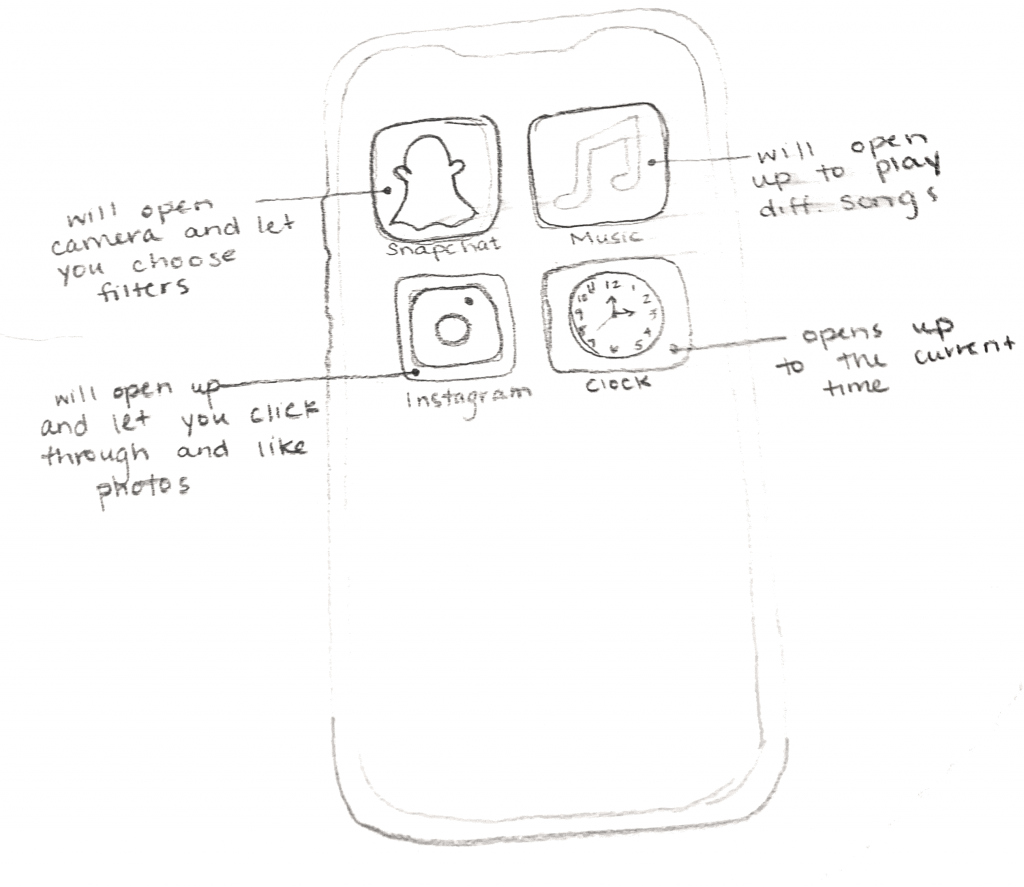
For our project, we decided to create an iPhone and allow for interactions with some of the apps typical users like to spend time on. Carly created the Snapchat app and added in a few filters that can be changed by hovering over the different circles.Tai recreated a music app where the user can choose different songs to listen to. Jai created the Instagram and Clock apps and also some of the initial images for the home screen. For instagram, the page mimics a person’s profile picture (his own), and for the clock app, each of the locations in different time zones represent their current live time. Putting together the code was difficult, but Carly went over the commenting and formatting, while Tai helped with debugging and combining all of the code.
Although this project was very fun to complete, we had a lot of glitches we weren’t expecting. Having multiple apps that all ran but did not interfere with each other was a bit of a struggle. Coding between three people made the code lengthy and since we had separately used the same functions, when we consolidated our codes, the functions were overriding each other. Also, for the music app, we originally had an entire album to play from, but by the end of the project our code was so long and took a while to load, that we had to cut out a lot of songs and shorten the length of the songs, so there are only 2 short sound clips that play if you click the “1” or “2” key.
