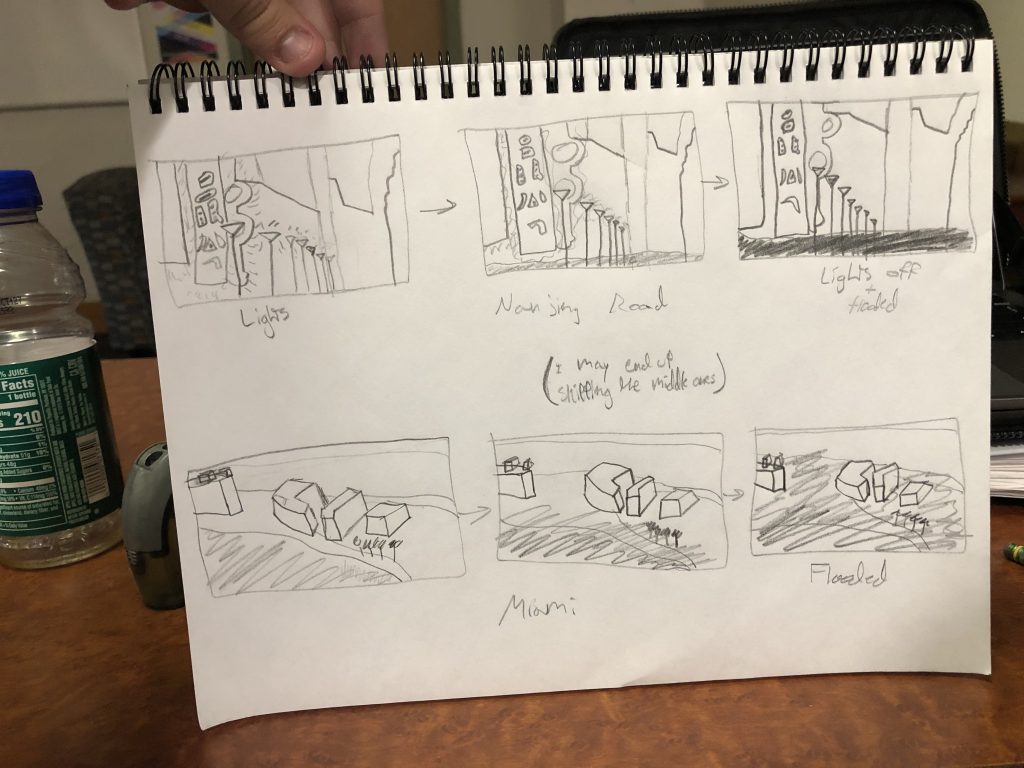
I decided to take the global warming route that was mentioned for my project. I looked at the 2050 flood map that was offered and started researching some of the areas there. Basically, I wanted to show the amazing places that may be completely lost if something isn’t done to slow/stop the temperature rise.
Author: ssalamy@andrew.cmu.edu
Sydney Salamy: Looking Outwards 12-Project Priors and Precursors
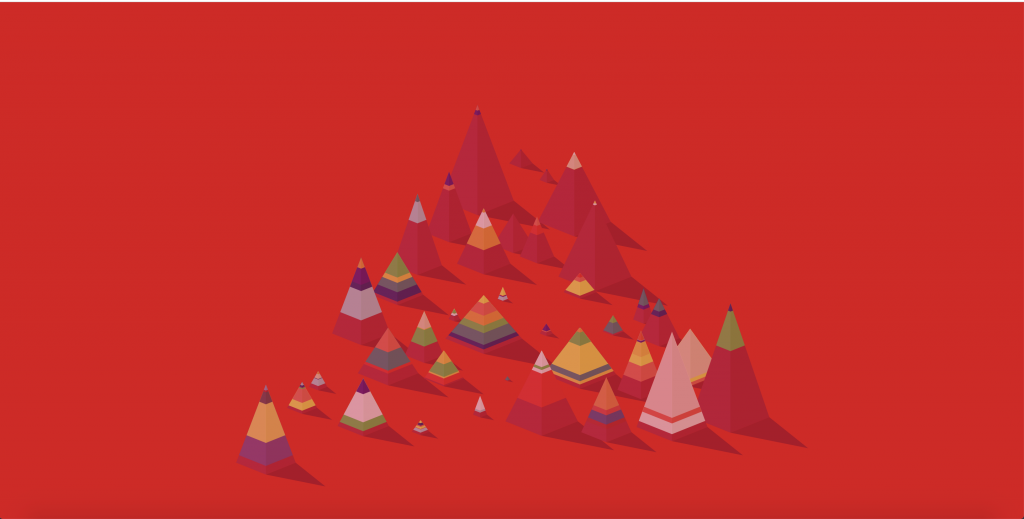
The projects I chose were Basecamp, 2014, by Leander Herzog and BZ_zoom_test_3, 2019, by Jonathan McCabe. The first is a number of pyramids that seem to have different layers of color dripping down from their peaks, and will retreat back into them and come back out corresponding with the changing background color. The second is a video of a picture with a lot of different shapes, patterns, and colors that is zoomed in on for minutes straight. It seems like the picture is infinite.
Similarities
Both use very bright and vibrant colors, with the pallets continuously changing as time goes on.
Differences
Basecamp uses shapes with sharp edges, while Zoom consists primarily of curves and malformed circles.
The first has very clear dividing lines between the different colors, whereas the second has gradients
The first is interactive while the pother is just a video for purely watching.
I admire their color use. The projects are just so pretty. I derive a lot of my enjoyment from them purely on their aesthetic appeals. I also like how they are essentially never ending. I know that the Zoom video technically ends, but it’s almost under the guise that it wont. This continuous change allows for the audience to be given something new, so they never really get bored. They will have to keep watching since there is always some new part of the piece to see.
For Basecamp, an overlooked opportunity could be to experiment more with color. For the most part, it seems the colors are the same, just switched around a little. Maybe they could correspond more with the background. If the background was one color, the shades on the pyramids could be its complementary, or they could shades of a color that contrast well with it. Anything to spice things up a bit. For the Zoom video, I think the picture is very pretty, be the video is only zooming in on a single point that the audience doesn’t get to choose, causing the surrounding image area to be ignored. Maybe the video could be turned into those ones where the audience can use their mouse to change what they’re looking at.

Project 12: Final Project Proposal
To get inspiration, I looked at the flood map for 2015, and was immediately shown areas of China. I saw Shanghai, and decided to look up landmarks in that area. A great one was the Nanjing Road, a very colorfully lit street. After looking at the Patatap video by Jono Brandel, I decided to do a project changing on a beat. It would start out with a hard coded version of the landmark, then on each beat it would change, showing the water level rising and landmark degrading and losing its beauty. The lights will all be grey/off, the ground not visible. I may or may not use multiple landmarks. Most likely I will. I want to have these landmarks be from around the world, basically showing how this affects many people and many different types of countries/states/areas. Other places threatened by flooding are Florida, parts of Vietnam, parts of Thailand, parts of Bangladesh, parts of Iraq, etc…
- I don’t really know anyone in the class so I probably wont be collaborating.



Sydney Salamy: Project-11-Landscape
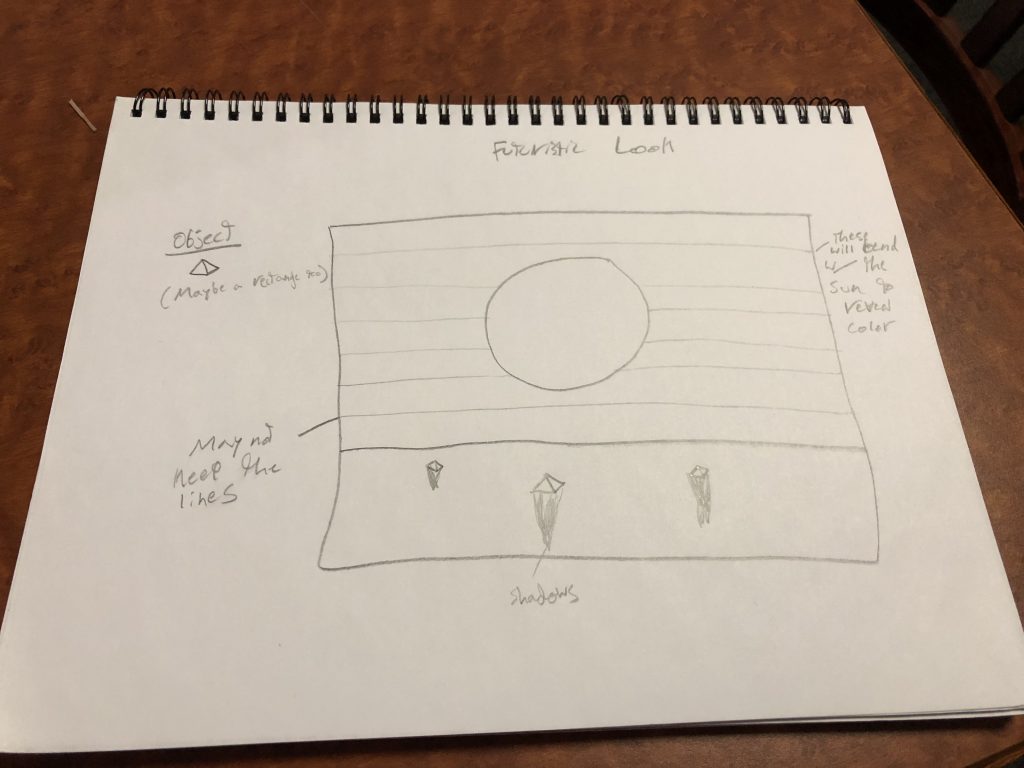
I had started out wanting to do a sunset, with the view of a car driving by it. I didn’t want to create a jagged moving landscape, so I decided to do a desert instead. I was first going to make cactuses, but then I made the ground black and realized I wanted a more futuristic look. So I decided my image would have the sunset, black ground, and then geometric shapes with their shadows. Because I had used the bezier() function in the past, I decided to use that for the sunset, having the anchor parts react with the sun, almost like the sky was melting.
