//Minjae Jeong
//Section B
//minjaej@andrew.cmu.edu
//Project-10-SonicSketch
var myTopL;
var myTopR;
var myBotL;
var myBotR;
function preload() {
myTopL = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/808bass.wav");
myTopR = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/bass-1.wav");
myBotL = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/snare-1.wav");
myBotR = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/hihat.wav");
}
function setup() {
createCanvas(400, 400);
//======== call the following to use sound =========
useSound();
}
function soundSetup() { // setup for audio generation
myTopL.setVolume(0.5); //808 bass
myTopR.setVolume(0.3); //bass
myBotL.setVolume(0.3); //snare
myBotR.setVolume(0.3); //hihat
}
function draw() {
background(0);
//draw each squares
push();
translate(40, 40);
fill('yellow');
rect(0, 0, 150, 150);
pop();
push();
translate(210, 40);
fill('red');
rect(0, 0, 150, 150);
pop();
push();
translate(40, 210);
fill('blue');
rect(0, 0, 150, 150);
pop();
push();
translate(210, 210);
fill('green');
rect(0, 0, 150, 150);
pop();
}
//when a square is pressed, play the sound
function mousePressed() {
if (mouseX > 40 & mouseX < 190 && mouseY > 40 && mouseY < 190) {
myTopL.play();//808bass
}
if (mouseX > 210 & mouseX < 360 && mouseY > 40 && mouseY < 190) {
myTopR.play();//bass
}
if (mouseX > 40 & mouseX < 190 && mouseY > 210 && mouseY < 360) {
myBotL.play();//snare
}
if (mouseX > 210 & mouseX < 360 && mouseY > 210 && mouseY < 360) {
myBotR.play();//hihat
}
}
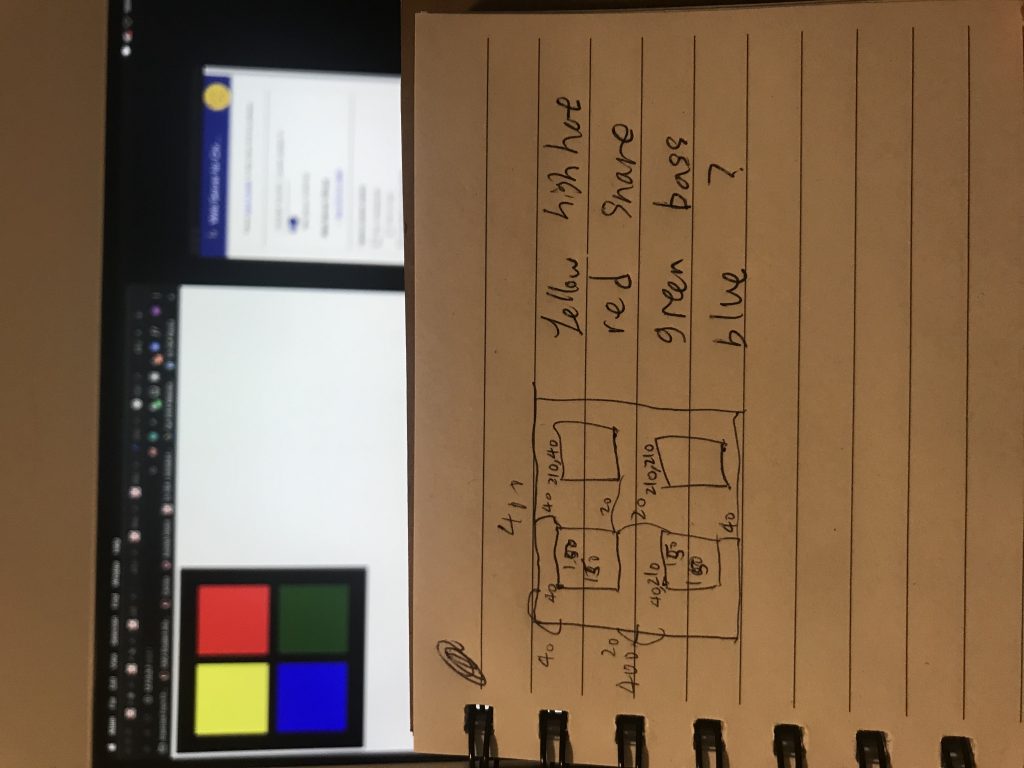
For this project, I wanted to create a very simple version of “launchpad.” The four sounds are some of the most common sounds used in beat-making.

Each button plays different sounds:
Yellow – 808 Bass
Red- Bass
Blue – Snare
Green – Hi-hat

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)