// Jai Sawkar, Tai Manheim, Carly Sacco
// jsawkar@andrew.cmu.edu, tmanheim@andrew.cmu.edu, csacco@andrew.cmu.edu
// Section C
// Final Project
//states that will determine is each app is running
//home screen starts on
menuOn = true;
//all other apps are off at the beginning of the code
musicOn = false;
snapchatOn = false;
instagramOn = false;
clockOn = false;
//var playerIMG;
var song1;
var song2;
function preload() {
//images for the app icons on home screenh
var snapURL = "https://i.imgur.com/UfJfDg1.png?"
snapPic = loadImage(snapURL);
var musicURL = "https://i.imgur.com/m6NxUGy.png?"
musicPic = loadImage(musicURL);
var instaURL = "https://i.imgur.com/qTYtnyQ.png?"
instaPic = loadImage(instaURL);
var clockURL = "https://i.imgur.com/eX2G9P3.png?"
clockBG = loadImage(clockURL);
//Instagram Pictures
var instaPic1URL = "https://i.imgur.com/FVXjmZU.jpg?2"
instaPic1 = loadImage(instaPic1URL);
var instaPic2URL = "https://i.imgur.com/RIkwcRD.jpg?2"
instaPic2 = loadImage(instaPic2URL);
var instaPic3URL = "https://i.imgur.com/eBPLHVa.jpg?2"
instaPic3 = loadImage(instaPic3URL);
var instaPic4URL = "https://i.imgur.com/aKhmsST.jpg?2"
instaPic4 = loadImage(instaPic4URL);
var instaPic5URL = "https://i.imgur.com/Pf6NRRh.png"
instaPic5 = loadImage(instaPic5URL);
//music cover album photo
var albumImage = "https://i.imgur.com/ajcDQxJ.jpg"
albumCover = loadImage(albumImage);
//load tracks
song1 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/12/382698__iwawiwi__small-fragment-of-one-man-rumba-music-recording-from-wikimedia-common.wav");
song2 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/12/213096__soundsexciting__gong-with-music.wav");
}
function soundSetup(){
//volume for tracks
song1.setVolume(2);
song2.setVolume(2);
}
function setup() {
createCanvas(640, 400);
//background of phone
push();
rectMode(CENTER);
fill(100)
rect(width/2, height/2, 159, 323, 15);
pop();
//loads in the cameras for snapchat
//starting camera: no filter
normalCamera = createCapture(VIDEO);
normalCamera.size(158, 318); //camera size to fit in phone
normalCamera.hide();
//filter1: threshold
filter1 = createCapture(VIDEO);
filter1.size(158, 318); //camera size to fit in phone
filter1.hide();
//filter2: invert
filter2 = createCapture(VIDEO);
filter2.size(158, 318); //camera size to fit in phone
filter2.hide();
//filter3: posterize
filter3 = createCapture(VIDEO);
filter3.size(158, 318); //camera size to fit in phone
filter3.hide();
//filter4: grayscale
filter4 = createCapture(VIDEO);
filter4.size(158, 318); //camera size to fit in phone
filter4.hide();
}
function draw() {
//when the m key is pressed it sets the music screen to true
if (keyIsDown(77)) {
musicOn = true;
menuOn = false;
}
//when the s key is pressed it sets the snapchat screen to true
if (keyIsDown(83)) {
snapchatOn = true;
menuOn = false;
}
//when the i key is pressed it sets the instagram screen to true
if (keyIsDown(73)) {
instagramOn = true;
menuOn = false;
}
//when the c key is pressed it sets the clock screen to true
if (keyIsDown(67)) {
clockOn = true;
menuOn = false;
}
//when the h key is pressed it sets the menu to true
if (keyIsDown(72)) {
menuOn = true;
snapchatOn = false;
musicOn = false;
instagramOn = false;
clockOn = false;
}
//when menuOn is true it calls the function to make the phone
