A sound art project I found interesting is the installation “Apparatum” (2018) by panGenerator. I admire the retro-futurist look of the installation because it gives the device a grand science-fiction-esque look. I also admire the glitchy sounds that “Apparatum” generates because the timbre of the sound is very digital, but the flaws of the sound give it a more analogue feel. According to the artists, the sounds are generated by magnetic tape and optical components. The user of “Apparatum” controls these generative elements by creating a graphic score using the device’s interface. The Polish Radio Experimental Studio, a studio that experimented with electroacoustic sounds, inspired the look and timbre of the sounds produced. I think the artists creative sensibilities show through the device because it manages to create a unique object that wears its influences on its sleeve.
Month: September 2020
Sound Art
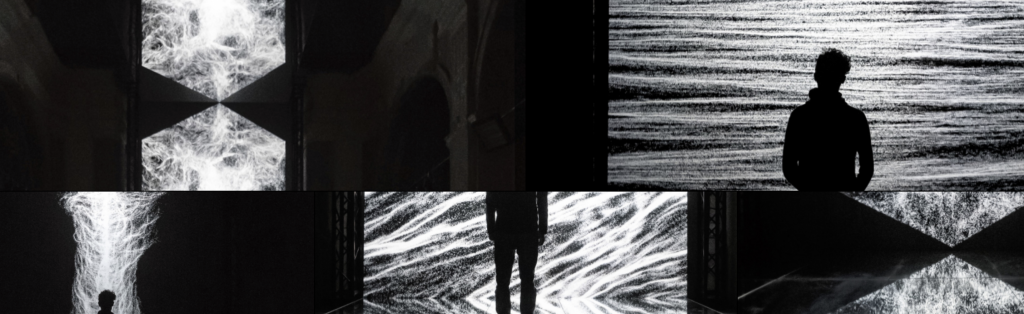
This “Multiverse” is a real-time A/V installation that was built in 2018 by several teams for fuse, BDC – Bonanni Del Rio Catalog. I admire this project because I was surprised how the team tried to express the evolution of infinite possible universes through the use of generative graphics and sounds that exploit the theorization of the existence of that co-exist parallel space, the multiverse. Fuse explains that this draws inspiration from the “creation of a sequence of digital paintings, generated in real-time, attempts to represent the eternal birth and death of the endless parallel universe.” It is also interesting for me how that majestic low tone sounds create a mysterious and dreamlike environment for the audience.


Project 4 – String Art
click!
// Yoo Jin Kim
// 15104 - section D
// yoojink1@andrew.cmu.edu
//Project-04
//gradience variables
var yaxis = 1;
var xaxis = 2;
let c1, c2;
function setup() {
createCanvas(400, 300);
//variables for gradient background colors
c1 = color(240); //whitegray
c2 = color(113, 178, 200); //light blue
}
function draw() {
//gradient background
setGradient(0, 0, 400, 300, c1, c2, yaxis);
setGradient(0, 0, 400, 700, c2, c1, xaxis);
//full moon
noStroke();
fill(255,255,255,200);
ellipse(330,80,85);
//mountains (line shapes)
for (var i = 0; i <= 330; i += 3) {
stroke(255);
strokeWeight(0.35);
line(0, i, i, 300); //first left mountain
line(50, i, i + 50, 330); //second left mountain
line(100, i + 50, i + 100, 300); //third left mountain
line(200, i + 80, i + 200, 330); //fourth left mountain
}
//random repetition of background snowflakes (ellipses) every time you refresh the page
for (var e = 0; e <= 50; e += 1) {
stroke(255);
fill(255, 255, 255, 100);
strokeWeight(0.5);
ellipse(random(50, 400), random(0, 300), 5);
}
//front snowflakes (line shapes)
stroke(255);
strokeWeight(0.5);
//random repetition of the front snowflakes every time you refresh the page
for (xx = 0; xx <= 50; xx += 1) {
push();
translate(random(10,400), random(10,400));
points = 20;
pAngle = 360 / points;
radius = width / 75;
for (angle = 100; angle < 500; angle += pAngle) {
x = cos(radians(angle)) * radius;
y = sin(radians(angle)) * radius;
line(radius, radius, x + radius, y + radius);
}
pop();
}
noLoop();
}
//gradient background
function setGradient(x, y, w, h, c1, c2, axis) {
if (axis == yaxis) {
//gradience from top to bottom
for (let i = y; i <= y + h; i += 1) {
let int = map(i, y, y + h, 0, 1);
let c3 = lerpColor(c1, c2, int);
stroke(c3);
line(0, i, 400, i);
//reference/inspiration for gradient background: https://p5js.org/examples/color-linear-gradient.html
}
}
}
function mousePressed () {
//snow icicles attack as you click mouse (line shapes)
stroke(255);
strokeWeight(0.2);
for (xx = 0; xx <= 10; xx += 1) {
push();
translate(random(10, 400), random(10, 400));
points = 20;
pAngle = 360 / points;
radius = width / 75;
for (angle = 100; angle < 500; angle += pAngle) {
x = cos(radians(angle)) * radius;
y = sin(radians(angle)) * radius;
line(radius + mouseX, radius, x + radius, y + radius);
}
pop();
}
}
At first, I wanted to create waves, but as I moved forward with the project, I changed to creating an interactive snowstorm in the mountains. I visualized from the hikers’ perspective, so the idea is for the view to get blurrier (whiter) as I keep clicking the mouse.

