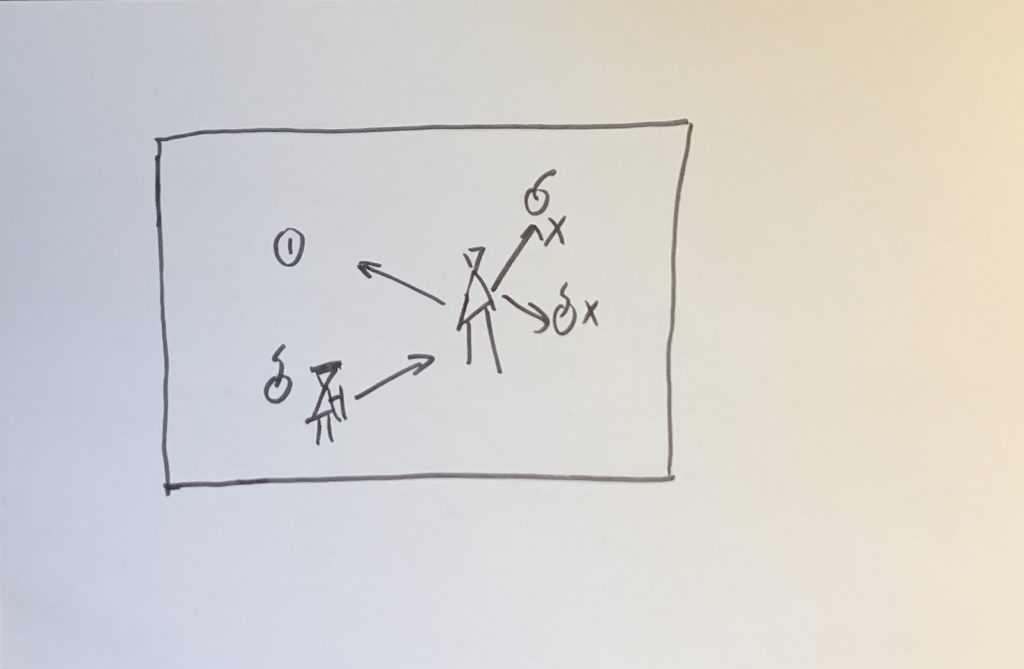
For this final project, I created a “Catch & and Run” game. As a player, you need to use your mouse to control the position of a thief. Your goal is to collect coins in order to earn score.
Instructions:
- Use you mouse to control the position of the thief.
- Move the thief onto the coin in order to collect it and earn score.
- After the coin is collected, the next one will spawn randomly elsewhere.
- Avoid the cops when moving towards the coins, if you get caught, it’s GG.
- Good luck and have fun!
//Final Project
//Yinjie Tian
//yinjiet@andrew.cmu.edu
//Section D
var theif;
var cop;
var copX = [];
var copY = [];
var dx = [];
var dy = [];
var coinX = 300;
var coinY = 300;
var coin;
var count = 0;
var carX;
var carX2;
var carY;
var carY2;
var carSpeed;
var showText = false;
function preload(){
thief = loadImage("https://i.imgur.com/lcp6pIM.png");
cop = loadImage("https://i.imgur.com/ndxH6Uh.png");
coin = loadImage("https://i.imgur.com/fKFvpra.png");
}
function setup(){
createCanvas(600, 480);
imageMode(CENTER);
//creating two cars moving in opposite direction
carX = 200;
carX2 = 350;
carY = 0;
carY2 = height - 60;
carSpeed = random(1,5);
// Randomly select cops' starting location and speed
for (var i = 1; i < 15; i++) {
copX[i] = random(30, width - 30);
copY[i] = random(40, height - 40);
dx[i] = random(-2, 5);
dy[i] = random(-2, 5);
}
}
function draw(){
background("grey");
//street background
fill("white");
noStroke();
rect(0,0,100,150);
rect(0,330,100,150);
rect(500,0,100,150);
rect(500,330,100,150)
//crosswalks
rect(110, 50, 20, 100);
rect(150, 50, 20, 100);
rect(190, 50, 20, 100);
rect(230, 50, 20, 100);
rect(270, 50, 20, 100);
rect(310, 50, 20, 100);
rect(350, 50, 20, 100);
rect(390, 50, 20, 100);
rect(430, 50, 20, 100);
rect(470, 50, 20, 100);
rect(110, 330, 20, 100);
rect(150, 330, 20, 100);
rect(190, 330, 20, 100);
rect(230, 330, 20, 100);
rect(270, 330, 20, 100);
rect(310, 330, 20, 100);
rect(350, 330, 20, 100);
rect(390, 330, 20, 100);
rect(430, 330, 20, 100);
rect(470, 330, 20, 100);
//cars moving
fill("red");
rect(carX, carY, 40, 60);
carY += carSpeed;
if(carY > height){
carY = -60;
}
fill("blue");
rect(carX2, carY2, 40, 60);
carY2 -= carSpeed;
if(carY2 < -60){
carY2 = height;
}
// Make the cops move randomly in the canvas
for (var i = 1; i < 8 ; i ++){
image(cop, copX[i], copY[i]);
copX[i] += dx[i];
copY[i] += dy[i];
// bounce back if cops hit boundary
if (copX[i] + 30 > width || copX[i] - 30 < 0){
dx[i] =- dx[i];
}
if (copY[i] + 40 > height || copY[i] - 40 < 0){
dy[i] =- dy[i];
}
// if theif got caught
if (copX[i] > mouseX - 15 & copX[i] < mouseX + 15){
if (copY[i] > mouseY - 20 && copY[i] < mouseY + 20){
endGame();
}
}
// if theif got hit by car1
if (carX > mouseX - 15 & copX < mouseX + 15){
if (carY > mouseY - 20 && carY < mouseY + 20){
endGame();
}
}
// if theif got hit by car2
if (carX2 > mouseX - 15 & carX2 < mouseX + 15){
if (carY2 > mouseY - 20 && carY2 < mouseY + 20){
endGame();
}
}
}
// create theif
image(thief, mouseX, mouseY);
// randomly placing coin
image(coin, coinX, coinY);
// scoreboard
textSize(20);
fill("white");
text("SCORE: " + str(count), 260, 30);
// if theif gets the coin
if (coinStolen()){
coinPlace();
count +=10;
}
}
function coinPlace(){
coinX = random(30, width - 30);
coinY = random(30, height - 30);
}
function coinStolen(){
var d = dist(mouseX, mouseY, coinX, coinY);
if(d < 20){
return true;
}
else {
return false;
}
}
function endGame(){
showText = true;
fill("pink");
textSize(50);
textStyle(BOLD);
textFont('New Roman');
text("GGWP! Please Refresh", 50, height/2);
noLoop();
}![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)