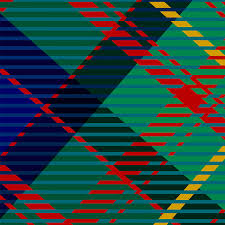
Click on the art to take away night mode.
//Zee Salman
//SECTION E
function setup() {
createCanvas(600,300);
}
function draw(){
if (mouseIsPressed) {
background('pink')
for (i = 0; i <= 2000; i+=30){
//blue horizantal lines
stroke(0,0,255);
line(i,mouseY, i/2 ,height);
}
for (i = width/2; i <= 2000; i +=20){
stroke(177,89,139);
// bottom right
line(mouseX, 500 - i, i / 2, height/ 2);
// bottom left
line(5 - i, i * .2, 1000-i, mouseY);
}
for (i = 0; i <= 60; i++){
//red vertical lines
stroke(255,0,0);
line(mouseX, i * mouseY,width / 2 ,height/2);
}
}
//night mode
else {
background('black')
for (i = 0; i <= 2000; i+=30){
//white horizantal lines
stroke('white');
line(i,mouseY, i/2 ,height);
}
for (i = width/2; i < 2000; i +=20){
stroke(177,189,100);
// bottom right
line(mouseX, 500 - i, i / 2, height/ 2);
strokeWeight(0.75);
// bottom left
line(5 - i, i * .2, 1000-i, mouseY);
}
for (i = 0; i <= 60; i++){
//green vertical lines
stroke(55,187,10);
line(mouseX, i * mouseY,width / 2 ,height/2);
}
}
}*Grace Day*
While doing this project, I definitely went for random and exploratory lines, it was really fun also I wanted to experiment with movement in many ways so when you hold the mouse it changes color as well as movement from the drag of the mouse.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)