// Project 11
//Yinjie Tian
//yinjiet@andrew.cmu.edu
//Section D
var terrainSpeed = -0.0005;
var terrainDetail = 0.005;
var aSol = [];
var starMove = 0;
function preload(){
var filenames = [];
filenames[0] = "https://i.imgur.com/KK7jv48.png";
filenames[1] = "https://i.imgur.com/pEsBfR6.png";
for (var i = 0; i < filenames.length; i++) {
aSol.push(loadImage(filenames[i]));
}
}
function setup(){
createCanvas (480,480);
frameRate(10);
}
function draw() {
background(0);
//stars
for(var x = starMove; x < width + starMove; x+=10){
var y1 = random(0, height);
var y2 = random(0, height/2);
var y3 = random(0, height/3);
var y4 = random(0, height/4);
stroke(255);
point(x-starMove, y1);
point(x-starMove, y2);
point(x-starMove, y3);
point(x-starMove, y4);
}
starMove += 10;
//sun
sun();
//mountain
mount();
//aurelion sol
push();
image(aSol[frameCount % 2], width/5, height / 3);
pop();
}
//draw sun
function sun(){
noStroke();
fill("yellow");
ellipse(width/3*2, height/3, 200,200);
fill("orange");
ellipse(width/3*2, height/3, 150,150);
}
//draw mountain
function mount(){
noStroke();
beginShape();
fill("brown");
vertex(0, height);
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 0.5, 100, 350);
vertex(x, y);
}
vertex(width, height);
endShape();
}

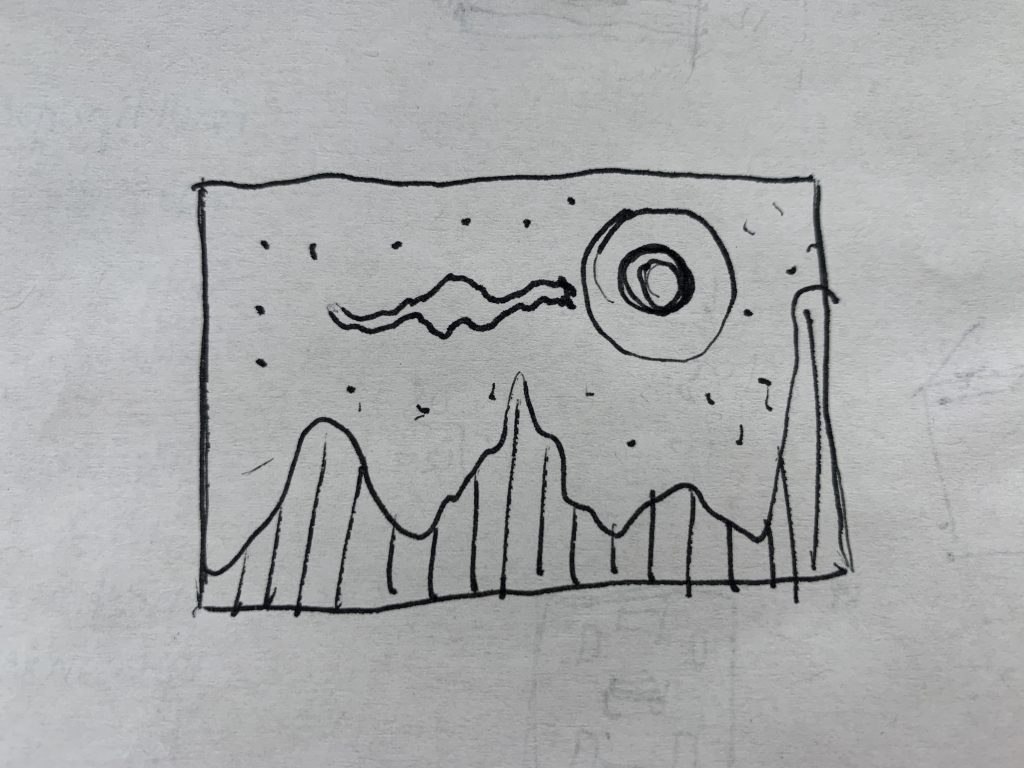
For this project, I used images of one of the character in League of legend called “Aurelion Sol” and made her fly over randomized mountain. Moreover, randomized stars are in the background and move to the left of the canvas to create the sense of “Aurelion Sol” flying forwards. The “sun” is actually one of the character’s skills.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)