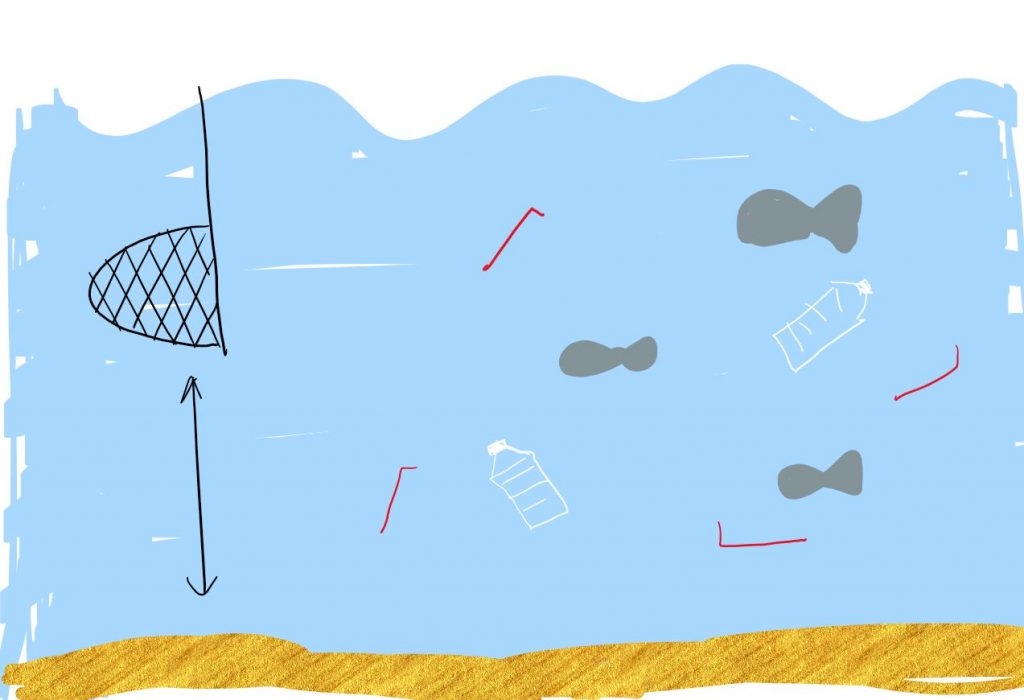
Instructions: move the net with the mouse and click on the litter to remove it from the ocean! Make sure not to harm any of the sea creatures in the process. Collect as many points as possible in one minute.
/* Claire Lee
15-104 Section B
seoyounl@andrew.cmu.edu
Final Project */
var bubbles = [];
var fish = [];
var bottle = [];
var seaTurtle = [];
var candyWrapper = [];
var candyColors = ["pink", "red", "gold", "plum", "dodgerblue"];
var score = 0;
var time = 60;
// arrays to store objects
function setup() {
createCanvas(600, 240);
frameRate(10);
for (i = 0; i < 50; i++) {
bubbleX = random(width);
bubbleY = random(height);
bubbles[i] = blowBubbles(bubbleX, bubbleY);
}
for (k = 0; k < 10; k++) {
fishX = random(width);
fishY = random(0, 220);
fish[k] = makeFish(fishX, fishY);
}
for (j = 0; j < 6; j++) {
bottleX = random(width);
bottleY = random(20, 140);
bottle[j] = makeBottle(bottleX, bottleY);
}
for (l = 0; l < 4; l++) {
seaTurtleX = random(width);
seaTurtleY = random(60, 140);
seaTurtle[l] = makeSeaTurtle(seaTurtleX, seaTurtleY);
}
for (m = 0; m < 4; m++) {
candyWrapperX = random(width);
candyWrapperY = random(20, 140);
candyWrapper[m] = makeCandyWrapper(candyWrapperX, candyWrapperY);
}
}
function keyPressed() {
if (time == 0 & keyCode === 32) {
bubbles = [];
fish = [];
bottle = [];
seaTurtle = [];
candyWrapper = [];
score = 0;
time = 60;
setup();
loop();
}
// pressing space bar will restart the game
}
function draw() {
background(140, 225, 255);
showBubbles();
showFish();
showBottle();
showSeaTurtle();
showCandyWrapper();
showSand();
netW = 40;
netH = 20;
netX = mouseX;
netY = mouseY;
if (netX > width / 2) {
netX = width / 2;
}
if (netY > height - 20) {
netY = height - 20;
}
if (frameCount % 10 == 0 & time > 0) {
time--;
} // using frameCount to create a 60s timer
if (time == 0) {
noStroke();
fill(120, 205, 235, 120);
rect(0, 0, width, height);
noStroke();
fill(0);
textSize(15);
text('The End!', (width / 2) - 50, height / 2 - 30);
text('Final Score: ' + score, width / 2 - 70, height / 2 - 10);
text('Press SPACE to restart', width / 2 - 90, 3 * height / 4);
} // end of game
if(time != 0) {
stroke(0);
strokeWeight(2);
line(netX, 0, netX, netY - (netH / 2));
stroke(255);
strokeWeight(1);
fill(255, 255, 255, 100);
arc(netX, netY, netW, netH, HALF_PI, -HALF_PI);
ellipse(netX, netY, netW / 4, netH);
noStroke();
fill(0);
textSize(15);
text('Score: ' + score, 500, 230);
text('Time Remaining: ' + time + ' s', 325, 230);
} // during game: code for user-controlled net and bottom text
}
var sandSpeed = 0.0004;
function showSand() {
var sand = 0.01;
stroke(235, 220, 180);
strokeWeight(2);
beginShape();
for (var i = 0; i < width; i++) {
var x = (i * sand) + (millis() * sandSpeed);
var s = map(noise(x), 0, 1, 190, 210);
line(i, s, i, height);
// using map() and noise() function to generate randomized sand terrain
}
endShape();
}
function blowBubbles (bubbleX, bubbleY) {
// making bubble object
var bubble = {
x: bubbleX,
y: bubbleY,
radius: random(8, 12),
speed: -0.5,
float: floatBubbles,
draw: drawBubbles
}
return bubble;
}
function floatBubbles() {
// making the bubbles move horizontally and float
this.x += (this.speed * 2);
