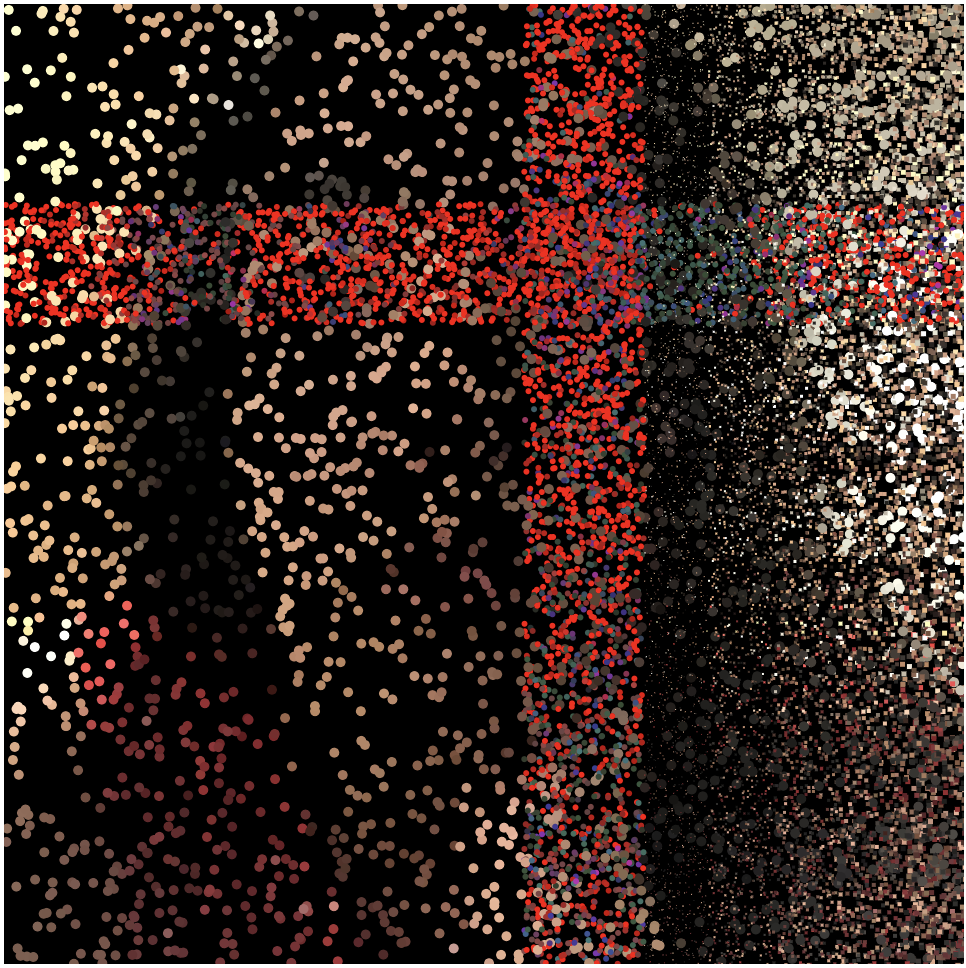
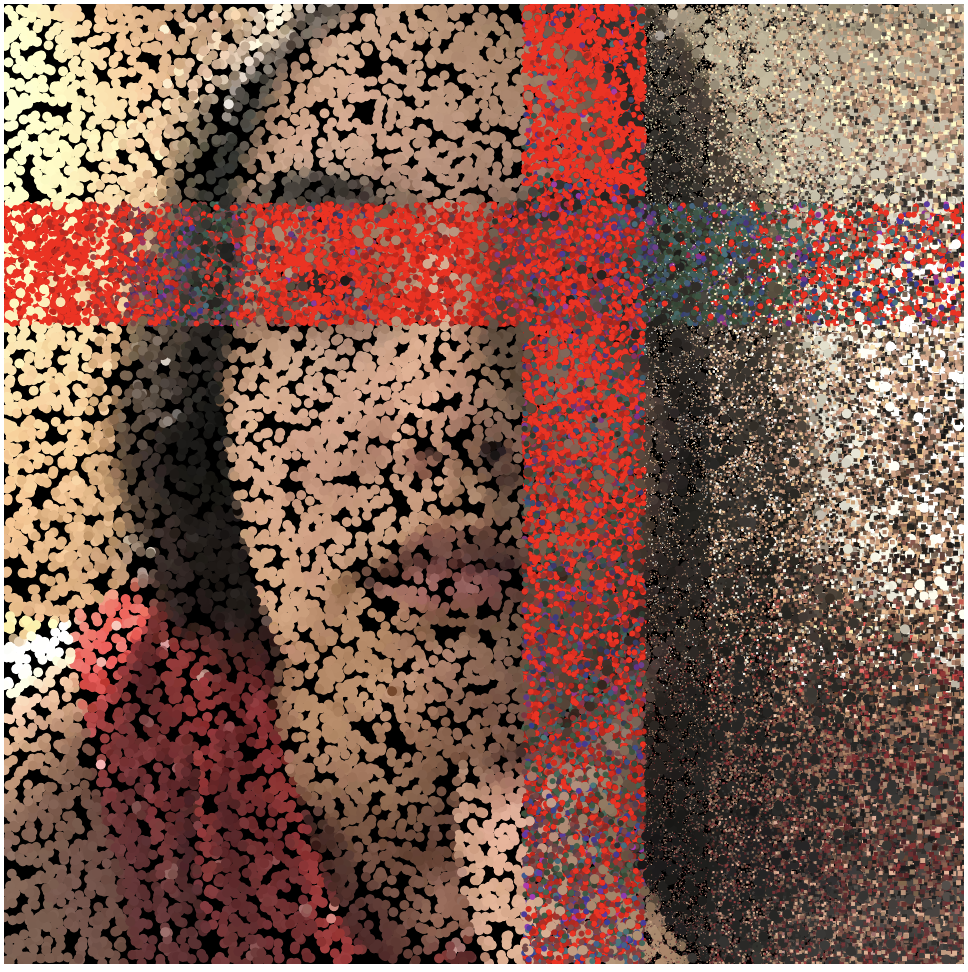
After looking through all the examples and code offered on the website, I decided I wanted to experiment with a number of designs. I decided I would do this by dividing up my screen and designating a type of design/pattern for each section. I was originally going to divide it up equally into three parts, but then I experimented a bit and decided to make it more interesting than that. I first decided to bring attention to my eyes by having the section over them be in HSB color value. Then I had there be two sections like this, one vertical and one horizontal, overlapping on one of my eyes, creating a cross section. This divided up the screen, and I filled up the sections this cross created with different patterns.
var myImage;
var topOfEyes = 100;//general height of where the top of my eyes are
var bottomOfEyes = 160;//general height of where the bottom of my eyes are
var leftOfEye = 260;//general left of where the left of my right eye is
var rightOfEye = 320;//general right of where the right of my right eye is
function preload() {
var imgURL = "https://i.imgur.com/P9ng7Hd.jpg";
myImage = loadImage(imgURL);//loads image
}
function setup() {
createCanvas(480, 480);
background(0);
myImage.loadPixels();//loads pixels from image
frameRate(1000);//faster framerate