During the project I changed my objects from pyramids to stars to, finally, sailboats. I added to the black water horizon, putting color lines under the sun to look like a water reflection, and adding vertical lines to the water with an invisible ball pushing them to look like the boats were pushing the current.

var quarW = 120;//width divided by 4
var quarW2 = 360;//qaurW times 3
var bezH = 40;//height of bezier anchors
var bezW = 48;//width of ground bezier anchors
var bezWS = 48;//width of ground bezier side points
var sunX = 240;//x value placement of sun in sky
var sunH = 100;//height of sun in sky
var currX = 480;//x placement of horizontal circle
var bzHorLn1 = 360;//horizon line of the bezier anchors
var bzHorLn2 = 360;//horizon line of the bezier anchors
var bzHorLn3 = 360;//horizon line of the bezier anchors
var bzHorLn4 = 360;//horizon line of the bezier anchors
var bzHorLn5 = 360;//horizon line of the bezier anchors
var bzHorLn6 = 360;//horizon line of the bezier anchors
var bzHorLn7 = 360;//horizon line of the bezier anchors
var bzHorLn8 = 360;//horizon line of the bezier anchors
var horLn = 360;//horizon line of the bezier non anchors
var boats = [];
function setup() {
createCanvas(480, 480);
frameRate(10);//faster framerate
// create an initial collection of boats
for (var i = 0; i < 10; i++){
var rx = random(width);
boats[i] = makeBoat(rx);
}
frameRate(20);
}
function draw() {
background(38,59,103);//dark blue
fill(244,182,103);//brighter orange
bezier(0,320, quarW,bezH * 8, quarW2,bezH * 8, 480,320);//8
fill(213,131,87);//bright orange
bezier(0,280, quarW,bezH * 7, quarW2,bezH * 7, 480,280);//7
fill(185,106,82);//orange
bezier(0,240, quarW,bezH * 6, quarW2,bezH * 6, 480,240);//6
fill(207,63,57);////bright orange
bezier(0,200, quarW,bezH * 5, quarW2,bezH * 5, 480,200);//5
fill(167,62,72);//bright pink
bezier(0,160, quarW,bezH * 4, quarW2,bezH * 4, 480,160);//4
fill(141,80,94);//pink
bezier(0,120, quarW,bezH * 3, quarW2,bezH * 3, 480,120);//3
fill(93,80,109);//purple
bezier(0,80, quarW,bezH * 2, quarW2,bezH * 2, 480,80);//2
fill(67,88,122);//blue
bezier(0,40, quarW,bezH, quarW2,bezH, 480,40);//1
//-------------------------------SUN
push();
fill(0);
ellipse(sunX, sunH, 200,200);
pop();
sunH += 5;//sun speed
if(sunH > height + 100) {//resets sun placement if it moves past canvas
sunH = -100;
}
if(dist(sunX,sunH, quarW,quarW) < 210){//pushes down sunset blocks
bezH += 3;
}
noFill();
if(dist(sunX,sunH, horLn,horLn) < 170){//pushes down susnet lines
bzHorLn1 += .05;
bzHorLn2 += .1;
bzHorLn3 += .15;
bzHorLn4 += .2;
bzHorLn5 += .25;
bzHorLn6 += .3;
bzHorLn7 += .35;
bzHorLn8 += .4;
}
//-------------------------------
//-------------------------------GROUND
push();
fill(0);
stroke(0);
rect(0,360, 480,130);
stroke(255);
//vertical lines on black area
stroke(255);
strokeWeight(.1);
bezier(bezWS,360, bezW,400, bezW,440, bezWS,480);
bezier(bezWS * 2,360, bezW * 2,400, bezW * 2,440, bezWS * 2,480);
bezier(bezWS * 3,360, bezW * 3,400, bezW * 3,440, bezWS * 3,480);
bezier(bezWS * 4,360, bezW * 4,400, bezW * 4,440, bezWS * 4,480);
bezier(bezWS * 5,360, bezW * 5,400, bezW * 5,440, bezWS * 5,480);
bezier(bezWS * 6,360, bezW * 6,400, bezW * 6,440, bezWS * 6,480);
bezier(bezWS * 7,360, bezW * 7,400, bezW * 7,440, bezWS * 7,480);
bezier(bezWS * 8,360, bezW * 8,400, bezW * 8,440, bezWS * 8,480);
bezier(bezWS * 9,360, bezW * 9,400, bezW * 9,440, bezWS * 9,480);
pop();
//horizontal sunset lines
push()
stroke(244,182,103);//brighter orange
bezier(140,horLn, 190,bzHorLn1, 290,bzHorLn1, 340,horLn);
stroke(213,131,87);//bright orange
bezier(140,horLn, 190,bzHorLn2, 290,bzHorLn2, 340,horLn);
stroke(185,106,82);//orange
bezier(140,horLn, 190,bzHorLn3, 290,bzHorLn3, 340,horLn);
stroke(207,63,57);////bright orange
bezier(140,horLn, 190,bzHorLn4, 290,bzHorLn4, 340,horLn);
stroke(167,62,72);//bright pink
bezier(140,horLn, 190,bzHorLn5, 290,bzHorLn5, 340,horLn);
stroke(141,80,94);//pink
bezier(140,horLn, 190,bzHorLn6, 290,bzHorLn6, 340,horLn);
stroke(93,80,109);//purple
bezier(140,horLn, 190,bzHorLn7, 290,bzHorLn7, 340,horLn);
stroke(67,88,122);//blue
bezier(140,horLn, 190,bzHorLn8, 290,bzHorLn8, 340,horLn);
pop();
//water current (pushed by invisible ball)
push();
fill(50);
noFill();
noStroke();
ellipse(currX,420, 20,20);//current ball
currX -= 5;//speed of invisible ball
if(currX < width - 600) {//resets invisible ball if it moves off canvas
currX = 590;
}
if(dist(currX,currX, bezW,bezW) < 210){//moves vertical lines if ball nears
bezW -= .5;//pushes them forward
}
else {
bezW += .3;//pushes them back after ball leaves
}
pop();
updateAndDisplayBoats();
removeBoatsThatHaveSlippedOutOfView();
addNewBoatsWithSomeRandomProbability();
}
function updateAndDisplayBoats(){
// Update the boats positions, and display them.
for (var i = 0; i < boats.length; i++){
boats[i].move();
boats[i].display();
}
}
function removeBoatsThatHaveSlippedOutOfView(){
//If a boat has dropped off the left edge,
//remove it from the array.