if (menuOn == true) {
makePhone();
}
//when musicOn is true it calls the function for the music app
if (musicOn == true){
makeMusicApp();
}
//when snapchatOn is true it calls the function for the snapchat app
if (snapchatOn == true){
makeSnapchatApp();
}
//when instagramOn is true, it calls the funtion for the instagram app
if (instagramOn == true){
makeInstagramApp();
}
//when clockOn is true it calls the function for the clock app
if (clockOn == true){
makeClockApp();
}
//a function for the the outline of the phone
//so that it stays consistent through the apps
makeBorder();
//directions on the canvas
push();
noStroke();
textFont('Helvetica');
fill(189, 160, 0)
text("type s for snapchat", 20, height / 2 - 40);
text("hover over buttons to change filter", 30, height / 2 - 25);
fill(169, 68, 194)
text("type m for music", 20, height / 2 - 5);
text("press the song number you want", 30, height / 2 + 10 )
text("press the space bar to play & pause", 30, height / 2 + 20);
fill(219, 37, 113);
text("type i for instagram", 20, height / 2 + 40)
fill(103, 168, 156);
text("type c for clock", 20, height / 2 + 60);
fill(89, 92, 91);
textSize(20)
text("type h to return home", 20, height / 2 - 70);
pop();
}
function makeMusicApp() {
//phone screen
push()
rectMode(CENTER);
fill(50);
rect(width / 2, height / 2, 148, 308, 15);
//album cover image
image(albumCover, width / 2 - 30, height / 2 - 140);
//pause button
fill(50, 235, 50);
noStroke();
rect(width / 2, height / 2 - 42.5, 50, 20, 10);
//lines seperating songs
push();
strokeWeight(2);
stroke(255);
line(width / 2 - 74, height / 2 - 25, width / 2 + 74, height / 2 - 25);
line(width / 2 - 74, height / 2 - 5, width / 2 + 74, height / 2 - 5);
line(width / 2 - 74, height / 2 + 15, width / 2 + 74, height / 2 + 15);
line(width / 2 - 74, height / 2 + 35, width / 2 + 74, height / 2 + 35);
line(width / 2 - 74, height / 2 + 55, width / 2 + 74, height / 2 + 55);
line(width / 2 - 74, height / 2 + 75, width / 2 + 74, height / 2 + 75);
line(width / 2 - 74, height / 2 + 95, width / 2 + 74, height / 2 + 95);
line(width / 2 - 74, height / 2 + 115, width / 2 + 74, height / 2 + 115);
line(width / 2 - 74, height / 2 + 135, width / 2 + 74, height / 2 + 135);
pop();
//album title
noStroke();
fill(255);
textAlign(CENTER);
textSize(12);
text("Nostalgia Ultra", width / 2, height / 2 - 67.5);
//pause button writing
textSize(10);
text("Pause", width / 2, height / 2 - 40);
//song titles
text("1. strawberry swing", width / 2, height / 2 - 12.5);
text("2. novacane", width / 2, height / 2 + 7.5);
text("3. we all try", width / 2, height / 2 + 27.5);
text("4. songs for women", width / 2, height / 2 + 47.5);
text("5. there will be tears", width / 2, height / 2 + 67.5);
text("6. swim good", width / 2, height / 2 + 87.5);
text("7. dust", width / 2, height / 2 + 107.5);
text("8. american wedding", width / 2, height / 2 + 127.5);
text("9. nature feels", width / 2, height / 2 + 147.5);
pop();
}
function keyPressed() {
//corresponds the number key pressed to the song
//key 1 plays song 1
if (keyCode === 49) {
//play song 1
song1.play();
//pause others
song2.pause();
}
//key 2 plays song 2
if (keyCode === 50) {
//play song 2
song2.play();
//pause others
song1.pause();
}
//spacebar pauses any song
if (keyCode === 32) {
