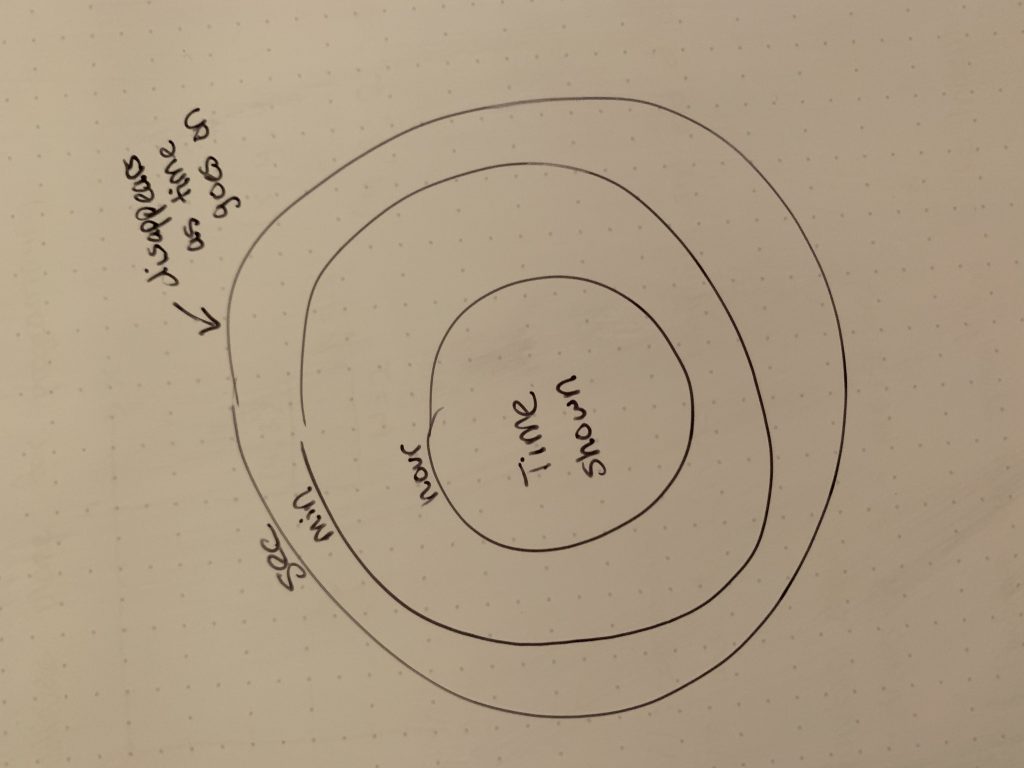
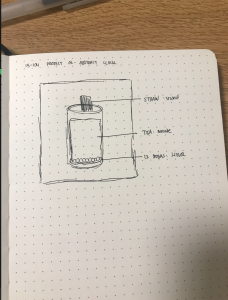
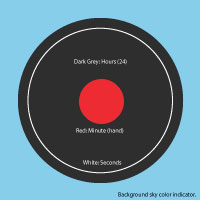
I approached this project by making a simplified version of a typical analog clock. This design is meant to be highly and easily legible, so I used an RGB color palette to easily distinguish between time segment and a layout that references typical clocks. I envision this design being an alternative to typical clocks, in which numbers aren’t needed to interpret the time.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)