We are offering an optional project for students of 15-104, fall 2019.
Deadline: we must have your .svg file by Nov 27 (just before thanksgiving)
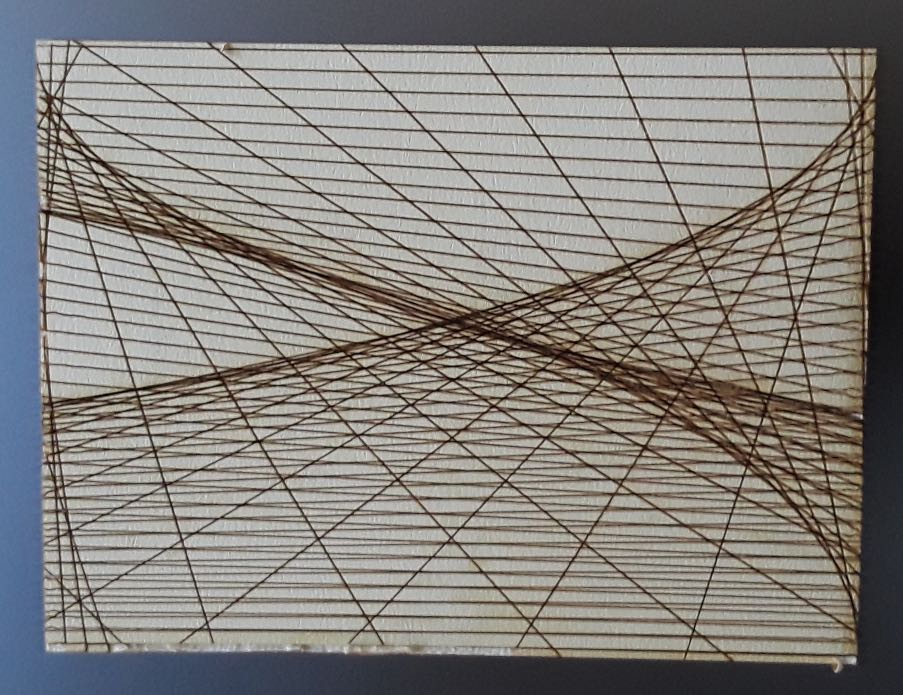
If you follow these steps to create a laser-cut rendering of a p5.js sketch, we will turn your data file into a “real” 3-D object, something like this:

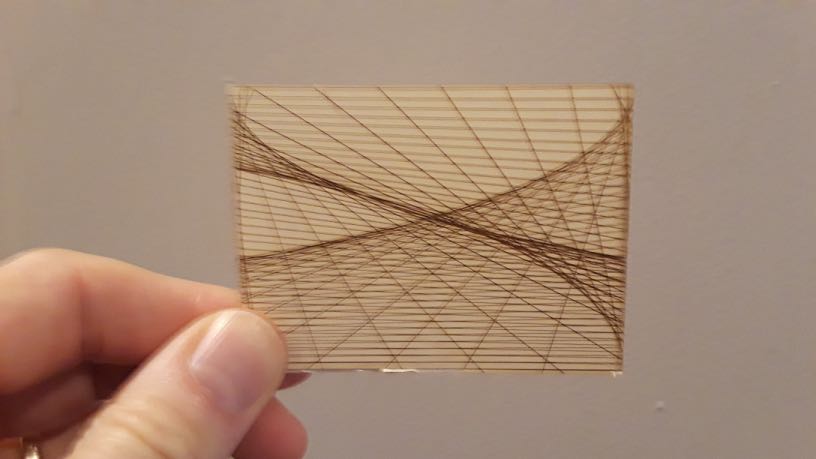
Here’s another image to give you a better idea of the size (about 3 x 2.2 inches):

How to make it
Download this template. Do not confuse this with your usual template!
After you download and unzip the template, you will see p5.svg.js, which makes an SVG file from your drawing commands. You can also see the sketch that produced the laser cut pieces shown above.
To keep things simple, follow these steps:
- it’s probably best to develop your own sketch in the usual way first.
- make only a non-interactive line drawing (including ellipses and curves, not just straight lines)
- You might want to “sign” your work so we can more easily figure out which laser cutting is yours when all is done.
- keep the strokeWeight(1) so we can use the same laser settings for everyone
- keep the stroke color as RED (255, 0, 0), again for consistency. The actual color will be like the first image in this post.
- use noFill() – lines only!
- Once you have a sketch you like, edit the sketch.js in the template
replace all the drawing code in draw() with your own code - Be sure to run the sketch with the provided index.html and be sure you keep the p5.svg.js file in the same directory as index.html and your sketch.js.
- notice the save(“mySVG.svg”) command at the bottom of draw. This will cause a pop-up to request you to save this file when you run the sketch.
- After you save the file, you should be able to open it with any program that can read .svg files. On the Mac, even the Finder can read/display the file, so just select it and type the space bar to check that the file looks the way you expect.
- When you are done please submit your .svg files on autoLab.
- Grace is planning to laser-cut your .svg files over Thanksgiving break.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)