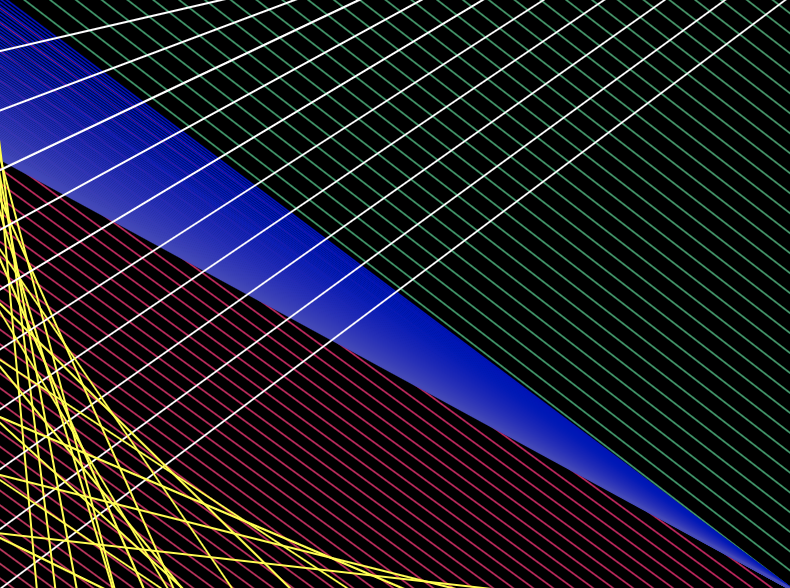
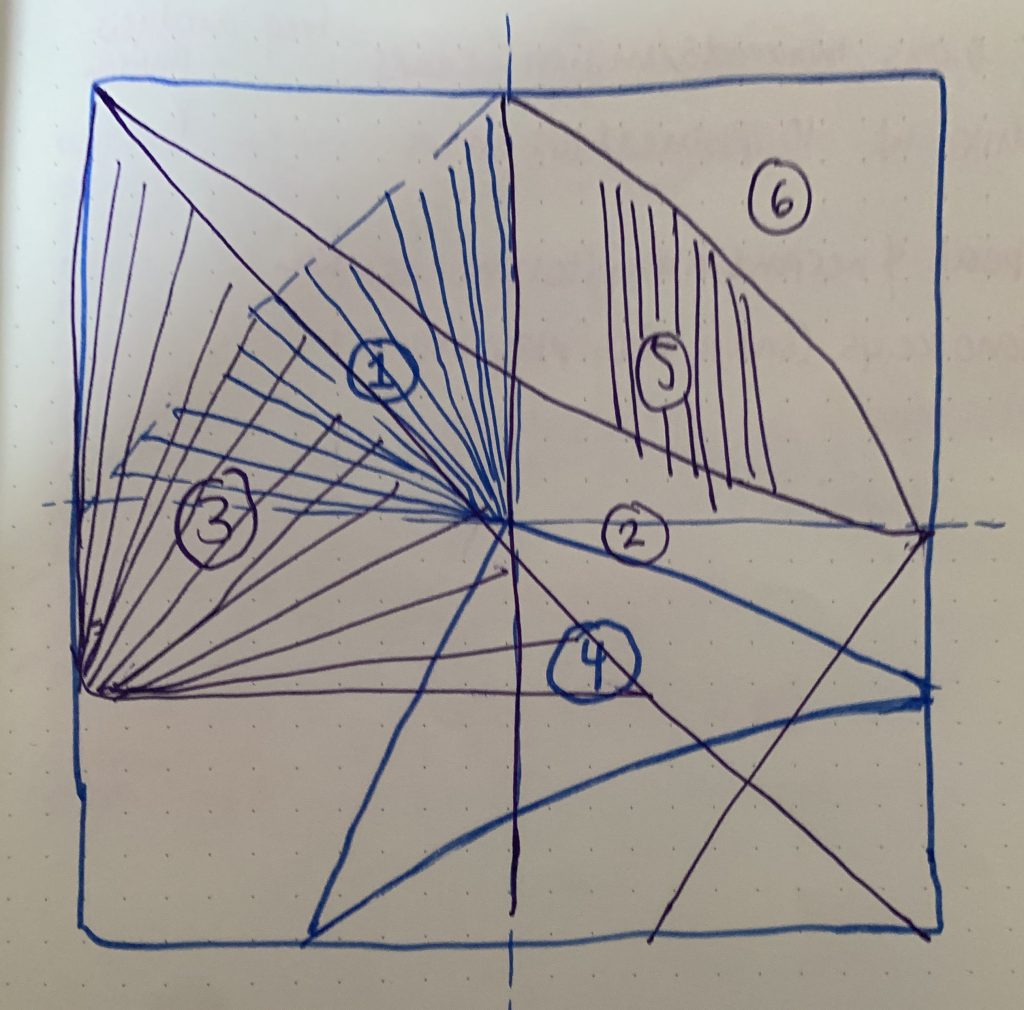
For this project I drew an eye using string art. I attempted to include face shadows by “cross-hatching” with the string art.