//pause all songs
song1.pause();
song2.pause();
}
}
function normalCamera() {
push();
//loads the pixels from the camera
normalCamera.loadPixels();
//displays the camera
image(normalCamera, 242, 41);
pop();
}
function filterThreshold() {
push();
//loads the pixels from the camera
filter1.loadPixels();
//displays the camera
image(filter1, 242, 41);
//applies the filter
filter(THRESHOLD);
pop();
//buttons options on the screen
buttons();
}
function filterInvert() {
push();
//loads the pixels from the camera
filter2.loadPixels();
//displays the camera
image(filter2, 242, 41);
//applies the filter
filter(INVERT);
pop();
//buttons options on the screen
buttons();
}
function filterPosterize() {
push();
//loads the pixels from the camera
filter3.loadPixels();
//displays the camera
image(filter3, 242, 41);
//applies the camera
filter(POSTERIZE, 3);
pop();
//buttons options on the screen
buttons();
}
function filterGray() {
push();
//loads the pixels from the camera
filter4.loadPixels();
//displays the camera
image(filter4, 242, 41);
//applies the filter
filter(GRAY);
pop();
//buttons options on the screen
buttons();
}
function buttons() {
//function that creates the buttons that appear in the snapchat app
//biggest normal middle circle
noFill();
stroke(255);
strokeWeight(2);
ellipse(width/2, height / 2 + 135, 25, 25);
//first button: threshold
noFill();
stroke(255);
strokeWeight(2);
ellipse(width/2 - 60, height / 2 + 135, 20, 20);
//second button: invert
noFill();
stroke(255);
strokeWeight(2);
ellipse(width/2 - 30, height / 2 + 135, 20, 20);
//third button: posterize
noFill();
stroke(255);
strokeWeight(2);
ellipse(width/2 + 30, height / 2 + 135, 20, 20);
//fourth button: blur
noFill();
stroke(255);
strokeWeight(2);
ellipse(width/2 + 60, height / 2 + 135, 20, 20);
}
function makeSnapchatApp(){
//begins with the normal camera &
//uses the normal camera as default when no
//filter is running
push();
normalCamera.loadPixels();
image(normalCamera, 242, 41);
pop();
buttons();
//if the mouse is hovering over a button, then the associated
//filter will appear
//threshold filter
if (mouseX > 250 & mouseX < 275 && mouseY > 320) {
filterThreshold();
}
//invert filter
if (mouseX > 270 & mouseX < 295 && mouseY > 320) {
filterInvert();
}
//posterize filter
if (mouseX > 335 & mouseX < 360 && mouseY > 320) {
filterPosterize();
}
//gray filter
if (mouseX > 365 & mouseX < 400 && mouseY > 320) {
filterGray();
}
}
function makeInstagramApp(){
//Instagram Background
push();
rectMode(CENTER);
fill(245);
noStroke();
rect(width/2, height/2, 159, 323, 15);
//Instagram Heading
textSize(32);
fill(42, 57, 107);
textAlign(CENTER);
textFont('Satisfy');
text('Instagram', width/2 + 1, 80);
//Line Below Instagram
stroke(42, 57, 107);
strokeWeight(.5);
line(width/2 - 73.5, 95, width/2 + 73.5, 95);
//Profile Pic
fill(240);
strokeWeight(1.5);
push();
scale(1.2)
image(instaPic5, width/2 - 113.5, 84);
pop();
noFill();
//Profile Info
noStroke();
fill(42, 57, 107);
textAlign(LEFT);
textFont('Helvetica');
textSize(10);
text("Jai Sawkar", width/2 - 68, 165);
fill(60)
textSize(9);
text("@jsawkar", width/2 - 68, 175);
//Followers & Following
rectMode(CORNER)
fill(60, 60, 60, 20)
rect(width/2 - 7, 102.5, 75, 30);
stroke(60);
strokeWeight(.2);