LO – 04
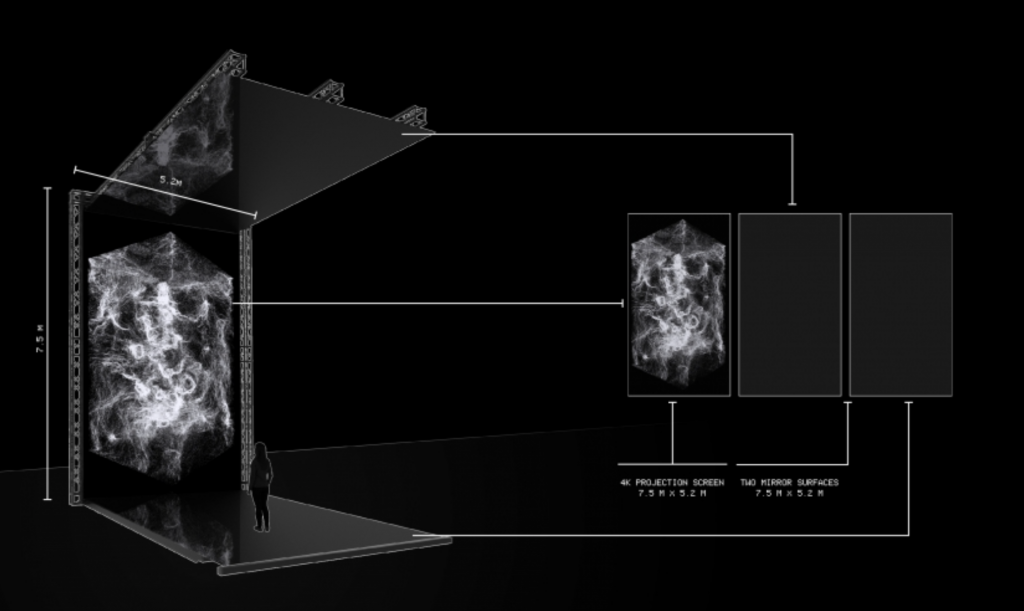
IM.PRINT by Demodern, is a very fascinating piece of artwork. Created in 2018, this audiovisual masterpiece starts with the tap of your finger. From there, you are taken into a world of your own, where you get to control the audio and visual with your own movements. When I first saw this I was visually entranced by it. It reminds me of virtual reality, which the artists tried very hard to recreate. They wanted you to truly feel immersed in what you create, and they did this with what they call an “Infinity Room”. The artpiece uses image processing when it scans your fingerprint and leap motion to give you control over the sound and colors, restoring to the original fingerprint upon stillness. Art is meant to be what you make it, if I wasn’t told this I don’t think I would’ve gotten as into it as I did. They truly demonstrate their understanding of art and how it is unique to every single person. By creating a space where artists can really express themselves, they help them tap into a world they can honestly call their own. To find out more information check out their website below (although I found that there vimeo gave a little more information, so I posted that link as well):
https://demodern.com/projects/im-print
Project-04
For this project, I started with a basic pattern I wanted to achieve, then kept modifying it and exploring what I could do with mouse movements as well. Move your mouse around to reveal the hidden face 😀
function setup() {
createCanvas(400, 300);
background(0);
stroke(255);
}
function draw() {
var xL1 = 0;
var xL2 = 0;
var y1 = 0;
var y2 = 400;
stroke(255, 131, 100);
var y = 0
for(var x = 0; x <= 400; x += 10){
line(x, y, mouseX, mouseY);
} // orange lines that follow mouse and fill in the background
noStroke();
fill(0);
circle (130, 130, 10);
circle(150, 130, 10);
arc(140, 140, 30, 30, 0, PI, CHORD);
// hidden smiley face :D
stroke(255, 210, 235);
for (var y1 = 0; y1 <= 300; y1 +=10) {
line(xL1, y1, xL2, y2);
xL2 += 40;
} // pink lines in bottom left corner
var xR1 = 400;
var xR2 = 400;
var y1 = 0;
var y2 = 400;
for (var y1 = 0; y1 <= 300; y1 +=10) {
line(xR1, y1, xR2, y2);
xR2 -= 40;
} // pink lines in bottom right corner
stroke(255);
xL2 = 0;
for (var y1 = 0; y1 <= 300; y1 +=10) {
line(xL1, y1, xL2, y2);
xL2 += 30;
} // white lines in bottom left corner
stroke(200, 0, 200);
xR2 = 400;
for (var y1 = 0; y1 <= 300; y1 +=10) {
line(xR1, y1, xR2, y2);
xR2 -= 30;
} // purple lines in bottom right corner
stroke(239, 29, 255);
xR2 = 400;
y2 = 0;
for (var y1 = 300; y1 >= 0; y1 -=10) {
line(xR1, y1, xR2, y2);
xR2 -= 10;
} // purple lines in top right corner
stroke(255, 131, 199);
xL2 = 0;
y2 = 0;
for (var y1 = 300; y1 >= 0; y1 -=10) {