//skin lines
var dx1;
var dy1;
var dx2;
var dy2;
var numLines1 = 75
var dx3;
var dy3;
var dx4;
var dy4;
//eyebrow lines
var ba1;
var bb1;
var ba2;
var bb2;
var numLines2 = 20
function setup() {
createCanvas(400, 300);
background(220);
}
function draw() {
background(255);
//background "skin" (x,y) coordinates
stroke(172, 134, 120); // left-bottom
dx1 = (0-0)/numLines1;
dy1 = (300 - 0)/numLines1;
dx2 = (400 - 0) / numLines1;
dy2 = (300 - 300) / numLines1;
var x1 = 0;
var y1 = 0;
var x2 = 0;
var y2 = 300;
for(var i = 0; i <= numLines1; i+= 1){
line(x1,y1,x2,y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
x2 += dy2;
}
//right to bottom
dx3 = (400 - 400) / numLines1;
dy3 = (300 - 0) / numLines1;
var x3 = 400
var y3 = 0
for(var i = 0; i <= numLines1; i += 1){
line(x3, y3, x2, y2);
x2 -=dx2
y2 -= dy2
x3 += dx3
y3 += dy3
}
//top to left
dx4 = (400 - 0) / numLines1;
dy4 = (0 - 0) / numLines1;
var x4 = 400
var y4 = 0
for(var i = 0; i <= numLines1; i += 1){
line(x1, y1, x4, y4);
x1 += dx1
y1 += dy1
x4 -= dx4
y4 -= dy4
}
//top to right
push();
translate((width/3)*2, 0)
scale(0.33);
for(var i = 0; i <= numLines1; i += 1){
line(x3, y3, x4, y4);
x3 += dx3
y3 += dy3
x4 += dx4
y4 += dy4
}
pop();
//start eyebrow lines (a,b) coordinates
stroke (52, 41,41);
//line(20, 175, 50, 225); reference lines
//line(350, 10, 370, 20);
ba1 = (50 - 20)/ numLines2;
bb1 = (225 - 175) / numLines2;
ba2 = (370-350) / numLines2;
bb2 = (20 -10) / numLines2;
var a1 =20
var b1 = 175
var a2 = 350
var b2 = 10
for(var i = 0; i <= numLines2; i += 1){
line(a2, b2, a1, b1);
a1 += ba1
b1 += bb1
a2 -= ba2
b2 -= bb2
}
push();
//start pupil, bigger square (c,d) coordinates
stroke(102, 108, 95);
noFill();
var sc1;
var sd1;
var sc2;
var sd2;
var sc3;
var sd3;
var sc4;
var sd4;
var numlinesS = 25
sc1 = (150-150) / numlinesS;
sd1 = (190-265) / numlinesS;
sc2 = (225 -150) / numlinesS;
sd2 = (190- 190) / numlinesS;
var c1 = 150
var d1 = 265
var c2 = 150
var d2 = 190
for (var i = 0; i <= numlinesS; i += 1){ //top left
line(c1, d1, c2, d2);
c1 += sc1
d1 += sd1
c2 += sc2
d2 += sd2
}
sc3 = (225-225) / numlinesS;
sd3 = (190- 265)/ numlinesS;
var c2 = 225
var d2 = 190
var c3 = 225
var d3 = 265
for(var i = 0; i <= numlinesS; i += 1){ //top left
line(c2, d2, c3, d3);
c2 -= sc2
d2 -= sd2
c3 += sc3
d3 += sd3
}
sc4 = (150 -225)/ numlinesS;
sd4 = (265- 265) / numlinesS;
var c4 = 225
var d4 = 265
for(var i = 0; i <= numlinesS; i += 1){ //top left
line(c3, d3, c4, d4);
c3 -= sc3
d3 -= sd3
c4 += sc4
d4 += sd4
}
for(var i = 0; i <= numlinesS; i += 1){ //top left
line(c4, d4, c1, d1);
c4 -= sc4
d4 -= sd4
c1 -= sc1
d1 -= sd1
}
//smaller square
scale(.5);
translate(185, 225);
stroke(0);
noFill();
for (var i = 0; i <= numlinesS; i += 1){ //top left
line(c1, d1, c2, d2);
c1 += sc1
d1 += sd1
c2 += sc2
d2 += sd2
}
sc3 = (225-225) / numlinesS;
sd3 = (190- 265)/ numlinesS;
var c2 = 225
var d2 = 190
var c3 = 225
var d3 = 265
for(var i = 0; i <= numlinesS; i += 1){ //top left
line(c2, d2, c3, d3);
c2 -= sc2
d2 -= sd2
c3 += sc3
d3 += sd3
}
sc4 = (150 -225)/ numlinesS;
sd4 = (265- 265) / numlinesS;
var c4 = 225
var d4 = 265
for(var i = 0; i <= numlinesS; i += 1){ //top left
line(c3, d3, c4, d4);
c3 -= sc3
d3 -= sd3
c4 += sc4
d4 += sd4
}
for(var i = 0; i <= numlinesS; i += 1){ //top left
line(c4, d4, c1, d1);
c4 -= sc4
d4 -= sd4
c1 -= sc1
d1 -= sd1
}
pop();
// details
translate(25, 20);
stroke(172, 134, 120); //skin color
var shade1;
var shadf1;
var shade2;
var shadf2;
shade1 = (50 - 20)/ numLines2;
shadf1 = (225 - 200) / numLines2;
shade2 = (370-300) / numLines2;
shadf2 = (20 -10) / numLines2;
var e1 =20
var f1 = 200
var e2 = 300
var f2 = 10
for(var i = 0; i <= numLines2; i += 1){
line(e1, f1, e2, f2);
e1 += shade1
f1 += shadf1
e2 += shade2
f2 += shadf2
}
noLoop()
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)