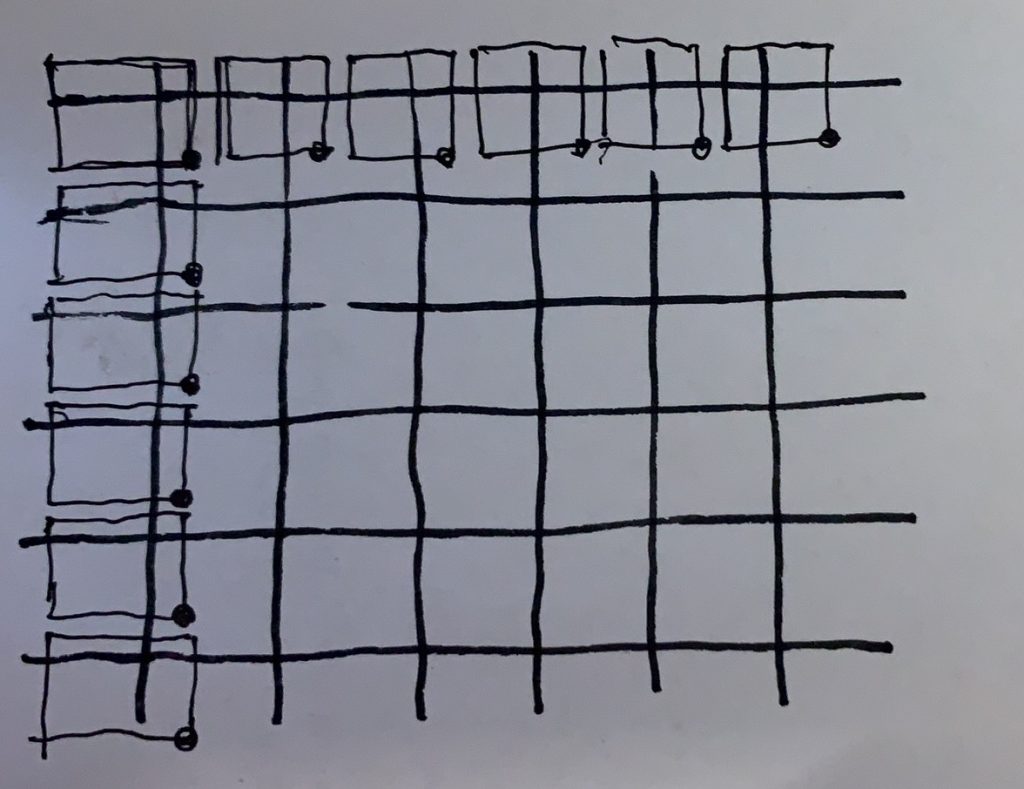
sketch
//Jacky Tian
//Section D
//yinjiet@andrew.cmu.edu
//Assignment-03-A
var unit = 50
var angle = 0
function setup() {
createCanvas(640, 480);
}
function draw() {
background(mouseX * 0.5, 70, 120);
var len = 480 - mouseX
var sta = 640 - mouseY
strokeWeight(4)
stroke(170, mouseX * 0.1, 50);
line(unit, sta * 0.1, unit, len);
strokeWeight(4)
stroke(170, mouseX * 0.2, 50);
line(unit * 2, sta * 0.2, unit * 2, len);
strokeWeight(4)
stroke(170, mouseX * 0.3, 50);
line(unit * 3, sta * 0.3, unit * 3, len);
strokeWeight(4)
stroke(170, mouseX * 0.4, 50);
line(unit * 4, sta * 0.4, unit * 4, len);
strokeWeight(4)
stroke(170, mouseX * 0.5, 50);
line(unit * 5, sta * 0.5, unit * 5, len);
strokeWeight(4)
stroke(170, mouseX * 0.6, 50);
line(unit * 6, sta * 0.6, unit * 6, len);
strokeWeight(4)
stroke(170, mouseX * 0.7, 50);
line(unit * 7, sta * 0.7, unit * 7, len);
strokeWeight(4)
stroke(170, mouseX * 0.8, 50);
line(unit * 8, sta * 0.8, unit * 8, len);
strokeWeight(4)
stroke(170, mouseX * 0.9, 50);
line(unit * 9, sta * 0.9, unit * 9, len);
strokeWeight(4)
stroke(170, mouseX, 50);
line(unit * 10, sta, unit * 10, len);
strokeWeight(4)
stroke(170, mouseX * 1.1, 50);
line(unit * 11, sta * 1.1, unit * 11, len);
strokeWeight(4)
stroke(170, mouseX * 1.2, 50);
line(unit * 12, sta * 1.2, unit * 12, len);
strokeWeight(4)
stroke(170, mouseX * 1.3, 50);
line(unit * 13, sta * 1.3, unit * 13, len);
strokeWeight(2)
stroke(70, mouseX * 0.1, mouseY* 0.1);
line(unit + 25, sta * 0.1, unit, len);
strokeWeight(2)
stroke(70, mouseX * 0.2, mouseY* 0.15);
line(unit * 2 + 25, sta * 0.2, unit * 2, len);
strokeWeight(2)
stroke(70, mouseX * 0.3, mouseY* 0.2);
line(unit * 3 + 25, sta * 0.3, unit * 3, len);
strokeWeight(2)
stroke(70, mouseX * 0.4, mouseY* 0.25);
line(unit * 4 + 25, sta * 0.4, unit * 4, len);
strokeWeight(2)
stroke(70, mouseX * 0.5, mouseY* 0.3);
line(unit * 5 + 25, sta * 0.5, unit * 5, len);
strokeWeight(2)
stroke(70, mouseX * 0.6, mouseY* 0.35);
line(unit * 6 + 25, sta * 0.6, unit * 6, len);
strokeWeight(2)
stroke(70, mouseX * 0.7, mouseY* 0.4);
line(unit * 7 + 25, sta * 0.7, unit * 7, len);
strokeWeight(2)
stroke(70, mouseX * 0.8, mouseY* 0.45);
line(unit * 8 + 25, sta * 0.8, unit * 8, len);
strokeWeight(2)
stroke(70, mouseX * 0.9, mouseY* 0.5);
line(unit * 9 + 25, sta * 0.9, unit * 9, len);
strokeWeight(2)
stroke(70, mouseX, mouseY* 0.55);
line(unit * 10 + 25, sta, unit * 10, len);
strokeWeight(2)
stroke(70, mouseX * 1.1, mouseY* 0.6);
line(unit * 11 + 25, sta * 1.1, unit * 11, len);
strokeWeight(2)
stroke(70, mouseX * 1.2, mouseY* 0.65);
line(unit * 12 + 25, sta * 1.2, unit * 12, len);
strokeWeight(2)
stroke(70, mouseX * 1.3, mouseY* 0.7);
line(unit * 13 + 25, sta * 1.3, unit * 13, len);
fill(120, 80, mouseX * 0.5); // control rect color explicitly
stroke(0);
push();
translate(mouseX, mouseY);
rotate(radians(angle));
rectMode(CENTER); // center rect around 0,0
rect(0, 0, 50, 50);
pop();
angle = angle + mouseX * 0.05;
}
In this project, I explored the movement of a series of paired lines and as the mouse move across the screen, these vertex of the two paired lines move from the top of the screen to the bottom of the screen. The color of the components change from cold to warm as the mouth move from left to right as well. Moreover, there is a spinning square at the position of the mouse and the speed of the spinning varies as the mouse moves.



![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)