//Copy boats I want to keep into a new array.
var boatsToKeep = [];
for (var i = 0; i < boats.length; i++){
if (boats[i].x + boats[i].breadth > 0) {
boatsToKeep.push(boats[i]);
}
}
boats = boatsToKeep; // remember the surviving boats
}
function addNewBoatsWithSomeRandomProbability() {
// With a very tiny probability, add a new boats to the end.
var newBoatLikelihood = 0.009;
if (random(0,1) < newBoatLikelihood) {
boats.push(makeBoat(width));
}
}
function boatMove() {//method to update position of boat every frame
this.x += this.speed - 3;
}
function boatDisplay() {//draw the boat and some windows
var floorHeight = 10;
var bHeight = this.hPoles * floorHeight;
fill(this.R, this.G, this.B);//star colors
stroke(0);
push();
translate(this.x, height - 135);
//boat
noFill();
stroke(255);
bezier(30,67, 50,70, 80,74, 90,73);//top
line(30,67, 37,83);//front side
bezier(85,83, 91,80, 90,75, 90,73);//back side
line(37,83, 85,83);//bottom
line(60,5 * -bHeight / 60, 60,71);//pole
triangle(40 / this.sailW,60, 60,5 * -bHeight / 60, 60,60);//flap large
triangle(60,58, 60,5 * -bHeight / 60, 75 * this.sailW,58);//flap small
pop();
}
function makeBoat(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 85,
speed: -1.0,
sailW: random(1,1.3),
R: random(142),
G: random(255),
B: random(130),
hPoles: round(random(-5,40)),
move: boatMove,
display: boatDisplay}
return bldg;
}Sydney Salamy: Looking Outwards-11
USER_IS_PRESENT is a 2017 installation by Oblong designer and developer Kate Hollenbach. The installation is three screens with three different videos. The videos show the activities of three different people on their mobiles devices by blending the front and back cameras and screen capture from them using a custom technique. She had further developed screen recording software used in a previous work called phonelovesyoutoo: matrix to capture the screens of the phone in use while now also capturing the shots from the two cameras. The parameters were that when the phone was being used, it would record the three different shots. After capturing the footage, the respective shots from each person would be layered on top of one another, creating what Hollenbach described as a “space that is between physical and virtual realities: it blends elements of user, interface, and environment.” The portraits being next to each other allows comparison in aspects like phone quality and chance juxtapositions and/or similarities.
- I really like the concept of blending the virtual with the physical. I’ve covered people who have done similar in past posts, and it was always amazing to see the different ways they would try to accomplish the same things. I like this blending since it not only offers an interesting visual with all the layers kind of interacting with one another, but also sort of bring two worlds together. This is something that decades ago couldn’t be done, but now is being accomplished pretty easily. It’s an interaction between a world humans didn’t create and one they did.
- Kate Hollenbach earned an MFA from UCLA Design Media Arts and a B.Sc. in Computer Science and Engineering from MIT. She is currently a teacher of interactive media design and programming at DePaul University School of Design in the College of Computing and Digital Media. In the past however, she was the Director of Design and Computation at Oblong Industries, overseeing the design of Mazzanine, one of the company’s most well-known products. To sum up her work, she is an artist, programmer, and educator, developing new tech and interactive systems relating to gesture, body, and physical space, and has spent years as an interface designer and product developer.
Sydney Salamy: Project-10-Sonic-Sketch
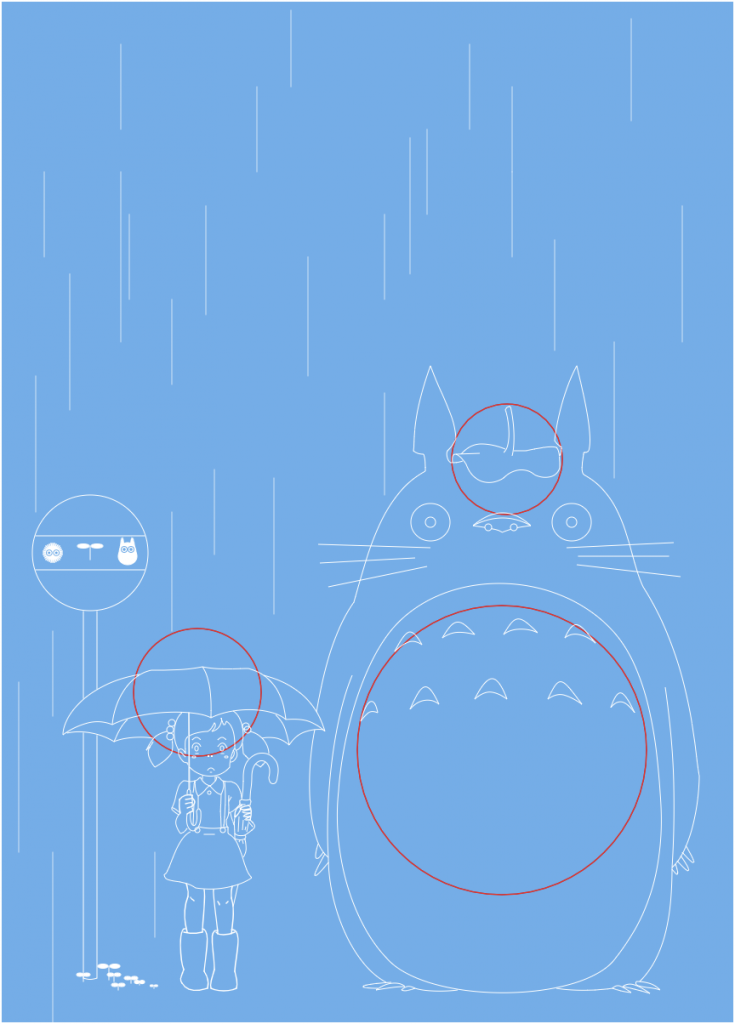
Originally, I was going to do Goku’s Super Saiyan transformation from Dragon Ball Z, since that show involves a lot of yelling and loud sounds. However, I decided to do an image from the movie My Neighbor Totoro. The image I chose was the cover, with the character Satsuki standing at a bus stop in the rain next to Totoro. I was originally going to color their outlines, but decided to base the color scheme off the Studio Ghibli’s logo and use their blue color with white outlines. I was pretty accurate with recreating the cover, although mine was more simplistic since there are only two colors and the background is left out. The only other changes I made were to the sign, where instead of the actual sign from the cover I put a soot sprite, a little acorn sprout, and the mini white Totoro, all from the movie, and on the ground near the sign, where I added little sprouts. I used A LOT of the bezier() element to recreate the image.
My Sounds
- The rain is a constant sound that isn’t variable in any way
- If the user presses the center of the umbrella, the sound of rain hitting an umbrella appears.
- If the user presses Totoro’s stomach, the sound of him growling/rumbling appears
- If the user presses Totoro’s leaf, the sound of rain hitting a leaf appears


var umbPnt1X = 123;//front middle umbrella point X
var umbPnt1Y = 421;//front middle umbrella point Y
var umbPnt2X = 167;//X point right of umbPnt1
var umbPnt2Y = 422;//Y point right of umbPnt1
var umbPnt3X = 190;//X point right of umbPnt2
var umbPnt3Y = 429;//Y point right of umbPnt2
var umbPnt4X = 169;//X point left of umbPnt3
var umbPnt4Y = 437;//Y point left of umbPnt3
var umbPnt5X = 66;//X point left of umbPnt4
var umbPnt5Y = 435;//Y point left of umbPnt4
var umbPnt6X = 36;//X point left of umbPnt5
var umbPnt6Y = 431;//Y point left of umbPnt5
var umbPnt7X = 65;//X point right of umbPnt6
var umbPnt7Y = 425;//Y point right of umbPnt6
var rain;//will hold rain sound
var umbrellaRain;//will hold rain on umbrella sound
var growl;//will hold growl sound
function preload() {
//sorry that this goes over the 80 limit. I couldn't separate the links
//because there would be a big pink bar meaning there were issues
rain = loadSound('https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/rain-1.wav');//loads sound of rain
umbrellaRain = loadSound('https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/umbrellaRain.wav');//loads rain on umbrella sound
leafRain = loadSound('https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/leafRain.wav');//loads sound of rain on leaves
growl = loadSound('https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/growl.wav');//loads sound of growl
}
function setup() {
createCanvas(430, 600);
useSound();//calls sound
}
function soundSetup() { // setup for audio generation
rain.setVolume(0.5);//sets rain volume
umbrellaRain.setVolume(0.4);//sets umbrella rain volume
leafRain.setVolume(0.4);
growl.setVolume(0.3);//sets growl volume
rain.loop();//loops rain audio so it keeps replaying
}
function draw() {
background(100,174,236);//blue
//----------------------------------------------------------------------------
//__________________________DRAWING__________________________
//RAIN
//---rain lines
push();
var r = 5;
var R = 8;
var n = 10;
strokeWeight(.35);
line(r * 5, r * 20, r * 5,r * 30);
line(r * 15, r * 25, r * 15,r * 35);
line(r * 20, r * 35, r * 20,r * 45);