}
function draw() {
myImage.resize(620,480);//resizes image so my face fits onscreen
var pixlX = random(width);//random pixel from width values
var pixlY = random(height);//random pixel from height values
var constrX = constrain(floor(pixlX), 0, width - 1);//constrains x value
//and keeps it at whole number
var constrY = constrain(floor(pixlY), 0, height - 1);//constrains y value
//and keeps it at whole number
var colorFromXY = myImage.get(constrX, constrY);//constrains color to image
noStroke();
push();
colorMode(HSB,100);//changes color value to HSB
fill(colorFromXY);//takes color from photo "below" it
//ribbons
ellipse(pixlX, random(topOfEyes,bottomOfEyes), 3, 3);//verticle red line
ellipse(random(leftOfEye,rightOfEye),pixlY, 3, 3);//horizontal red line
pop();
fill(colorFromXY);//takes color from photo "below" it
ellipse(pixlX,pixlY, 5, 5);//puts circles of portrait across screen
//gradation of rectanbgles that slowly increases from 320 to width
rect(random(rightOfEye,rightOfEye + 32),pixlY, .5,.5);
rect(random(rightOfEye + 32,rightOfEye + (32 * 2)),pixlY, 1,1);
rect(random(rightOfEye + (32 * 2),rightOfEye + (32 * 3)),pixlY, 1.5,1.5);
rect(random(rightOfEye + (32 * 3),rightOfEye + (32 * 4)),pixlY, 2,2);
rect(random(rightOfEye + (32 * 4),rightOfEye + (32 * 5)),pixlY, 2.5,2.5);
}

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)