//Minjae Jeong
//Section B
//minjaej@andrew.cmu.edu
//project-06
function setup() {
createCanvas(480, 480);
rectMode(CENTER);
}
function draw() {
clear();
var H = hour(); //Hours
var M = minute(); //Minutes
var S = second(); //Seconds
background(0);
push(); //orbits
translate(width / 2, height / 2);
stroke('white');
strokeWeight(0.5);
noFill();
ellipse(0, 0, 100, 100); //inner orbit (seconds)
ellipse(0, 0, 250, 250); //outer orbit (minutes)
pop();
push(); //Seconds
translate(width / 2, height / 2);
fill(255, 153, 255);
rotate(TWO_PI * (S - 15) / 60); //starts at 0 seconds
ellipse(50, 0, 30, 30);
pop();
push(); //Minutes
translate(width / 2, height / 2);
fill(102, 255, 102);
rotate(TWO_PI * (M - 15) / 60); //starts at 0 minutes
ellipse(125, 0, 45, 45);
pop();
translate(width / 2, height / 2);//Outer planets (Hours)
var hours = H >= 12 ? H - 12 : H; //If H >= 12, subtract 12 from H to make 12hr clock
for (i = 0; i < 12; i++) {
push();
rotate(TWO_PI * (i - 3) / 12);
if (i == hours) {
fill('yellow'); //fill yellow for current time
}
else {
fill(51, 153, 255);
}
ellipse(195, 0, 50, 50);
pop();
}
}
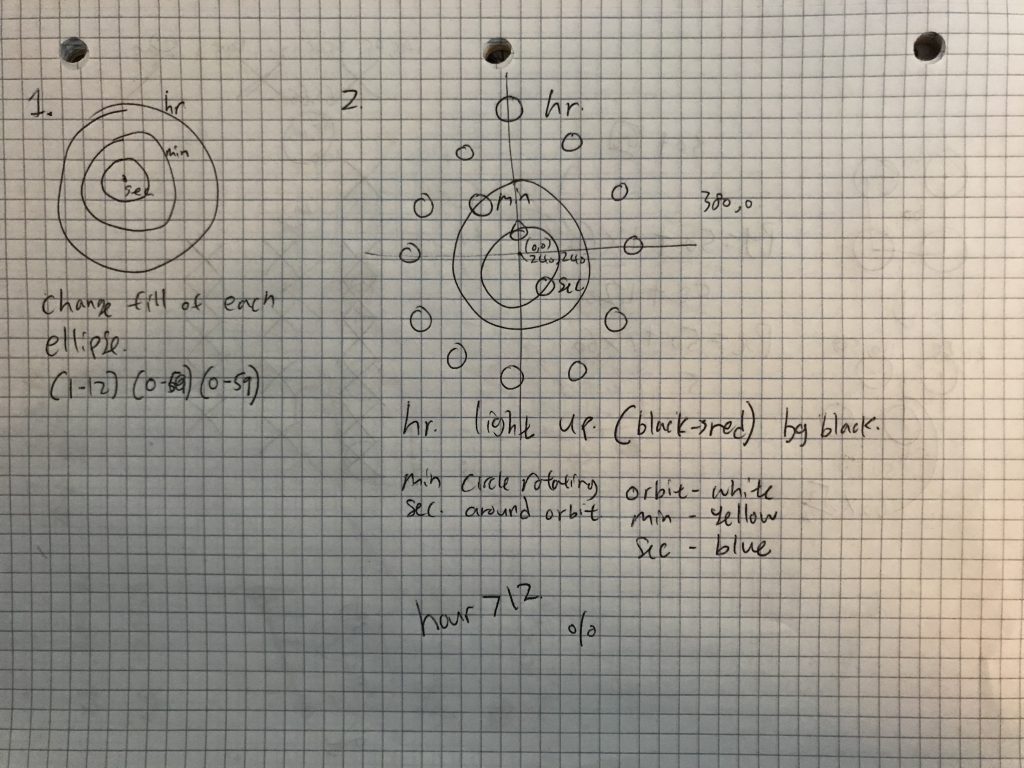
I got my motivation while watching my friend playing a video game, and I designed my clock with space theme. With 12 circles (planets) that represent each hour, I made the planet change to yellow for current hour. Then I made two planets rotating around their orbits according to minutes and seconds.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)