line(r * 25, r * 55, r * 25,r * 65);
line(r * 30, r * 10, r * 30,r * 20);
line(r * 45, r * 25, r * 45,r * 35);
line(r * 45, r * 46, r * 45,r * 58);
line(r * 50, r * 15, r * 50,r * 25);
line(r * 55, r * 5, r * 55,r * 15);
line(r * 60, r * 10, r * 60,r * 20);
line(r * 60, r * 20, r * 60,r * 30);
line(r * 65, r * 28, r * 65,r * 41);
line(R * 5, R * 20, R * 5,R * 30);
line(R * 15, R * 15, R * 15,R * 23);
line(R * 20, R * 35, R * 20,R * 45);
line(R * 30, R * 10, R * 30,R * 20);
line(R * 45, R * 25, R * 45,R * 35);
line(R * 50, R * 15, R * 50,R * 25);
line(R * 55, R * 5, R * 55,R * 15);
line(R * 60, R * 10, R * 60,R * 20);
line(R * 60, R * 20, R * 60,R * 30);
line(R * 65, R * 45, R * 65,R * 55);
line(n * 1, n * 40, n * 1, n * 50);
line(n * 3, n * 37, n * 3, n * 42);
line(n * 3, n * 50, n * 3, n * 60);
line(n * 2, n * 22, n * 2, n * 30);
line(n * 7, r * 5, n * 7, r * 15);
line(n * 7, n * 10, n * 7, n * 20);
line(n * 9, n * 50, n * 9, n * 55);
line(n * 10, n * 30, n * 10, n * 37);
line(n * 18, n * 15, n * 18, n * 22);
line(n * 17, n * .5, n * 17, n * 5);
line(n * 37, n * 1, n * 37, n * 7);
pop();
strokeWeight(.5);
//SIGN
stroke('white');
ellipse(52,324, 68,68);//sign
line(20,314, 84,314);//top line
line(20,334, 84,334);//bottom line
line(48,358.5, 48,409.5);//left side of pole top
line(56,358.5, 56,404);//right side of pole top
line(48,430, 48,574);//left side of pole bottom
line(56,431.5, 56,574);//right side of pole bottom
bezier(48,574, 51,575, 53,575, 56,574);//bottom of pole
fill('white');
//---soot sprite
var sprtSize = 8;//sprite size
var sprtCrdX = 30;//sprite X coordinate
var sprtCrdY = 324;//sprite Y coordinate
ellipse(sprtCrdX,sprtCrdY, sprtSize,sprtSize);//body
//~~~spikes
push();
strokeWeight(.8);
line(sprtCrdX - 5.5,sprtCrdY, sprtCrdX + 5.5,sprtCrdY);//horizontal
line(sprtCrdX - 1,sprtCrdY - 5.5, sprtCrdX + 1,sprtCrdY + 5.5);//1L
line(sprtCrdX + 1,sprtCrdY - 5.5, sprtCrdX - 1,sprtCrdY + 5.5);//1R
line(sprtCrdX - 2,sprtCrdY - 5, sprtCrdX + 2,sprtCrdY + 5);//2L
line(sprtCrdX + 2,sprtCrdY - 5, sprtCrdX - 2,sprtCrdY + 5);//2R
line(sprtCrdX - 3,sprtCrdY - 4.5, sprtCrdX + 3,sprtCrdY + 4.5);//3L
line(sprtCrdX + 3,sprtCrdY - 4.5, sprtCrdX - 3,sprtCrdY + 4.5);//3R
line(sprtCrdX - 4,sprtCrdY - 4, sprtCrdX + 4,sprtCrdY + 4);//4L
line(sprtCrdX + 4,sprtCrdY - 4, sprtCrdX - 4,sprtCrdY + 4);//4R
line(sprtCrdX - 5,sprtCrdY - 2, sprtCrdX + 5,sprtCrdY + 2);//5L
line(sprtCrdX + 5,sprtCrdY - 2, sprtCrdX - 5,sprtCrdY + 2);//5R
line(sprtCrdX - 4.5,sprtCrdY - 3, sprtCrdX + 4.5,sprtCrdY + 3);//6L
line(sprtCrdX + 4.5,sprtCrdY - 3, sprtCrdX - 4.5,sprtCrdY + 3);//6R
line(sprtCrdX - 5.5,sprtCrdY - 1, sprtCrdX + 5.5,sprtCrdY + 1);//7L
line(sprtCrdX + 5.5,sprtCrdY - 1, sprtCrdX - 5.5,sprtCrdY + 1);//7R
line(sprtCrdX,sprtCrdY - 5.5, sprtCrdX,sprtCrdY + 5.5);//vertical
pop();
//---eyes
//~~~whites
push();
push();
stroke(100,174,236);//blue
ellipse(sprtCrdX - 2.1,sprtCrdY, sprtSize / 2.4,sprtSize / 2.4);
ellipse(sprtCrdX + 2.1,sprtCrdY, sprtSize / 2.4,sprtSize / 2.4);
pop();
//~~~pupils
fill(100,174,236);//blue
ellipse(sprtCrdX - 2.1,sprtCrdY, sprtSize / 4,sprtSize / 4);
ellipse(sprtCrdX + 2.1,sprtCrdY, sprtSize / 4,sprtSize / 4);
pop();
//---white mini totoro
ellipse(74,324, 10,12);//body
ellipse(74,326, 11,10);//bottom
//~~~ears
bezier(69.5,322, 70.5,313.5, 71,313.5, 72,320);//left ear
bezier(78.5,322, 77,313.5, 76.5,313.5, 75.5,320);//right ear
//---eyes
push();
stroke(100,174,236);//blue
//~~~whites
ellipse(72,322, 3.5,3.5);//left
ellipse(76,322, 3.5,3.5);//right
//~~~pupils
fill(100,174,236);//blue
ellipse(72,322, 1.2,1.2);//left
ellipse(76,322, 1.2,1.2);//right
pop();
//---plants
var stemX = 52//stem X of sign plant
var stemY = 320;//stem Y of sign plant
var leafW = 7;//leaf width of sign plant
var leafH = 2.5;//leaf height of sign plant
//~~~on sign
line(stemX,stemY + 8, stemX,stemY);//stem
ellipse(stemX + 4,stemY, leafW,leafH);//right leaf
ellipse(stemX - 4,stemY, leafW,leafH);//left leaf
//~~~on ground
line(stemX - 4,576, stemX - 4,573);//stem (left of pole)
ellipse(stemX - 6,stemY + 252, leafW - 3,leafH - .5);//right leaf
ellipse(stemX - 2,stemY + 252, leafW - 3,leafH - .5);//left leaf
line(stemX + 11,575, stemX + 11,567);//stem (right of pole big)
ellipse(stemX + 14.5,stemY + 247, leafW - 1,leafH);//right leaf
ellipse(stemX + 7.5,stemY + 247, leafW - 1,leafH);//left leaf
line(stemX + 14,576, stemX + 14,573);//stem (right of pole small 1)
ellipse(stemX + 16,stemY + 252, leafW - 3,leafH - .5);//right leaf
ellipse(stemX + 12,stemY + 252, leafW - 3,leafH - .5);//left leaf
line(stemX + 16.5,581, stemX + 16.5,579);//stem (right of pole small 2)
ellipse(stemX + 18.5,stemY + 258, leafW - 3,leafH - .5);//right leaf
ellipse(stemX + 14.5,stemY + 258, leafW - 3,leafH - .5);//left leaf
line(stemX + 24,577, stemX + 24,574);//stem (right of pole small 3)
ellipse(stemX + 26,stemY + 254, leafW - 3,leafH - .5);//right leaf
ellipse(stemX + 22,stemY + 254, leafW - 3,leafH - .5);//left leaf
line(stemX + 29,578, stemX + 29,577.5);//stem (right of pole small 4)
ellipse(stemX + 30.5,stemY + 256.3, leafW - 4,leafH - .5);//right leaf
ellipse(stemX + 27.5,stemY + 256.3, leafW - 4,leafH - .5);//left leaf
line(stemX + 37.5,580, stemX + 37.5,579.5);//stem (right of pole small 5)
ellipse(stemX + 38.7,stemY + 258.5, leafW - 5,leafH - 1.5);//right leaf
ellipse(stemX + 36.2,stemY + 258.5, leafW - 5,leafH - 1.5);//left leaf
noFill();
//TOTORO
//---eyes
stroke(255);//WHITE
ellipse((width / 2) + 37, (height / 2) + 6, 23,22);//left eyeball
ellipse((width / 2) + 120, (height / 2) + 6, 23,22);//right eyeball
ellipse((width / 2) + 37, (height / 2) + 6, 6,6);//left pupil
ellipse((width / 2) + 120, (height / 2) + 6, 6,6);//right pupil
push();
noStroke();
ellipse((width / 2) + 39, (height / 2) + 6, 1,2);//left eye shine
ellipse((width / 2) + 122, (height / 2) + 5.5, 1,1);//right eye shine
pop();
//---nose
stroke(255);
bezier(277,308, 283,309, 292,310, 294,312);//left bottom line
bezier(311,308, 303,309, 299,310, 294,312);//right bottom line
bezier(277,308, 289,302, 300,302, 311,308);//top of triangle
bezier(277,308, 289,298, 300,298, 311,308);//top arc
//~~~nostrils
push();
fill(100,174,236);
ellipse(286,309, 4,4);//left
ellipse(301,309, 4,4);//right
pop();
//---whiskers
//~~~right
line(332,321, 395,318);//top
line(339,326, 392,326);//middle
line(338,331, 399,338);//bottom
//~~~left
line(252,321, 186,319);//top
line(243,327, 187,330);//middle
line(250,332, 192,344);//bottom
//---ears
//~~~left
bezier(252,214, 241,245, 243,256, 242,264);//left side top
bezier(252,214, 258,231, 266,242, 267,257);//right side top
bezier(242,264, 243,265, 245,266, 248,266);//left side bottom
bezier(267,257, 266,259, 265,261, 262,264);//right side bottom
bezier(248,266, 249,269, 249,273, 249,276);//stem left
bezier(262,264, 261,266, 262,270, 264,271);//stem right
//~~~right
bezier(338,214, 330,229, 326,248, 325,258);//left side top
bezier(338,214, 341,227, 348,254, 345,264);//right side top
bezier(325,258, 326,260, 328,261, 329,262);//left side bottom
bezier(345,264, 344,265, 343,265, 342,265);//right side bottom
bezier(329,262, 329,263, 329,264, 328,267);//stem left
bezier(342,265, 342,268, 340,275, 342,278);//stem right
