//Minjae Jeong
//Section B
//minjaej@andrew.cmu.edu
//Final Project
var human = []; //array to save x y position
var count = 0;
var transp = 255; //transparency
function preload() {
//simplified world map
worldMap = loadImage("https://i.imgur.com/Kviuun0.png");
}
function setup() {
createCanvas(600, 348);
textAlign(CENTER);
}
function draw() {
background(132, 181, 229); //rgb of image's body of water
tint(255, transp); //this makes the water to fill up as you click
image(worldMap, 0, 30);
//title
textSize(24);
fill('red');
text("UNTIL WHEN CAN THE EARTH SUPPORT US?", width / 2, 27);//Have you thought about it
//Draw human + CO2
strokeWeight(1);
for (var i = 0; i < human.length; i++) {
xx = human[i][0];
yy = human[i][1];
fill('black');
drawHuman(xx, yy);
drawco2(xx, yy - 5);
}
//display global warming text
if (count > 20 & count < 40) {
textSize(20);
fill("red");
text("GLOBAL WARMING", 350, 330);
// count = count + 1;
}
//display "No more penguins and polar bears." Could be very soon
if (count > 40 & count < 60) {
textSize(20);
fill("red");
text("NO MORE PENGUINS & POLAR BEARS", 320, 50);
}
//display "No more place to live"
//(Elon Musk please)
if (count > 70 & count < 100) {
textSize(27);
fill("red");
text("NO MORE PLACE TO LIVE", width / 2, height / 2);
}
//changes background color to black
if (count > 90 & count < 100) {
fill("black");
rect(0, 0, width, height);
fill("red");
text("NO MORE PLACE TO LIVE", width / 2, height / 2);
}
//"What will you do?"
if (count >= 100){
fill('black');
rect(0, 0, width, height);
fill('red');
textSize(30);
text("WHAT WILL YOU DO?", width / 2, height /2);
}
}
//draw human
function drawHuman(x, y) {
ellipse(x, y, 5);
rect(x - 2, y + 5, 4, 11);
line(x - 2, y + 7, x - 8, y + 2);
line(x + 2, y + 7, x + 8 , y + 2);
}
//CO2
function drawco2(x, y) {
textSize(9);
text("+ CO2", x, y);
}
function mousePressed() {
human.push([mouseX, mouseY]); //Save mouseX, mouseY
transp = transp - 3.3; //Water fills up the land
count += 1;
}
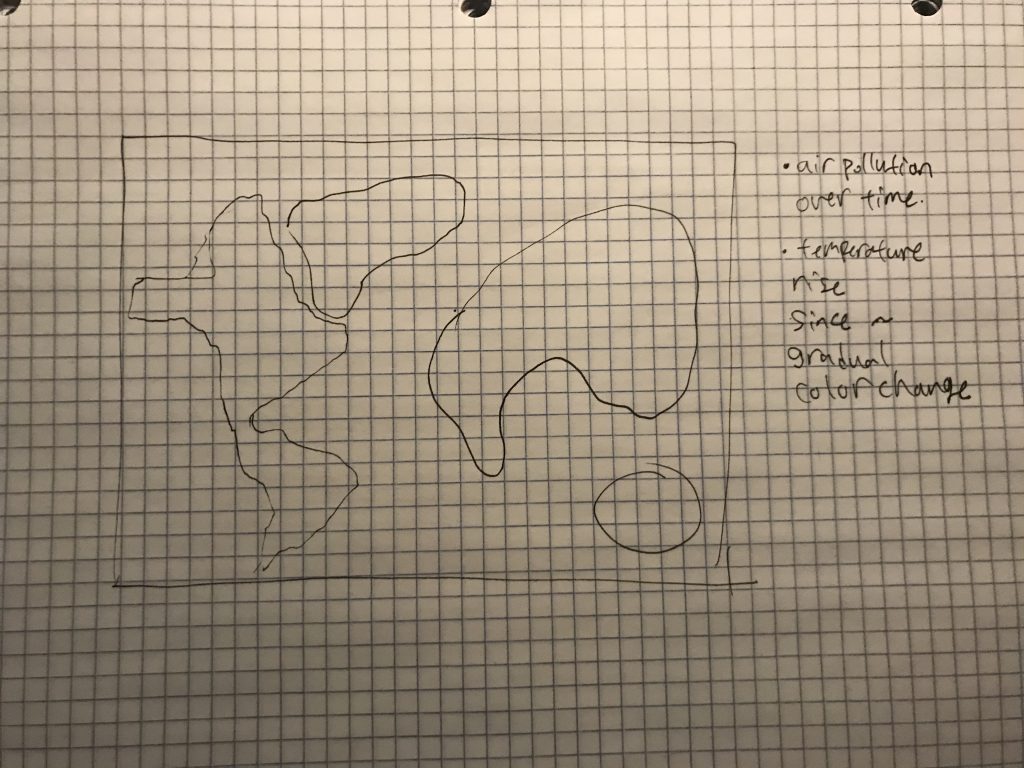
For the final project, I made an interactive map that I wish to deliver some message. Click to add people on the map, keep on adding as it represents human population on the Earth.
My final project is little different from the proposal, because the original idea, which was to indicate temperature rise and deforestation, did not have clear message compared to what it actually shows. So I rather made a simple interactive map that shows what is happening as we grow on the Earth.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)