line(xR1, y1, xR2, y2);
xR2 -= 10;
} // pink lines in top right
}
LO – 04 – Sound Art
This project is a visual demonstration of David Bowie’s Space Oddity by designer Valentina D’Efilippo and researcher Miriam Quick. In the animation they created, I’m drawn by their ability of deconstructing the melody, harmony, lyrics of the original sound and re-represent those elements in a visual system.
I’m guessing that they understood and studied the music very well before they started this project and created the animation so that they were able to make the combination of the visuals and the music so satisfying for the audience.
The animation is only in black and white. Delivering the animation in such a clean style helps the audience to notice more of the harmony of the visuals and the sound. The contrast between black and white made the transformations of those visual elements, such as resizing and translating) pop out more. In this way, the audience will focus more on the correspondence between movement of visual elements and the flow of the sound.
Looking Outwards 04: Sound Art
Sonic Playground — Playful acoustics by Yuri Suzuki caught my attention and I found it an interesting installation. I admire how it is interactive and that each sculpture is a different color since each sculpture transmits different sounds. I admire this because those who are hard of hearing would be able to feel the vibrations since they are large sculptures. It seems very accessible and interactive (in varying ways) for all people. The installation is made through horns and pipes through which specially computed acoustics travel through. The software used to develop this project is called Grasshopper, which allows for frequency ranges and wave behavior can be simulated. Based on Yuri Suzuki’s previous works, it seems that the artist enjoys having large and open installations where anyone can interact with it. I thought it was a great way to incorporate sound without resorting to the use of bluetooth speakers or more basic forms of audio speakers.

Project-04: String Art
For my project, I was inspired by some string art I had seen a while ago at the beach. I remember seeing how lines would give the sails of a sailboat depth, and almost make it look slightly 3-D. I thought that making the sails were challenging because the sails are all different shapes and face different directions, and it took me a while to figure out how to perfectly layer the lines.
If you move the mouse around the screen, the lighthouse light will follow it around the page. Though this assignment focuses mostly on lines, I also incorporated other shapes and features in order to give the overall project that “finished” look.