//---head
bezier(249,276, 223,290, 215,325, 207,353);//left side
bezier(264,271, 266,271, 268,271, 271,270);//left bit next to ear
bezier(342,278, 368,292, 368,325, 377,344);//right side
//---Leaf
//~~~stem
bezier(295,265, 300,261, 298,245, 296,240);//right side
bezier(296,240, 297,238, 298,238, 299,238);//top
bezier(299,238, 301,246, 302,259, 300,267);//left side
//~~~base
bezier(273,272, 278,285, 289,284, 295,280);//left front lump
bezier(295,280, 302,273, 310,275, 313,278);//middle front lump
bezier(313,278, 319,281, 326,280, 328,274);//right front lump
bezier(328,274, 328,270, 328,264, 326,262);//right of right lump
bezier(326,262, 322,261, 313,263, 308,264);//right front lump top
bezier(308,264, 306,264, 303,264, 301,264);//small bit right if stem
bezier(296,263, 286,259, 277,258, 270,266);//back lump
bezier(265,271, 264,262, 270,267, 273,272);//leftest lump
line(267,266, 281,265.5);//line detail
//---body
//~~~stomach
strokeWeight(.5);
bezier(361,372, 327,332, 257,332, 227,372);//top curve
bezier(227,372, 210,395, 200,434, 198,464);//left top
bezier(361,372, 380,395, 385,434, 387,465);//right top
bezier(361,562, 342,589, 250,590, 226,562);//bottom
bezier(387,465, 391,515, 376,543, 361,562);//right bottom
bezier(198,464, 194,501, 206,541, 226,562);//left bottom
//~~~markings (from right to left and top to bottom)
bezier(231,382, 238,368, 241,367, 247,378);//top 1
bezier(231,382, 236,377, 241,374, 247,378);//bottom 1
bezier(259,374, 266,362, 269,362, 278,372);//top 2
bezier(259,374, 265,370, 270,370, 278,372);//bottom 2
bezier(295,372, 302,360, 304,360, 315,371);//top 3
bezier(295,372, 300,368, 309,368, 315,371);//bottom 3
bezier(331,374, 337,361, 340,366, 349,377);//top 4
bezier(331,374, 336,370, 343,372, 349,377);//bottom 4
bezier(211,423, 215,409, 219,408, 221,418);//top 5
bezier(211,423, 214,419, 216,416, 221,418);//bottom 5
bezier(240,416, 247,400, 250,398, 257,413);//top 6
bezier(240,416, 245,410, 252,409, 257,413);//bottom 6
bezier(278,410, 286,394, 291,394, 297,410);//top 7
bezier(278,410, 285,404, 290,405, 297,410);//bottom 7
bezier(321,410, 328,395, 329,397, 341,413);//top 8
bezier(321,410, 328,405, 334,408, 341,413);//bottom 8
bezier(358,415, 362,403, 365,403, 372,418);//top 9
bezier(358,415, 362,410, 366,410, 372,418);//bottom 9
//~~~arms
bezier(207,353, 193,373, 188,401, 185,417.5);//left top outer
bezier(184,428, 179,452, 179,493, 192,503);//left bottom outer
bezier(377,344, 406,390, 407,440, 410,455);//top right outer
bezier(410,455, 410,469, 406,498, 394,509);//bottom right outer
bezier(206,396, 194,425, 190,473, 192,503);//left inner
bezier(390,403, 396,445, 396,479, 394,509);//right inner
//~~~legs
//L
bezier(192,503, 192,532, 206,566, 226,576.5);//left outer
bezier(243,580, 249,582, 261,582, 268,581);//left bottom
//R
bezier(359,580, 352,581, 338,582, 326,580);//right bottom
bezier(394,509, 394,537, 390,561, 375,576);//right outer
//---claws
//~~~on hands
bezier(186,495, 183,505, 185,506, 189,500);//left of left
bezier(190,501, 181,517, 183,517, 192,506);//right of left
bezier(402,496, 409,508, 408,509, 400,500);//right of right
bezier(399,502, 406,512, 405,514, 397,505);//middle of right
bezier(396,507, 398,513, 398,515, 394,510);//bottom of right
//~~~on feet
//L
bezier(229,576.5, 207,578, 210,580, 221,580);//leftest claw of left
bezier(220,581, 227,576, 234,576, 237,579);//top of middle of left
bezier(220,581, 226,580, 232,579, 237,579);//top of middle of left
bezier(243,580, 239,578, 237,579, 235,581);//top of rightest of left
bezier(243,580, 240,581, 237,582, 235,581);//bottom of rightest
//R
bezier(373,576, 378,576, 383,577, 387,581);//top of rightest of right
bezier(373,576, 371,580, 382,579, 387,581);//bottom of rightest of right
bezier(365,579, 369,576, 374,578, 381,583);//top of middle of right
bezier(365,579, 370,580, 374,581, 381,583);//bottom of middle of right
bezier(359,580, 362,577, 365,579, 370,582.5);//top of leftest of right
bezier(359,580, 362,581, 365,582, 370,582.5);//bottom of leftest of right
//----------------------------------------------------------------------------
//SATSUKI
//---Head
bezier(110.5,450, 116,456, 127,458, 134,450);//bottom
bezier(134,450, 134,445, 136,440, 137,439);//right cheek
line(109,447.5, 109.5,448.5);//left little cheek
//~~~ears
bezier(107,447, 101,441, 105,436, 108,442);//left
line(107,447, 109,447.5);//left lobe
line(105,441, 108,444);//left line
bezier(134.5,447, 137,447, 140,443, 137,439);//right
bezier(135,445, 137,443, 137,441, 136,440);//right line
//---neck
line(118,455., 118,457);//left side
line(125.5,455.5, 125.5,458);//right side
//---Face
//~~~blush
ellipse(113,444, 2,1);//left
ellipse(132,444, 2,1);//right
//~~~mouth
bezier(121,452, 122,450, 124,450, 125,452);//mouth
line(122.6,453, 123.4,453);//bottom lip
//~~~nostrils
point(121, 443);//left
point(123, 443);//right
//~~~eyebrows
bezier(112,434, 114,432, 115,432, 117,434);//left
bezier(127,434, 129,432, 130,432, 132,434);//right
//---eyes
//~~~outline
//L
bezier(112,439, 112,435, 116,435, 117,438);//left top
line(129,442, 130.5,442);//left bottom
//R
bezier(127,438, 129,435, 131,435, 132.5,439);//right top
line(114,442, 115.5,442);//right bottom
//~~~pupils
ellipse(114.5,439, 2,3);//left
ellipse(129.5,439, 2,3);//right
//---Hair
//~~~inner
bezier(137,439, 137,434, 137,426, 132,423);//right inner
bezier(108,442, 108,438, 107, 434, 109.5,432);//left inner
//~~~details
bezier(110.5,431.5, 113,430, 118,429, 121,429);//bang bottom
bezier(121,429, 123,428, 124,426, 125,424);//bang right
bezier(123.5,429, 126,426, 126,425, 125,424);//big hair piece left
bezier(123.5,429, 128,428, 130,423, 129,421);//big hair piece right
bezier(129,421, 130.5,426, 131,426, 132,423);//small hair piece
//~~~outer
bezier(104,440, 99,431, 102,421, 106,418);//outer left
bezier(138,440, 144,438, 143,421, 136,417);//outer right
//~~~pony tails
//L
bezier(85,440, 87,436, 89,431, 97,429);//left top of left
bezier(85,440, 87,438, 88,437, 89,435);//left bit of left
bezier(87.5,438, 85,440, 86,445, 90,450);//left bottom of left
bezier(90,450, 97,446, 100,442, 100,441);//right bottom of left
bezier(100,441, 101,437, 100,433, 99.5,434);//right top of left
//R
bezier(146,429, 154,431, 157,438, 157,442);//right top of right
bezier(152,450, 154,448, 155,447, 155,447);//right bottom of right
bezier(152,450, 151,449, 149,448, 149,448);//left bottom of right bottom
bezier(142,442, 142,442, 143,443, 145,445);//left bottom of right top
line(141.5,436, 142,442);//left top of right
//~~~hair tie balls
//R
ellipse(144.5,428, 4,4);//right front
ellipse(143.5,426, 4,4);//right back
//L
ellipse(99,428, 4,4);//left front
ellipse(100,424, 4,4);//left back
ellipse(99,432, 4,4);//left back bottom
//---Clothes
//---shirt
bezier(132.5,485, 132,483, 132,483, 132,481);//right side bottom
bezier(132,481, 134.5,477, 133,473, 133.5,466.5);//right side top
//~~~collar
//L
bezier(113.5,458, 114,459, 113,463, 115.5,467);//collar left outer
bezier(117,456, 117,457, 119,460, 122.5,461);//collar left inner
bezier(117,456, 116,456, 115,458, 113.5,458);//collar left back
bezier(115.5,467, 119,465, 121,461, 122.5,461);//collar left middle
//R