line((width/2-7 + width/2 + 68)/2, 102.5, (width/2-7 + width/2 + 68)/2, 132.5)
fill(60)
textSize(7);
noStroke();
text("Followers", width/2 - 3, 110);
text("Following", width/2 + 35, 110);
textSize(8);
fill(0);
textAlign(LEFT);
text("1,027", width/2 + 2, 122)
text("971", width/2 + 43, 122);
//Profile Bio
textSize(9);
textAlign(RIGHT);
text("sammamish, wa", width/2 + 65, 165);
text("carnegie mellon '22", width/2 + 65, 175);
//Line Below Instagram Bio
stroke(42, 57, 107);
strokeWeight(.5);
line(width/2 - 73.5, 190, width/2 + 73.5, 190);
pop();
//Loading Instagram Pictures
push();
scale(0.6)
image(instaPic1, width/2 + 105, 330);
image(instaPic2, width/2 + 220, 330);
image(instaPic3, width/2 + 105, 445);
image(instaPic4, width/2 + 220, 445);
pop();
}
function makeClockApp(){
push();
//Black Background
rectMode(CENTER);
fill(20);
noStroke();
rect(width/2, height/2, 159, 323, 15);
//CLOCK Heading
textSize(32);
fill('WHITE');
textFont('Helvetica');
text('Clock', width/2 - 70, 80);
//Line below Clock
stroke(255);
strokeWeight(.5);
line(width/2 - 73.5, 90, width/2 + 73.5, 90);
var h = hour();
var m = minute();
var s = second();
var hPos = width/2 + 10; //variable for hour time position
var mPos = width/2 + 40; //variable for minute time position
var singleHPos = width/2 + 20; //variable for hour time position if it is a single digit
var singleMPos = width/2 + 51;//variable for minute time position if it is a single digit
//Pittsburgh Variables
var pittsburghH = h; //Current hour
var pittsburghM = m; //Current minute
var pittsburghHPos = hPos; //Hour position for Pittsburgh
var pittsburghMPos = mPos; //Minute position for Pittsburgh
//If Hour is a Single Digit, Move Hour Time To Be Closer to ":"
if (pittsburghH < 10){
pittsburghHPos = singleHPos;
}
//If Minute is a Single Digit, Move Minute Time To Be Closer to ":" & add a "0"
if (pittsburghM < 10){
pittsburghMPos = singleMPos;
textSize(20);
fill(255);
text("0", mPos, 115);
}
//Cupertino Variables
var cupertinoH = h - 3; //Current local hour
var cupertinoM = m; //Current local minute
var cupertinoHPos = hPos; //Hour position for Cupertino
var cupertinoMPos = mPos; //Minute position for Cupertino
//If Hour is a Single Digit, Move Hour Time To Be Closer to ":"
if (cupertinoH < 10){
cupertinoHPos = singleHPos;
}
//If Minute is a Single Digit, Move Minute Time To Be Closer to ":" & add a "0"
if (cupertinoM < 10){
cupertinoMPos = singleMPos;
textSize(20);
fill(255);
text("0", mPos, 147);
}
//Beijing Variables
var beijingH = (h + 13) % 12; //Current local hour
var beijingM = m; //Current local minute
var beijingHPos = hPos; //Hour position for Beijing
var beijingMPos = mPos; //Minute position for Beijing
//If Hour is a Single Digit, Move Hour Time To Be Closer to ":"
if (beijingH < 10){
beijingHPos = singleHPos;
}
//If Minute is a Single Digit, Move Minute Time To Be Closer to ":" & add a "0"
if (beijingM < 10){
beijingMPos = singleMPos;
textSize(20);
fill(255);
text("0", mPos, 181);
}
//Chennai Variables
var chennaiH = (h + 10) % 12; //Current local hour
var chennaiM = (m + 30) % 60; //Current local minute
var chennaiHPos = hPos; //Hour position for Chennai
var chennaiMPos = mPos; //Minute position for Chennai
//If Hour is a Single Digit, Move Hour Time To Be Closer to ":"
if (chennaiH < 10){
chennaiHPos = singleHPos;
}