//Annie Kim
//anniekim
//SectionB
var dx1;
var dy1;
var dx2;
var dy2;
var numLines = 30;
var boatLines = 40;
var mx1;
var my1;
var mx2;
var my2;
var bx1;
var by1;
var bx2;
var by2;
var angle = 0;
function setup() {
createCanvas(400, 300);
background(100, 200, 255);;
stroke(255);
//left side sail lines
line(60, 185, 150, 190); //left side sail horizontal
line(150, 190, 210, 70); //left side sail vertical
dx1 = (150 - 60)/numLines;
dy1 = (190 - 185)/numLines;
dx2 = (210 - 150)/numLines;
dy2 = (70 - 190)/numLines;
//middle sail lines
line(230, 40, 155, 191); // vertical
line(155, 191, 245, 195); //horizontal
mx1 = (155-230)/numLines;
my1 = (191-40)/numLines;
mx2 = (245-155)/numLines;
my2 = (195-191)/numLines;
//right sail lines
stroke(255);
line(270, 70, 250, 195);
line(250, 195, 310, 196);
bx1 = (250-270)/numLines;
by1 = (195-70)/numLines;
bx2 = (310-250)/numLines;
by2 = (196-195)/numLines;
//water lines
stroke(74, 152, 168);
line(0, 150, 400, 150);
line(0, 300, 400, 150);
line(0, 150, 0, 300);
line(400, 150, 400, 300);
}
function draw() {
//skyline & waterline
stroke(179, 213, 244);
strokeWeight(1.2);
fill(179, 213, 244); //light blue sky
rect(0, 0, 400, 150); //top rect sky
//sun rising
push();
translate(100, 150);
rotate(radians(angle));
fill(242, 244, 190);
noStroke();
circle(50, 150, 120);
pop();
angle = angle + 1;
//waters/waterline
fill(74, 152, 168); //teal waters
rect(0, 150, 400, 150); //bottom rect - waterline
stroke(44, 122, 138); //waves webbing
for (var i = 0; i <= 50; i ++) {
line(0, 300, 0 + 8*i, 151);
}
for (var i = 0; i <= 50; i ++) {
line(400, 300, 400 - 8*i, 151);
}
for (var i = 0; i <= 30; i ++) {
line(0, 150, 0 + 13.333*i, 300);
}
for (var i = 0; i <= 30; i ++) {
line(400, 150, 400 - 13.3333*i, 300);
}
//lighthouse building
stroke(200);
fill(200); //light grey color
quad(370, 150, 375, 70, 385, 70, 390, 150); //base of lighthouse
rect(374, 50, 12, 10); // the part of the lighthouse where the light will come from
stroke(52, 54, 76); //dark navy color
fill(52, 54, 76);
quad(375, 70, 372, 60, 388, 60, 385, 70); //walk base of lighthouse
triangle(372, 50, 380, 40, 388, 50); //top of lighthouse
//hill
fill(127, 105, 91); //brown color for sand under lighthouse
stroke(127, 105, 91);
strokeWeight(1);
point(328, 151); //making lighthouse hill points
point(331, 146);
point(334, 143);
point(336, 142);
point(339, 140);
point(345, 138);
point(350, 136);
point(355, 136);
point(360, 136);
point(365, 135);
point(370, 134);
point(375, 134);
point(380, 133);
point(385, 133);
point(390, 132);
point(400, 130);
point(400, 151);
beginShape();
curveVertex(328, 151); //connecting hill points
curveVertex(328, 151);
curveVertex(331, 146);
curveVertex(334, 143);
curveVertex(336, 142);
curveVertex(339, 140);
curveVertex(345, 138);
curveVertex(350, 136);
curveVertex(355, 135);
curveVertex(360, 136);
curveVertex(365, 135);
curveVertex(370, 134);
curveVertex(375, 134);
curveVertex(380, 133);
curveVertex(385, 133);
curveVertex(390, 132);
curveVertex(400, 130);
curveVertex(400, 151);
curveVertex(400, 151);
endShape();
//lights of lighthouse