bezier(129,466, 130,464, 131,461, 130,458);//collar right outer
bezier(126,456, 127,457, 124,460, 122.5,461);//collar right inner
bezier(126,456, 128,455, 129,458, 130,458);//collar right back
bezier(129,466, 127,466, 124,463, 122.5,461);//collar right middle
//M
ellipse(122,465, 2,2);//button
//~~~sleeves
//L
bezier(107,458, 109,458, 111,459, 113.5,458);//left top of shoulder
bezier(107,458, 102,461, 103,469, 100,474);//left of left sleeve
bezier(105,477, 99,472, 98,474, 104,478);//opening of left
//R
bezier(130,458, 133,459, 135, 458, 136,459);//right top of shoulder
bezier(136,459, 140,460, 141,467, 141,468);//right of right sleeve
bezier(133.5,477, 136,476, 137,475, 140,472);//opening of right
line(133.5,470, 135,467.5);//crease
//~~~skirt
bezier(95.5,513, 98.7,513, 102,492, 111,488);//left side
bezier(95.5,513, 96,519, 105,515, 114,521);//bottom right
bezier(114,521, 127,523, 140,520, 147,515);//bottom left
bezier(147,515, 141,509, 142,494, 133,489);//right side
bezier(133,489, 133,487, 133,486, 133,485);//right band
bezier(116,485, 120,486.2, 127,486.4, 133,485);//top
line(119,489.5, 125,489.5);//bottom band line
//~~~skirt straps
//R
bezier(129,466, 128.5,480, 128.5,471, 129,486);//left of right strap
bezier(130.5,485, 131,479, 132,469, 131,458);//right of right strap
//L
line(112.5,484, 113,472);//left of left strap bottom
bezier(112.5,465, 113,462, 113,460, 113.5,458);//left of left strap top
line(115.5,474, 115.5,467);//right of left strap
//~~~skirt buttons
ellipse(115,487, 3,3);//left
ellipse(130,487, 3,3);//right
//---umbrellas
//~~~handle
//pink
bezier(109,477.5, 107,491, 118,491, 117,476);//outer loop
bezier(111,476.5, 110,487, 116,487, 114.5,476);//inner loop
bezier(114.5,476, 115.5,474, 116,474, 117,476);//top of loop
bezier(109,466, 109,462, 111,462, 111,466);//top of handle
//black
bezier(142,456, 142,436, 166,438, 162,456);//outer loop curve
bezier(141,469, 142,463, 142,459, 142,456);//outer loop line
bezier(147,456, 147,442, 160,444, 157,456);//inner loop curve
bezier(146,469, 146,464, 147,461, 147,456);//inner loop line
bezier(157,456, 157.5,461, 161.5,461, 162,456);//bottom of loop
bezier(141,469, 143,469.5, 144,469.5, 146,469);//bottom line
bezier(141,469, 139.5,470, 140,470, 140,472);//left side of rectangle
bezier(146,469, 147,471, 146,471, 146,472.5);//right side of rectangle
line(140,472, 143,472);//bottom of rectangle
//~~~umbrella body
//R
bezier(136,532, 137,528, 138,523, 139,519);//bottom part near leg
bezier(142,503, 145,498, 143,494, 143,492);//middle of right
bezier(143,490, 150,485, 150,485, 146,481);//top of right
//L
bezier(137,492, 137,485, 136,479, 138,479);//left long bit
line(141,473, 141,472);//left short bit
//S
bezier(143,492, 143.5,491, 143.5,491, 143,490);//right of strap
bezier(137,489, 138.5,490.5, 141,490.5, 143,490);//top of strap
bezier(137,492, 139.5,493, 141,493, 143,492);//bottom of strap
//D
line(145,482, 147.5,485);//detail right diagonal
line(144,488, 145,483);//detail vertical right
line(143,487, 143.5,485);//detail vertical (small)
line(141.5,487, 142,481);//detail vertical left
line(139,488, 139.5,479);//detail vertical (long)
line(141.5,493, 142,495);//detail bottom right
line(140,493, 139.5,494);//detail bottom left
push();
//~~~stem
strokeWeight(.5);
line(110,463, 110,418);//left
line(110.5,463, 110,418);//right
pop();
//~~~arcs
bezier(umbPnt1X,umbPnt1Y, 137,414, 159,415, umbPnt2X,umbPnt2Y);//arc 1--
//--(right of p1)
bezier(umbPnt2X,umbPnt2Y, 180,421, 186,425, umbPnt3X,umbPnt3Y);//arc 2
bezier(189,428, 183,427, 174,429, umbPnt4X,umbPnt4Y);//arc 3
bezier(153,433, 157,432, 163,432, umbPnt4X,umbPnt4Y);//arc 4
bezier(89,433, 84,432, 73,432, umbPnt5X,umbPnt5Y);//arc 5
bezier(umbPnt5X,umbPnt5Y, 58,430, 47,428, 38.3,430);//arc 6
bezier(umbPnt6X,umbPnt6Y, 44,425, 55,421, umbPnt7X,umbPnt7Y);//arc 7
bezier(umbPnt7X,umbPnt7Y, 83,416, 114,416, umbPnt1X,umbPnt1Y);//arc 8--
//--(left of p1)
//~~~dividing lines
bezier(81,395.5, 50,401, 36,420, umbPnt6X,umbPnt6Y);//leftest outline
bezier(88,393, 74,396, 66,412, umbPnt7X,umbPnt7Y);//left line
bezier(118,391, 124,400, 123,416, umbPnt1X,umbPnt1Y);//middle line
bezier(145,392, 163,397, 166,413, umbPnt2X,umbPnt2Y);//rightline
bezier(154,396, 180,403, 187,419, umbPnt3X,umbPnt3Y);//rightest outline
bezier(118,391, 108,393, 98,393, 88,393);//top left
bezier(118,391, 128,393, 139,392, 145,392);//top right
bezier(161,419.3, 167,425, 168,432, umbPnt4X,umbPnt4Y);//underneath right
bezier(74,421.9, 69,427, 68,431, umbPnt5X,umbPnt5Y);//underneath left
//---Limbs
//~~~arms
//L
bezier(105,489, 101,483, 102,480, 105,477);//left of left arm
bezier(105,489, 108,488, 108,487, 109,486);//bottom of left arm
//R
bezier(134.5,477, 135,480, 136,482, 136.5,484);//right arm
//~~~hands
strokeWeight(.7);
bezier(105,477, 104,474, 104.5,471, 104.5,469);//left hand left side
bezier(104.5,469, 107,466, 110,466, 112,466.5);//left hand top
bezier(109,477.5, 111,476, 112,476, 112,476);//left hand bottom
//~~~fingers
//L
bezier(108,469, 114,468, 111,469, 112,466.5);//top finger left
bezier(108,471.5, 113,470, 112,472, 112,469);//2nd left
bezier(109,474, 113,473, 112,473, 112,471);//3rd left
bezier(112,476, 112.5,475.5, 112.5,475, 112,474);//bottom left
bezier(112,468, 114,470, 114,471, 112,473);//thumb left
//R
bezier(145,472.5, 147,473, 147,478, 146,481);//right side
bezier(145,472.5, 139,473.5, 139,476, 146,474.5);//top finger right
bezier(146,475, 140,476, 140,477, 146,477);//2nd right
bezier(146,477, 141,478.5, 141,479.5, 146,479);//3rd right
bezier(146,479, 142,481, 142,481, 146,481);//bottom right
bezier(137,479, 137,475, 138,474, 141,472.5);//thumb right outer
bezier(137,479, 137,480.5, 142,474, 140,474);//thumb right inner
//~~~legs
//L
bezier(109,547, 108,543, 106,535, 109.5,526);//calf of left leg
bezier(109.5,526, 110,523, 109.5,522, 108.5,518.5);//left of left leg top
bezier(118,547, 118,540, 120,528, 119,522);//right of left leg
bezier(111,526.5, 111,527, 111,527, 113,528.5);//detail left leg
//R
bezier(135,548, 136,540, 137,533, 135,527);//calf of right leg
bezier(135,527, 135,525, 134.5,523, 135.5,520);//left of right leg top
bezier(127,548, 126.5,540, 124,526, 124.5,522);//left of right leg
bezier(127,529, 127.5,530, 128,530, 128,531);//detail right leg left
line(132,530, 133,529);//detail right leg right
//~~~boots
//L
bezier(107,547, 111,548, 114,548, 118,547);//top curve of left
bezier(108,545, 103.5,544, 105,564, 107,569);//left of left side top
bezier(107,569, 106,572, 104,575, 106,577);//left of left side bottom
bezier(106,577, 110,584, 119,580.5, 121,580);//bottom curve of left
bezier(121,580, 122,576, 121,573, 119,570);//right of right side bottom
bezier(119,570, 120,559, 123,546, 118,545);//right of left side top
//R
bezier(126,547, 127,549, 133,549, 137,547);//top curve of right
bezier(135,545.5, 142.5,545, 137,563, 137,570);//right of right side top
bezier(137,570, 138,574, 139,577, 138,580);//right of right side bottom
bezier(138,580, 134,582, 127,582, 123,580);//bottom curve of right
bezier(123,580, 122,577, 124,573, 125,569);//left of right side bottom
bezier(125,569, 125,558, 121,545, 127,546);//right of right side top
}
function mousePressed() {//if mouse is pressed...
