/* Nadia Susanto
nsusanto@andrew.cmu.edu
Section B
Project-06-Abstract Clock */
function setup() {
createCanvas(400, 400);
angleMode(DEGREES);
}
function draw() {
background(255,255, 255);
translate(200, 200);
var hr = hour();
var min = minute();
var sec = second();
push();
textSize(30);
text(nf(hr%12,2)+":"+nf(min,2)+":"+nf(sec,2) , -50, -20, 50, 100)
pop();
strokeWeight(4);
var b = map(sec, 0, 60, 0, 255);
stroke(color(100, b, 255));
noFill();
var secondAngle = map(sec, 0, 60, 0, 360);
arc(0, 0, 300, 300, 0, 360-secondAngle);
strokeWeight(5);
var c = map(min, 0, 60, 0, 255);
stroke(color(0, 255, c));
noFill();
var minuteAngle = map(min, 0, 60, 0, 360);
arc(0, 0, 280, 280, 0, 360-minuteAngle);
strokeWeight(3);
var d = map(hr, 0, 60, 0, 255);
stroke(color(d, c, b));
noFill();
var hourAngle = map(hr % 12, 0, 12, 0, 360);
arc(0, 0, 260, 260, 0, 360-hourAngle);
}

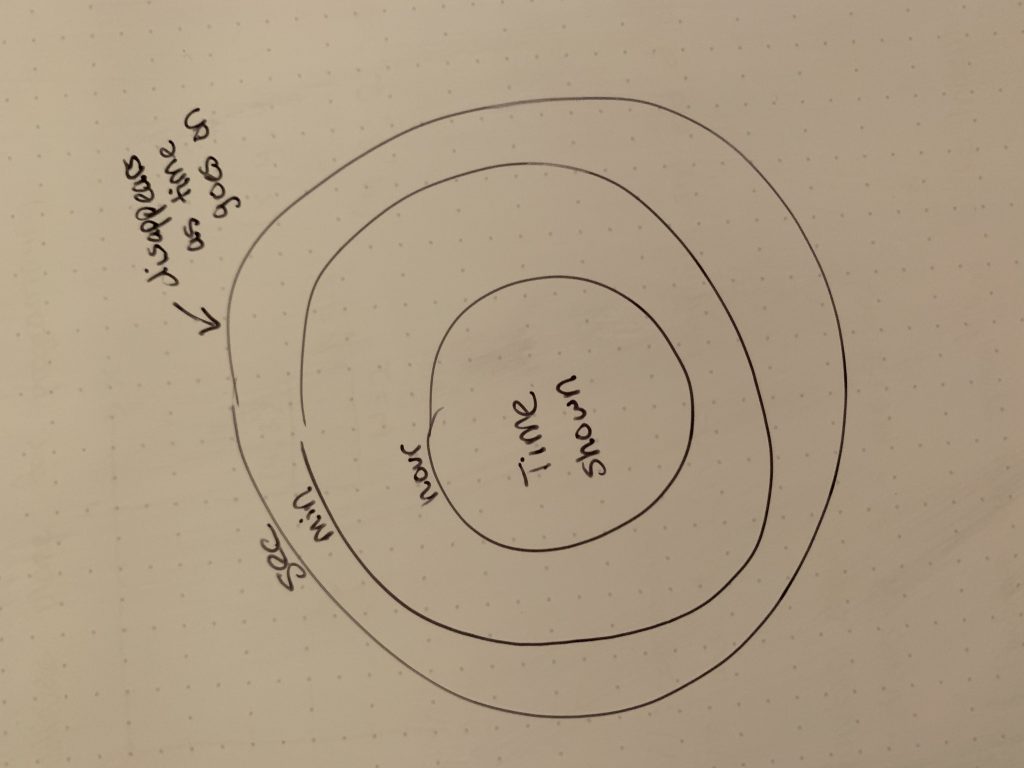
It was hard thinking of a very abstract concept, so I kept it simple. I wanted to stay simple but add the abstract element. The arc if hours, minutes, or seconds “disappears” to show the time passing by. Even though it looks simple, I think it looks pretty nice and I’m happy with the outcome.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)
***Categories not shown, I am revising on October 9th (Wednesday) at 4:37PM to categorize my project.