this.y += this.speed;
if (this.x <= 0) {
this.x = width;
}
if (this.y <= 0) {
this.y = height;
} // bubbles "pop" when they reach top of screen
}
function drawBubbles() {
push();
translate(this.x, this.y);
strokeWeight(1);
stroke(255, 255, 255, 90);
fill(160, 245, 255, 90);
ellipse(1, 10, this.radius, this.radius);
noStroke();
fill(255, 255, 255, 90);
ellipse(-1, 8, 2, 2);
pop();
}
function showBubbles() {
for (i = 0; i < bubbles.length; i++) {
bubbles[i].float();
bubbles[i].draw();
}
}
function makeFish(fishX, fishY) {
// making the fish object
var fish = {
fx: fishX,
fy: fishY,
fishspeed: random(-3, -8),
fishmove: moveFish,
fishcolor: random(100, 150),
fishdraw: drawFish
}
return fish;
}
function moveFish() {
this.fx += this.fishspeed;
if (this.fx <= -10) {
this.fx += width;
this.fy = random(height);
this.fspeed = random(-3, -8);
}
}
function drawFish() {
var tailLength = 8;
noStroke();
fill(this.fishcolor);
ellipse(this.fx, this.fy, 12, 6);
triangle(this.fx + (tailLength / 2), this.fy, this.fx + tailLength, this.fy - 3, this.fx + tailLength, this.fy + 3);
}
function showFish() {
for (i = 0; i < fish.length; i++) {
fish[i].fishmove();
fish[i].fishdraw();
}
}
function makeBottle(bottleX, bottleY) {
//making the bottle object
var bottle = {
bx: bottleX,
by: bottleY,
bspeed: random(-3, -8),
bmove: moveBottle,
bdraw: drawBottle,
}
return bottle;
}
function moveBottle() {
this.bx += this.bspeed;
if (this.bx <= -15) {
this.bx += width;
this.by = random(20, 160);
this.bspeed = random(-3, -8);
if (time != 0) score -= 20;
// if bottle isn't clicked, points are deducted
}
}
function drawBottle() {
bottleW = 7;
bottleH = 14;
bottleCapW = 3;
bottleCapH = 2;
stroke(255);
strokeWeight(0.5);
fill(255, 255, 255, 50);
rect(this.bx, this.by, bottleW, bottleH);
triangle(this.bx, this.by, this.bx + (bottleW / 2), this.by - 4, this.bx + bottleW, this.by);
noStroke();
fill(0, 160, 0);
rect(this.bx + (bottleW / 2) - (bottleCapW / 2), this.by - 5, bottleCapW, bottleCapH);
noStroke();
fill("turquoise");
rect(this.bx, this.by, bottleW, bottleH / 3);
}
function showBottle() {
for (i = 0; i < bottle.length; i++) {
bottle[i].bmove();
bottle[i].bdraw();
}
}
function makeSeaTurtle (seaTurtleX, seaTurtleY) {
//making the sea turtle object
var seaTurtle = {
stx: seaTurtleX,
sty: seaTurtleY,
stspeed: random(-3, -6),
stmove: swimSeaTurtle,
stdraw: hatchSeaTurtle
}
return seaTurtle;
}
function swimSeaTurtle() {
this.stx += this.stspeed;
if (this.stx <= -15) {
this.stx += width;
this.sty = random(60, 140);
this.stspeed = random(-3, -6);
}
}
function hatchSeaTurtle() {
shellW = 30;
shellH = 20;
stroke(110, 150, 75);
strokeWeight(0.5);
fill(175, 200, 90);
ellipse(this.stx - 17, this.sty - 3, 12, 5);
arc(this.stx - 5, this.sty, 7, 15, HALF_PI - QUARTER_PI, PI + HALF_PI - QUARTER_PI, CHORD);
arc(this.stx + 10, this.sty, 5, 15, HALF_PI - QUARTER_PI, PI + HALF_PI - QUARTER_PI, CHORD);
triangle(this.stx + (shellW / 4) + 3, this.sty - 4, this.stx + (shellW / 2) + 3, this.sty - 5, this.stx + (shellW / 4) + 3, this.sty);
stroke(70, 125, 30);
strokeWeight(0.5);
fill(110, 150, 75);
arc(this.stx, this.sty, shellW, shellH, -PI, 0, CHORD);
noStroke();
fill(50, 105, 10);