fill(248, 226, 94);
stroke(248, 226, 94);
quad(374, 51, 374, 59, mouseX, mouseY + 12, mouseX, mouseY - 8);
//birds
stroke(40);
strokeWeight(2);
point(88, 63);
point(96, 65);
point(100, 70);
point(104, 65);
point(112, 63);
point(138, 33);
point(146, 35);
point(150, 40);
point(154, 35);
point(162, 33);
strokeWeight(1);
line(88, 63, 96, 65);
line(96, 65, 100, 70);
line(100, 70, 104, 65);
line(104, 65, 112, 63);
line(138, 33, 146, 35);
line(146, 35, 150, 40);
line(150, 40, 154, 35);
line(154, 35, 162, 33);
stroke(255);
strokeWeight(1.2);
//left side sail
var x1 = 60;
var y1 = 185;
var x2 = 150;
var y2 = 190;
for (var i = 0; i <= numLines; i += 1) { //connecting webs of left sail
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//noLoop();
for (var i = 0; i <= 15; i++) { //adding vertical lines for left sail
line(60 + 6*i, 185 + 0.33333*i, 210 - 4*i, 70 + 8*i);
}
//middle sail
var m1 = 230;
var m2 = 40;
var m3 = 155;
var m4 = 191;
for (var i = 0; i <= numLines; i += 1) { //connecting webs of middle sail
line(m1, m2, m3, m4);
m1 += mx1;
m2 += my1;
m3 += mx2;
m4 += my2;
}
//noLoop();
for (var i = 0; i <= 20; i ++) { //adding vertical lines for middle sail
line(155 + 4.5*i, 191 + 0.2*i, 155 + 3.75*i, 191 - 7.505*i);
}
//right sail
var b1 = 270;
var b2 = 70;
var b3 = 250;
var b4 = 195;
for (var i = 0; i <= numLines; i += 1) { //connecting webs of right sail
line(b1, b2, b3, b4);
b1 += bx1;
b2 += by1;
b3 += bx2;
b4 += by2;
}
//noLoop();
for (var i = 0; i <= 10; i ++) { //adding vertical lines for right sail
line(250 + 6*i, 197 - 0.2*i, 250 + 2*i, 195 - 12.5*i);
}
//boat waves lines
stroke(14, 92, 108);
line(260, 243, 375, 220);
line(260, 245, 370, 240);
line(260, 250, 400, 250);
line(260, 255, 390, 260);
line(270, 260, 375, 280);
//the bottom of the sailboat
stroke(230, 150, 50);
strokeWeight(1);
//bottom of sail boat
//first horizontal line
line(60, 190, 310, 200);
//second horizontal
line(100, 260, 270, 260);
//left side of lower boat
line(60, 190, 100, 260);
//right side of lower boat
line(310, 200, 270, 260);
fill(250, 180, 100);
quad(60, 190, 310, 200, 270, 260, 100, 260);
for (var i = 0; i <= 30; i ++) {
line(60, 190, 100 + 5.66666*i, 260); //hatching from left top corner to bottom line
}
for (var i = 0; i <= 30; i++) {
line(310, 200, 270 - 5.66666*i, 260); //hatching from top right corner to bottom line
}
stroke(210, 140, 30);
for (var i = 0; i <= 15; i++) { //hatching from top left corner to right side
line(60, 190, 270 + 2.6666*i, 260 - 4*i);
}
for (var i = 0; i <= 15; i++) { //hatching from top right corner to left side
line(310, 200, 100 - 2.666*i, 260 - 4.6666*i);
}
}
Project – 04 – String Art
/*
* Amy Lee
* amyl2
* Section B
*/
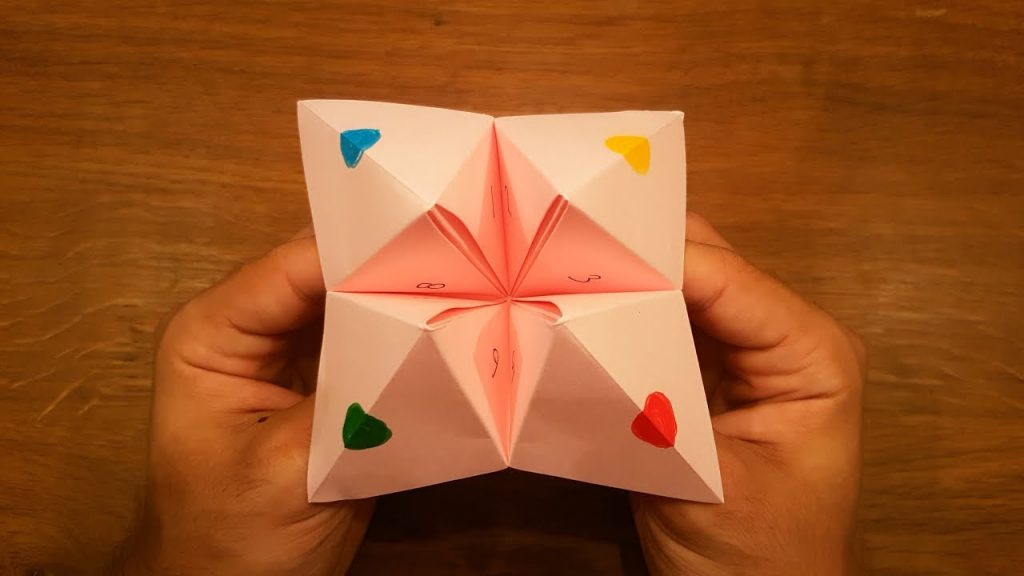
//* INSPIRED BY ORIGAMI FORTUNE TELLING GAME *//
var db2;
var dd2;
var x;
var y;
var numLines = 30;
function setup() {
createCanvas(400,400);
x = width;
y = height;
// Outer Square Outline
//leftmost, upwards slope line
line(200,0,0,200);
//rightmost, upwards slope line
line(200,0,400,200);
//leftmost, downwards slope line
line(0,200,200,400);
