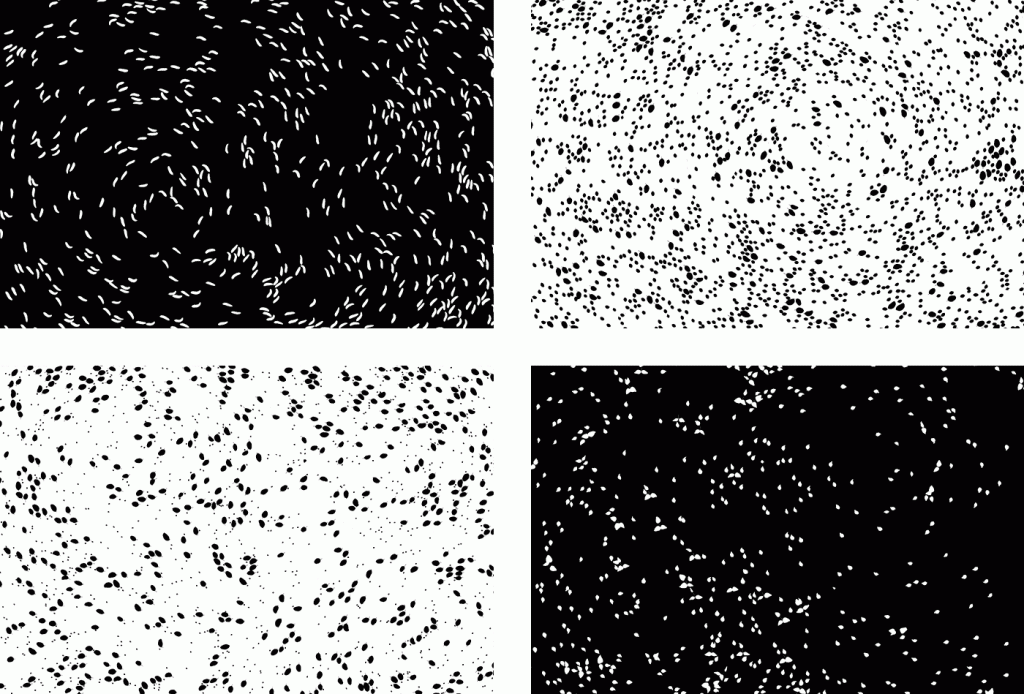
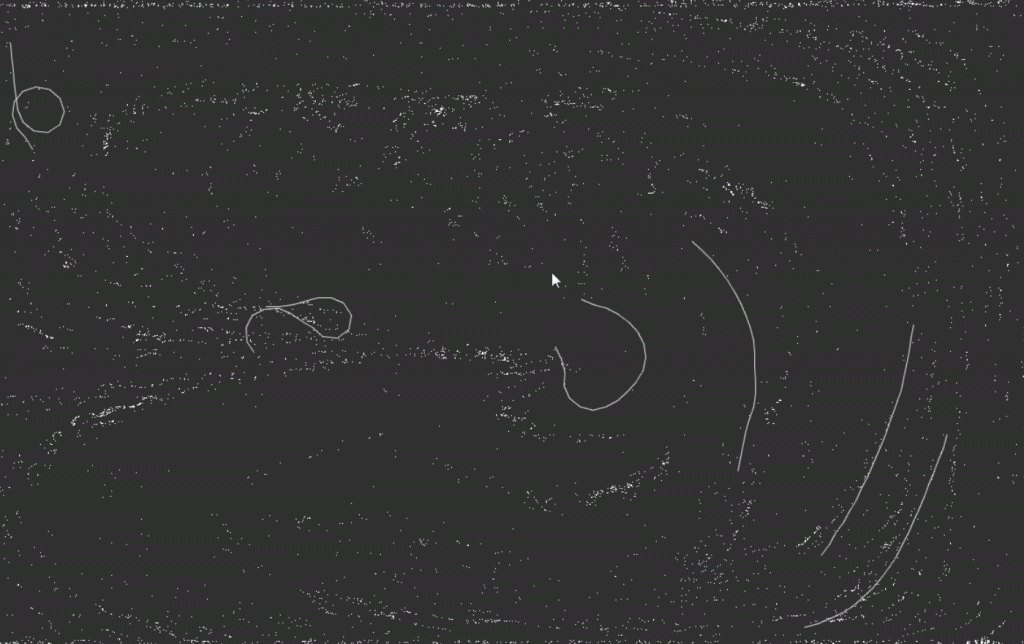
In this project the designer Reinoud van Laar created a new brand concept for the tea company Tee & Cupp in Xian.He did so by creating a pattern for the company that was created generatively, by simulating the movement of leaves in hot water. Thus, tea becomes defined in terms of a process rather than a product. I found this project very beautiful because its is interesting that a corporate project could become so poetic. The pattern of the tea leaves swirling in hot water makes me think about those practices of reading the leaves to see your future. It is also interesting because this project was made individually and with Processing, so it is something that maybe we could make someday, with enough practice. A way I think they could have expanded this project however would be to pay greater attention to materially. It would have been lovely to see these patterns on ceramics.



