Prelude in ACGT, a project created by Pierry Jacquillard at Ecole cantonale d’art de Lausanne’s Media and Interaction Design Unit, explores the literal relationship between the biology and music using the creator’s own DNA. The tools extract Jacquillard’s DNA and convert it into music.
Throughout Jacquillard’s studies, he has always been profoundly captivated by the connections made between highly organic structures and artificial structures brought to life through man; his interest lies in the contrasting nature of the two opposing ends of the spectrum, which he believes to provide means of creating long-lasting interpretations of the product. He explains, “This Prelude is important for me, as the technological advances are taking any data (including music) and turn them into DNA in order to save them for almost eternity as they promise. But for me, the most important is more the interpretation of a code rather than the materialism of the code itself. I think that maybe we are just generating data that will last centuries but the key to retrieve them won’t. They could be a kind of post-digital hieroglyphs.”
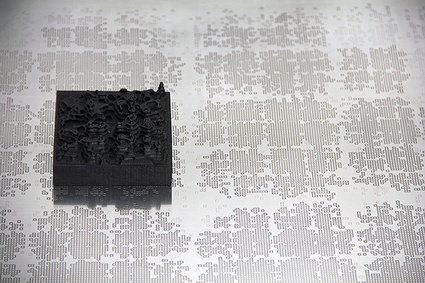
This project relies on five interfaces that ignite the interaction between biology and music, change sound qualities, and visualize the individual components. The visualizations are demonstrated through different web applications on iPads. I appreciate the comprehensive process of his using only Javascript to interpret and convert the data into statement graphics.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)