//if the mouse is pressed between these specific areas, then...
if(dist(mouseX,mouseY, 294,440) < 85){///growl
growl.play();//plays growl audio
}
if(dist(mouseX,mouseY, 115,406) < 75){///umbrella rain
umbrellaRain.play();//plays rain on umbrella audio
}
if(dist(mouseX,mouseY, 297,269) < 65){//leaf rain sound
leafRain.play();//plays rain on leaves audio
}
}Sydney Salamy: Looking Outwards-10
Apparatum is a piece made by PanGenerator, a musical group consisting of Krzysztof Goliński, Jakub Koźniewski, Piotr Barszczewski, and Krzysztof Cybulski, and was created in 2018. The group drew inspiration from the Pilish Radio Experimental Studio, which was one of the first studios to start producing electrostatic music. So while there is a digital interface, the apparatus is very old-fashioned looking and emits only analogue sound.
I really like the old aesthetic the group is trying to pull off with this installation. It’s the first thing that really stands out about it. I like this because it’s pleasing to look at and because there obviously isn’t a lot like it currently. I also really like how there was a mix of the old and the new. It wasn’t simply a remake of an old technology, the group decided to incorporate modern tech into an older styled model, resulting in a old looking apparatus with a digitally interactive interface. I like this since it takes the best parts of two different things to create an almost different invention.
While the piece may be heavily influenced by an older aesthetic, it has modern electronic aspects to it as well. To create the electronic interface, the group used the software electron (node.js). The microcontroller elements are c running on Teensy 3.2. Teensy 3.2 is also used for the hardware.

Looking at their website, it is clear they have a certain aesthetic they are trying to pull off. The website is a sleek black and white, and many of their photos are in black and white as well. The site almost looks like that for a newspaper. They seem to be going for an old fashioned but also futuristic look, if that’s possible, the color scheme giving off the old-timey vibe with the sleekness and use of geometric shapes in their photos giving the site a futuristic feel. This seems to be reflected well in Apparatum.
Project-09-Portrait
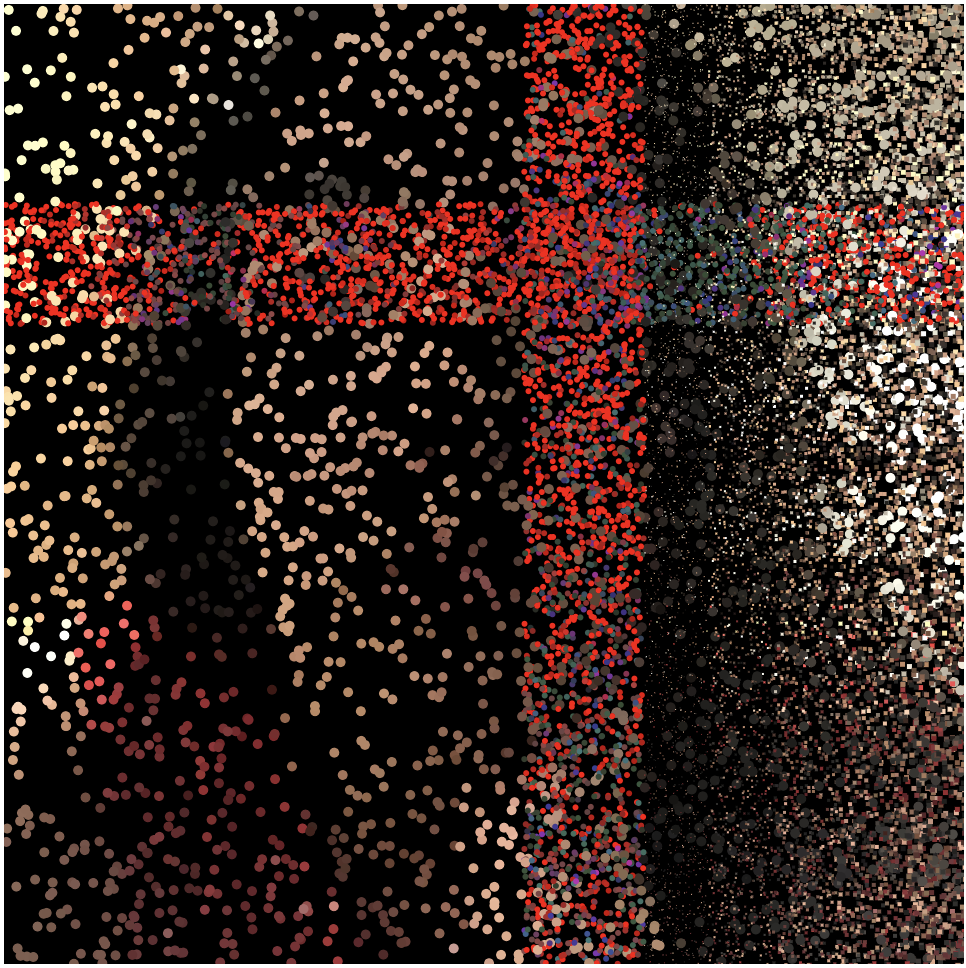
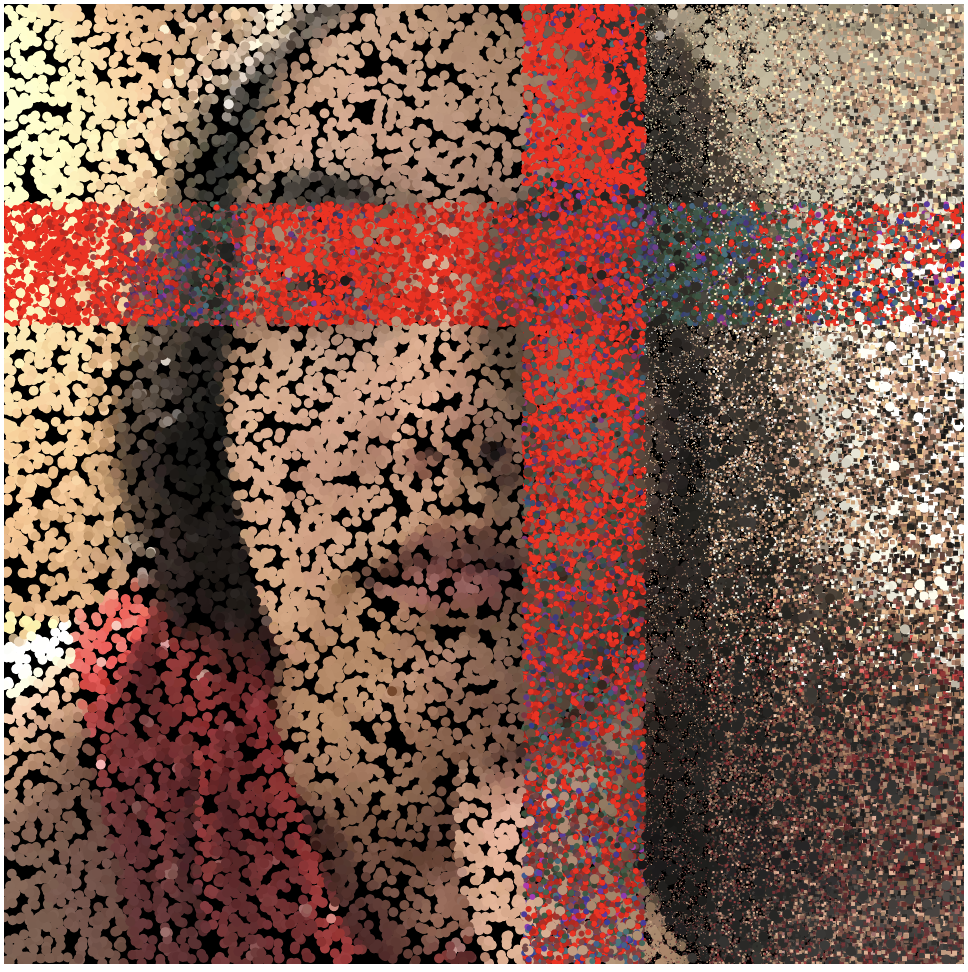
After looking through all the examples and code offered on the website, I decided I wanted to experiment with a number of designs. I decided I would do this by dividing up my screen and designating a type of design/pattern for each section. I was originally going to divide it up equally into three parts, but then I experimented a bit and decided to make it more interesting than that. I first decided to bring attention to my eyes by having the section over them be in HSB color value. Then I had there be two sections like this, one vertical and one horizontal, overlapping on one of my eyes, creating a cross section. This divided up the screen, and I filled up the sections this cross created with different patterns.