ellipse(this.stx - 18, this.sty - 2, 1, 1);
stroke(175, 200, 90);
strokeWeight(0.5);
noFill();
arc(this.stx, this.sty - 8, 15, 5, 0, PI, OPEN);
line(this.stx - 4, this.sty - 5.5, this.stx - 6, this.sty - 0.5);
line(this.stx + 4, this.sty - 5.5, this.stx + 6, this.sty - 0.5);
}
function showSeaTurtle() {
for (i = 0; i < seaTurtle.length; i++) {
seaTurtle[i].stmove();
seaTurtle[i].stdraw();
}
}
function makeCandyWrapper() {
// making the caondy wrapper object
var colorRand = Math.floor(random(0,5));
var candyWrapper = {
cwx: candyWrapperX,
cwy: candyWrapperY,
cwspeed: random(-3, -6),
cwmove: floatCandyWrapper,
cwdraw: tossCandyWrapper,
cwcolor: candyColors[colorRand]
}
return candyWrapper;
}
function floatCandyWrapper() {
this.cwx += this.cwspeed;
if (this.cwx <= -15) {
this.cwx += width;
this.cwy = random(60, 140);
this.cwspeed = random(-3, -6);
if (time != 0) score -= 5;
// if candy wrapper isn't clicked, points are deducted
}
}
function tossCandyWrapper() {
candyW = 7;
candyH = 5;
noStroke();
fill(this.cwcolor);
ellipse(this.cwx, this.cwy, candyW, candyH);
triangle(this.cwx - (candyW / 2), this.cwy, this.cwx - (candyW / 2) - 3, this.cwy - 2, this.cwx - (candyW / 2) - 3, this.cwy + 2);
triangle(this.cwx + (candyW / 2), this.cwy, this.cwx + (candyW / 2) + 3, this.cwy - 2, this.cwx + (candyW / 2) + 3, this.cwy + 2);
}
function showCandyWrapper() {
for (i = 0; i < candyWrapper.length; i++) {
candyWrapper[i].cwmove();
candyWrapper[i].cwdraw();
}
}
function mousePressed() {
//making the objects "reset" when pressed on by mouse
for(var i = 0; i < fish.length; i++) {
if (dist(netX - 7, netY, fish[i].fx, fish[i].fy) < 10 & mouseIsPressed && time != 0) {
fish[i].fx = width;
fish[i].fy = random(height);
fish[i].fspeed = random(-3, -8);
score -= 5;
// if fish are clicked, points are deducted
}
}
for(var i = 0; i < seaTurtle.length; i++) {
if (dist(netX - 7, netY, seaTurtle[i].stx, seaTurtle[i].sty) < 15 & mouseIsPressed && time != 0) {
seaTurtle[i].stx = width;
seaTurtle[i].sty = random(height);
seaTurtle[i].stspeed = random(-3, -6);
score -= 25;
// if turtle is clicked, points are deducted
}
}
for(var i = 0; i < bottle.length; i++) {
if (dist(netX - 7, netY, bottle[i].bx, bottle[i].by) < 10 & mouseIsPressed && time != 0) {
bottle[i].bx = width;
bottle[i].by = random(height);
bottle[i].bspeed = random(-3, -6);
score += 20;
}
}
for(var i = 0; i < candyWrapper.length; i++) {
if (dist(netX - 7, netY, candyWrapper[i].cwx, candyWrapper[i].cwy) < 10 & mouseIsPressed && time != 0) {
candyWrapper[i].cwx = width;
candyWrapper[i].cwy = random(height);
candyWrapper[i].cwspeed = random(-3, -8);
score += 5;
}
}
}For my final project, I made an interactive game that’s supposed to serve as a commentary on the ocean pollution crisis. The game itself is a metaphor: we have a limited amount of time to solve the problem of ocean pollution, and finding a solution requires awareness and active work.
Working more with using objects in code and figuring out how to make objects interactive was a really fun process. I also liked testing out my game and thinking about the ways to improve the user-oriented aspects of my game design.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)