/*Rachel Shin
reshin@andrew.cmu.edu
15-104 Section B
Project 06-- Abstract Clock
*/
function setup() {
createCanvas(500, 500);
var topLayer = color(130, 152, 168);
var bottomLayer = color(109, 83, 117);
setGradient(topLayer, bottomLayer);
textSize(30);
textAlign(CENTER);
textStyle(ITALIC);
text("boba all day every day", 0, 80, width);
}
//--------------------------
function draw() {
// Fetch the current time
var H = hour();
var M = minute();
var S = second();
var X = 180;
b = 0;
//boba cup: will not change
rectMode(CORNER);
noStroke();
fill(255);
rect(175, 200, 150, 250);
ellipseMode(CENTER);
noStroke();
fill(255);
ellipse(250, 200, 150, 30);
ellipseMode(CENTER);
noStroke();
fill(255);
ellipse(250, 450, 150, 30);
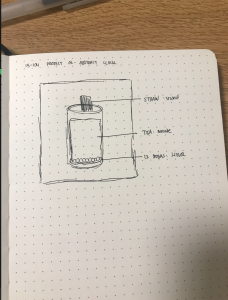
//straw: seconds
noStroke();
fill(0);
rectMode(CORNER);
rect(235, 140, 30, S);
//tea: minutes
//tea is draining per minute
//to make draining effect, I created the complete picture and then used background color to "delete" the drawn
ellipseMode(CENTER); //bottom part: doesn't change
noStroke();
fill(209, 207, 171);
ellipse(250, 450, 140, 20);
rectMode(CORNER);
noStroke();
fill(209, 207, 171);
rect(180, 220, 140, 230);
ellipseMode(CENTER);
noStroke();
fill(209, 207, 171);
ellipse(250, 220, 140, 20);
rectMode(CORNER);
noStroke();
fill(255);
rect(180, 200, 140, M);
//boba: hour (12 hours)
b = H % 12;
for (i = 1; i <= b; i+=1){
noStroke();
fill(0);
ellipse(X + 10 * i, 440, 10, 10);
}}
function setGradient(color1, color2) {
for (var a = 0; a <= height; a++) {
var amount = map(a, 0, height, 0, 1);
var back = lerpColor(color1, color2, amount);
stroke(back);
line(0, a, width, a);
}}When creating this project, I simply looked at the objects on my desk for inspiration and decided to use my cup of Fuku Tea as inspiration. I identified 3 components of the boba cup that I could alter to fit hours, minutes, and seconds. I found it interesting to build my own clock graphically through one of my favorite food items.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)