//rightmost, upwards slope line
line(400,200,200,400);
// Middle Square Outline
// left vertical
line(100,100,100,300);
// right vertical
line(300,100,300,300);
// top horizontal
line(100,100,300,100);
// bottom horizontal
line(100,300,300,300);
// Setting variables for spacing between lines
db2 = (250-50)/numLines;
dd2 = (250-50)/numLines;
df2 = (50-250)/numLines;
}
function draw() {
background(255);
// Setting initial values & variables for lines of outer square
var b2 = 0;
var d2 = 0;
var f2 = 400;
var h2 = 400;
// Setting inital values & variables for lines of inner square
var i2 = 100;
var j2 = 100;
var k2 = 100;
var l2 = 100;
var m2 = 100;
var n2 = 100;
var o2 = 100;
var p2 = 100;
for (var i = 0; i <= numLines; i += 1){
// Lines connecting canvas to outer square
stroke(168,179,236);
strokeWeight(1);
line(x/2,y,x,f2);
f2 += df2;
line(x/2,y,0,h2);
h2 += df2;
line(x/2,0,0,b2);
b2 += db2;
line(x/2,0,x,d2);
d2 += db2;
// Lines connecting outer square to inner square
stroke(168,179,236);
strokeWeight(1);
line(0,y/2,100,i2);
i2 += db2;
line(x,y/2,300,j2);
j2 += db2;
line(x/2,0,k2,100);
k2 += db2;
line(x/2,y,l2,300);
l2 += db2;
// Lines inside smallest innermost square
stroke(120,129,178);
strokeWeight(1);
line(x/2,y/2,100,m2);
m2 += db2;
line(x/2,y/2,300,n2);
n2 += db2;
line(x/2,y/2,o2,100);
o2 += db2;
line(x/2,y/2,p2,300);
p2 += db2;
// Colored circles
noStroke();
fill(253,87,120);
ellipse(200,50,25);
fill(255,178,100)
ellipse(350,200,25);
fill(169,255,166);
ellipse(200,350,25);
fill(81,104,255);
ellipse(50,200,25);
// Dynamic element that follows the mouse
//bottom "triangle"
for(var a = 0; a < 400; a += 15) {
var d = 0;
d += a;
stroke(255);
strokeWeight(0.5);
line(mouseX, mouseY, d, 400);
}
//top "triangle"
for(var a = 0; a < 400; a += 15) {
var dd = 0;
dd += a;
stroke(255);
strokeWeight(0.5);
line(mouseX,mouseY,dd,0);
}
//right "triangle"
for(var a = 0; a < 400; a += 15) {
stroke(255);
strokeWeight(0.5);
line(mouseX,mouseY,396,a);
}
//left "triangle"
for(var a = 0; a < 400; a += 15) {
var dd2 = 0;
dd2 += a;
stroke(255);
strokeWeight(0.5);
line(mouseX,mouseY,0,a);
}
}
}
I was inspired by an aerial view of the fortune-teller origami game that I used to make when I was younger. I also added a moving element to give off a hypnotizing/dynamic appearance.


LO 4 – Sound Art

Created by Purform in 2010, White Box is described as an audiovisual performance piece in a cycle that begain in 2003 with Black Box.
It works to generate audiovisual compositions in real time, and the cycle “metaphorically transposes, into sound and images, concepts from systems theory.”
One of the most inspiring aspects of this project is its ability to accommodate such a wide variety of sounds to project a dramatic representation through black, white and grey boxes. This cycle captures audios and visually conveys in a way that is simple for it to make sense to all types of audiences but in a way that is complex for it to completely mesmerize. By doing so, White Box ensures an unforgettable experience for spectators.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)