//If Minute is a Single Digit, Move Minute Time To Be Closer to ":" & add a "0"
if (chennaiM < 10){
chennaiMPos = singleMPos;
textSize(20);
fill(255);
text("0", mPos, 215);
}
//Chicago Variables
var chicagoH = h-1; //Current local hour
var chicagoM = (m) % 60; //Current local minute
var chicagoHPos = hPos; //Hour position for Chicago
var chicagoMPos = mPos; //Minute position for Chicago
//If Hour is a Single Digit, Move Hour Time To Be Closer to ":"
if (chicagoH < 10){
chicagoHPos = singleHPos;
}
//If Minute is a Single Digit, Move Minute Time To Be Closer to ":" & add a "0"
if (chicagoM < 10){
chicagoMPos = singleMPos;
textSize(20);
fill(255);
text("0", mPos, 249);
}
//Abu Dhabi Variables
var adH = (h + 9) % 12; //Current local hour
var adM = (m) % 60; //Current local minute
var adHPos = hPos; //Hour position for Abu Dhabi
var adMPos = mPos; //Minute position for Abu Dhabi
//If Hour is a Single Digit, Move Hour Time To Be Closer to ":"
if (adH < 10){
adHPos = singleHPos;
}
//If Minute is a Single Digit, Move Minute Time To Be Closer to ":" & add a "0"
if (adM < 10){
adMPos = singleMPos;
textSize(20);
fill(255);
text("0", mPos, 283);
}
//Adelaide Variables
var adelaideH = (h + 6) % 12; //Current local hour
var adelaideM = (m + 30) % 60; //Current local minute
var adelaideHPos = hPos; //Hour position for Abu Dhabi
var adelaideMPos = mPos; //Minute position for Abu Dhabi
//If Hour is a Single Digit, Move Hour Time To Be Closer to ":"
if (adelaideH < 10){
adelaideHPos = singleHPos;
}
//If Minute is a Single Digit, Move Minute Time To Be Closer to ":" & add a "0"
if (adelaideM < 10){
adelaideMPos = singleMPos;
textSize(20);
fill(255);
text("0", mPos, 318);
}
//Displaying Pittsburgh Time
//Local Time Label
textSize(8);
fill(150);
noStroke();
text('LOCAL TIME', width/2 - 70, 100);
//Pittsburgh Label
textSize(15);
fill(255);
text('Pittsburgh', width/2 - 70, 115);
//Pittsburgh Time
textSize(20);
text(pittsburghH, pittsburghHPos, 115);
text(pittsburghM, pittsburghMPos, 115);
text(":", width/2 + 32, 114);
//Line below Pittsburgh
stroke(255);
strokeWeight(.5);
line(width/2 - 74, 122, width / 2 + 73, 122);
//Displaying Cupertino Time
//- 3 Hrs Time Label
textSize(8);
fill(150);
noStroke();
text('-3HRS', width / 2 - 70, 132);
//Cupertino Label
textSize(15);
fill(255);
text('Cupertino', width / 2 - 70, 147);
//Cupertino Time
textSize(20);
text(cupertinoH, cupertinoHPos, 147);
text(cupertinoM, cupertinoMPos, 147);
text(":", width/2 + 32, 146);
//Line below Cupertino
stroke(255);
strokeWeight(.5)
line(width/2 - 74, 156, width / 2 + 73, 156);
//Displaying Beijing Time
// + 13 Hrs Time Label
textSize(8);
fill(150);
noStroke();
text('+13HRS', width / 2 - 70, 166);
//Beijing Label
textSize(15);
fill(255);
text('Beijing', width / 2 - 70, 181);
//Beijing Time
textSize(20);
text(beijingH, beijingHPos, 181);
text(beijingM, beijingMPos, 181);
text(":", width / 2 + 32, 180);
//Line below Beijing
stroke(255);
strokeWeight(.5);
line(width / 2 - 74, 190, width / 2 + 73, 190);
//Displaying Chennai Time
// + 10:30 Hrs Time Label
textSize(8);
fill(150);
noStroke();
text('+10:30HRS', width/2 - 70, 200);
//Chennai Label
textSize(15);
fill(255);
text('Chennai', width/2 - 70, 215);
//Chennai Time
textSize(20);
text(chennaiH, chennaiHPos, 215);