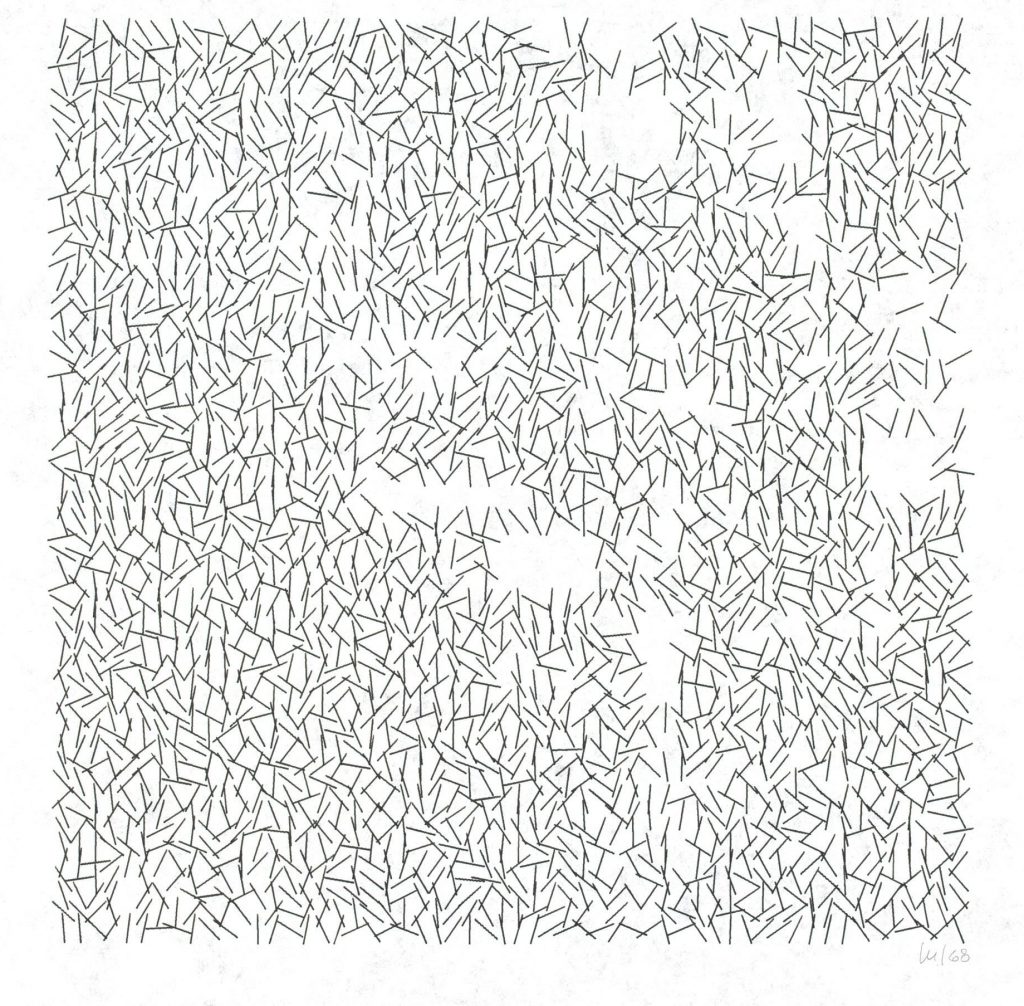
It also poetic to me how the ebb and flow of natural life is both a visual and temporal pattern. It is interesting that this element of chance determines composition. It makes me think about the Fluxus movement and John Cage, with his chance operations. Others that set precedents for generative patterns include Georg Nees and Vera Molner, who created works within a strict set of rules. There works are like maps of the relationship between order and chaos.

http://reinoudvanlaar.nl/project/leavespattern/
https://www.artnome.com/news/2018/8/8/why-love-generative-art
(the first link is a link to the fluid leaves project and the next one links to some history of early generative art).
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)