var myImage;
var topOfEyes = 100;//general height of where the top of my eyes are
var bottomOfEyes = 160;//general height of where the bottom of my eyes are
var leftOfEye = 260;//general left of where the left of my right eye is
var rightOfEye = 320;//general right of where the right of my right eye is
function preload() {
var imgURL = "https://i.imgur.com/P9ng7Hd.jpg";
myImage = loadImage(imgURL);//loads image
}
function setup() {
createCanvas(480, 480);
background(0);
myImage.loadPixels();//loads pixels from image
frameRate(1000);//faster framerate
}
function draw() {
myImage.resize(620,480);//resizes image so my face fits onscreen
var pixlX = random(width);//random pixel from width values
var pixlY = random(height);//random pixel from height values
var constrX = constrain(floor(pixlX), 0, width - 1);//constrains x value
//and keeps it at whole number
var constrY = constrain(floor(pixlY), 0, height - 1);//constrains y value
//and keeps it at whole number
var colorFromXY = myImage.get(constrX, constrY);//constrains color to image
noStroke();
push();
colorMode(HSB,100);//changes color value to HSB
fill(colorFromXY);//takes color from photo "below" it
//ribbons
ellipse(pixlX, random(topOfEyes,bottomOfEyes), 3, 3);//verticle red line
ellipse(random(leftOfEye,rightOfEye),pixlY, 3, 3);//horizontal red line
pop();
fill(colorFromXY);//takes color from photo "below" it
ellipse(pixlX,pixlY, 5, 5);//puts circles of portrait across screen
//gradation of rectanbgles that slowly increases from 320 to width
rect(random(rightOfEye,rightOfEye + 32),pixlY, .5,.5);
rect(random(rightOfEye + 32,rightOfEye + (32 * 2)),pixlY, 1,1);
rect(random(rightOfEye + (32 * 2),rightOfEye + (32 * 3)),pixlY, 1.5,1.5);
rect(random(rightOfEye + (32 * 3),rightOfEye + (32 * 4)),pixlY, 2,2);
rect(random(rightOfEye + (32 * 4),rightOfEye + (32 * 5)),pixlY, 2.5,2.5);
}

Sydney Salamy: Looking Outwards-09
I chose to do my blog on the 6th Looking Outwards post of Jenny Lee. The project she did was an installation called “eCloud” built by Aaron Koblin, Nik Hafermaas, and Dan Goods in 2010.
On first glance of the image on Jenny’s post of the installation from below, I decided I already liked it. The way the squares were placed were already pretty on their own. The technological aspect only made it better. I like the concept of incorporating live changes into an art piece. Having these changes be changes in weather, and having the sculpture look like a cloud were really cool ideas. One of my LO posts had a similar idea of incorporating live weather changes, but with music, so I was already inclined towards liking the piece. The squares turning opaque was visually interesting as well. I’m used to seeing stuff change color, but changing clarity was different and I’m very curious to know how it works.
There isn’t much to really disagree with within her post. Most of the things she states are just factual information. The one thing I would critique is the explanation about what the pattern is displaying. She states the piece “transforms the patterns of the tiles to create the “cloud” in the accurate shape of one in particular time zone.” However, what I got from the video was that the patterns weren’t changing so much to emulate the shape but more the weather. So if it was raining hard, the tiles changed in a way that made the piece look like rain, like little squares falling to the ground. It seemed like the speed of the “falling” would also change speed based on how hard it was storming.
Maybe a way to improve the report would be to mention specifically how the piece changes in response to the different types of weather. In the picture I posted, it seemed like the cloud also changed color as well, since some parts are blue, which isn’t shown in the video. She might want to dive into how things like temperature, wind speeds, precipitation, snow, rain, etc… affect opaqueness, what squares are being changed, what speed they’re being changed at, what color the squares are, what areas of the piece is colored or not, etc…

Sydney Salamy: Looking Outwards-08
Mimi Son is a teacher of Interactive Storytelling at Korea’s Kaywon School of Art and Design and art director at Kimchi and Chips, an art and design studio she founded with Elliot Woods which is based Seoul. She studied Interaction Design at Copenhagen Institute of Interaction Design after finishing her MA degree of Interaction Design at the Landsdown Centre of Middlesex University, located in London. Currently, she is researching the effects of technology when approaches creatively and the interactions between emotional and tangible things. In her presentation, she and Woods talk about their projects that deal with the relationship between the material and the immaterial (ie: objects with lights displayed over them). She would describe herself as loving nature and art and experimenting with them, which is what led her into the field she is now.
- Son’s work deals a lot with computers mixed with physical objects. Her projects would be aided with computer programs, such as with Lunar Surface, where a sheet moves back and forth in the wind. A sphere was created inside a program, corresponding to a light projection. The projection is of a circle and is shone onto the sheet. The movements of the sheet are included in the program over the sphere and as it moves, the circle size changes. Basically, if the sheet is blown forwards or backwards so it is toward the end of the sphere, then the circle will be small, and if it’s in the middle it will be big. A similar project is Line Segments Space which is shown below. Strings are set up in a black room, and light is shone and varied on specific strings to create a pretty light show. Because the strings exist in a computer program as well, the lights are able to be mapped very specifically.
- I admire the way she is able to mix stuff that isn’t physically real with stuff that is in order to create her works. Her Lunar Surface project really stuck out to me for this reason. The fact that the sheet exists and the sphere doesn’t, yet they are still able to interact is very cool to me, especially since decades earlier this would be impossible. Besides all this, the resulting work is pretty.
- The projects I admire the most are the ones where light is projected onto objects. This would include Lunar Surface, Line Segments Space, Assembly, Lit Tree, and Link. I admire these ones the most because of how they look visually and the effort it took to make them. Most of the projects listed have to have a number of physical objects created and placed for something to be projected onto them, and this is all done by hand, which is obviously difficult. The results are beautiful. The way the projections interact with the physical pieces looks so amazing and cool, it’s hard to describe them. The sounds accompanying the pieces also help place the viewer into a certain “atmosphere”, which enhances the viewing experience.
- In this presentation, Mimi Son is presenting with Elliot Woods. They present their work through explanation. They don’t move around much, just stand near a podium and talk. They discuss their projects and processes. When doing so, they use visually aids that are projected on a screen near them. These aids are either pictures or videos demonstrating their projects, studio, diagrams, and other art. This gives the audience something to look at which is also relevant to what they are discussing. The videos sometimes had sound as well. They would also tell jokes every once in a while, which made the audience laugh. What I can learn from this is that what I say has the most importance. However, I can aid my dialogue with things that are both pleasing visually and aurally. This helps the audience get a better idea of what the speaker is talking about. This is important since it gives the audience something to focus on during the presentation. With presentations this long, people can start to doze off, so giving them something to look at can help keep their attention. Jokes have a similar effect. Since they occur even more sporadically, they surprise and wake up the audience. Presentations I give will probably follow this format, maybe adding anything I think could improve it, such as walking along the stage/moving around more to keep the audience up.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)