/* Nadia Susanto
nsusanto@andrew.cmu.edu
Section B
Project 04 - String Art */
function setup() {
createCanvas(400, 300);
}
function draw() {
background("black");
for (var i = 0; i < 100; i += 5) {
//green line
strokeWeight(1);
stroke(29,151,98);
//negative slope
line(i - 50, -i, i*2, 300);
//blue line
strokeWeight(2);
stroke(28,60,116);
line(0, i + 20, width - i, i*3);
//dark green line
strokeWeight(3);
stroke(1,50,36);
//positive slope
line(0, 350, i + 200, i*2);
//red line
strokeWeight(1);
stroke(189, 3, 0);
//right negative slope
line(i - 50, -i, width, i + 20);
//positive slope
line(100, 400, 400, 50 + i*2);
//left negative slope
line(0, 50 + i*2, i*4, 100 + i*4);
//yellow line
stroke(218,149,1);
strokeWeight(1);
//negative slope
line(350, i - 50, 400, 100 + i*3);
//positive slope
line(300, 400, 400, 100 + i*2);
}
}

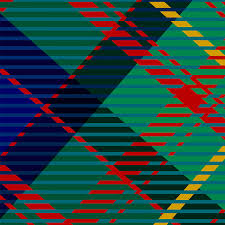
I was inspired by the tartan pattern and tried to code it similarly to this picture above. It was a challenging project because it took me a while to get used to it, but overall I am pretty happy with the result. It was fun experimenting with all the different curves and lines that can be a result of just changing a single number or variable.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)