text(chennaiM, chennaiMPos, 215);
text(":", width / 2 + 32, 214);
//Line below Chennai
stroke(255);
strokeWeight(.5);
line(width / 2 - 74, 224, width/2 + 73, 224);
//Displaying Chicago Time
// - 1Hrs Time Label
textSize(8);
fill(150);
noStroke();
text('-1HRS', width/2 - 70, 234);
//Chennai Label
textSize(15);
fill(255);
text('Chicago', width/2 - 70, 249);
//Chennai Time
textSize(20);
text(chicagoH, chicagoHPos, 249);
text(chicagoM, chicagoMPos, 249);
text(":", width / 2 + 32, 248);
//Line below Chicago
stroke(255);
strokeWeight(.5);
line(width / 2 - 74, 258, width/2 + 73, 258);
//Displaying Abu Dhabi Time
// +9Hrs Time Label
textSize(8);
fill(150);
noStroke();
text('+9Hrs', width / 2 - 70, 268);
//Abu Dhabi Label
textSize(15);
fill(255);
text('Abu Dhabi', width / 2 - 70, 283);
//Abu Dhabi Time
textSize(20);
text(adH, adHPos, 283);
text(adM, adMPos, 283);
text(":", width / 2 + 32, 282);
//Line below Abu Dhabi
stroke(255);
strokeWeight(.5);
line(width / 2 - 74, 293, width / 2 + 73, 293);
//Displaying Adelaide Time
// +9Hrs Time Label
textSize(8);
fill(150);
noStroke();
text('+15:30Hrs', width / 2 - 70, 303);
//Abu Dhabi Label
textSize(15);
fill(255);
text('Adelaide', width / 2 - 70, 318);
//Abu Dhabi Time
textSize(20);
text(adelaideH, adelaideHPos, 318);
text(adelaideM, adelaideMPos, 318);
text(":", width / 2 + 32, 317);
pop();
}
function makeBorder(){
//phone outline
noFill();
stroke(60, 59, 59);
strokeWeight(6);
rect(width/2, height/2, 159, 323, 15)
//notch
fill(60, 59, 59);
rect(width/2, 48, 81, 11, 10);
//fill(61, 60, 60);
//ringer
rect(239.5, 94, 1.6, 11.9);
//Volume Up
rect(239.5, 123, 1.6, 23.75);
//Volume Down
rect(239.5, 149, 1.6, 23.75);
//Lock
rect(400.5, 137, 1.6, 38)
//Notch Hardware (Left to Right)
fill(88, 89, 91);
ellipseMode(CENTER);
ellipse(289, 48, 5);
ellipse(301, 48, 5);
ellipse(340, 48, 5);
}
function makePhone(){
//phone background
push();
rectMode(CENTER);
fill(100)
rect(width/2, height/2, 159, 323, 15);
pop();
//calls the app images on the home screen
push()
rectMode(CENTER);
makeSnapchat();
makeMusic();
makeInsta();
makeClock();
pop();
}
function makeSnapchat(){
//loads the snapchat app for the homescreen
push();
translate(width/2 - 60, 85)
scale(0.25);
image(snapPic, 0, 0)
pop();
}
function makeMusic(){
//loads the music app for the homescreen
push();
translate(width/2 + 6, 85)
scale(0.25);
image(musicPic, 0, 0)
pop();
}
function makeInsta(){
//loads the insta app for the homescreen
push();
translate(width/2 - 60, 160)
scale(0.25);
image(instaPic, 0, 0)
pop();
}
function makeClock(){
//loads the clock app for the homescreen
push();
translate(width/2 + 6, 160)
scale(0.25);
image(clockBG, 0, 0)
pop();
push()
translate(width/2 + 1.5, 155);
scale(0.15);
//function that makes the clock work
clockMove();
}
function clockMove(){
//controls the clock on the homescreen to work
angleMode(DEGREES);
var h = hour();
var m = minute();
var s = second();
push()
noFill();
translate(200, 200);
rotate(-90);
strokeWeight(5);
var hStart = map(h % 12, 0, 12, -90, 360);
arc(0, 0, 220, 220, 0, hStart)
strokeWeight(4);
var mStart = map(m, 0, 60, 0, 360);
arc(0, 0, 240, 240, 0, mStart)
stroke(0);
strokeWeight(2);
var sStart = map(s, 0, 60, 0, 360);
arc(0, 0, 260, 260, 0, sStart)
pop()
}![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)