// Huijun Shen session D
// huijuns@andrew.cmu.edu
var gray = 0;
function setup() {
createCanvas(600,450);
background(100);
strokeWeight(0.5);
}
function draw() {
background(100);
gray = mouseX/ 2;
fill(255-gray);
noStroke();
circle(width / 2, height / 2, 450);
dist(mouseX , mouseY , width/2, height/2 )
for(var i = 50; i <= 600; i += 50){
if(dist (mouseX, mouseY, width/2, height/2 ) < 225 ){
stroke(255);
line(i, 0, constrain(mouseX, 75, 525), constrain(mouseY,0,450));
line(constrain(mouseX, 75, 525), constrain(mouseY,0,450), i , height);
} else {
stroke(0);
line(i, 0, constrain(mouseX, 75, 525), constrain(mouseY,0,450));
line(constrain(mouseX, 75, 525), constrain(mouseY,0,450), i , height);
}
}
for( var e = 30; e <= 450 ; e += 10){
line(0,e,mouseX,i);
line(600,e,mouseX,i);
}
}
Month: September 2020
LookingOutwards – 04

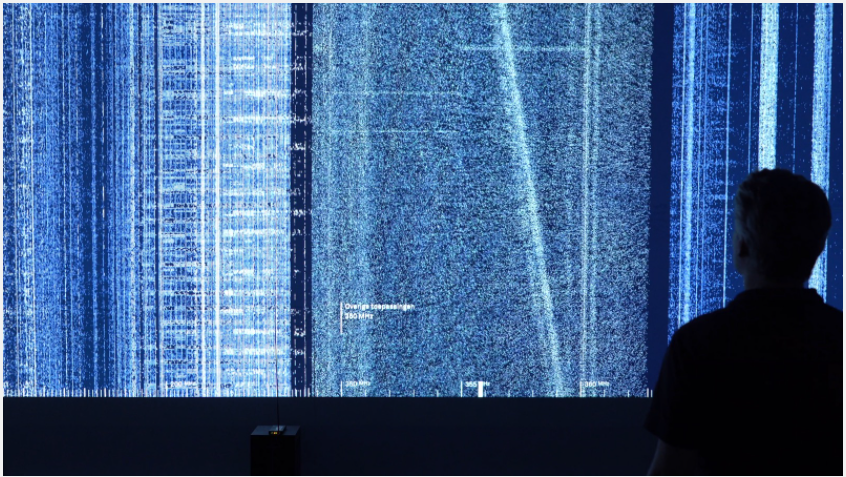
This project Hertzian Landscapes is created by Richard Vijgen. It reflect the invisible sound in a scientific and visual way.
This project uses a very scientific way to create reliable interaction between human and sound. The project setting is well thought and effective.
Also this project thoughtfully categorizes sound frequencies into familiar sub-groups, so that participants can relate the abstract waves into something daily and understandable.
I guess, the program maybe collect spatial data in certain frequencies then transmit them into program then translate them into graphic patterns. When people move, the spatial data is changing at the same time, which will result in the graphical changes.
I don’t think the aim of this project is to demonstrate the author’s art taste, but the project demonstrates a new way of people interacting with sound.
It is very innovative.
Hertzian Landcape #1 from R Vijgen on Vimeo.
Project 04 – String Art
//Rachel Kim
//15-104(Section C)
//rachelki@andrew.cmu.edu
//Project-04
// x & y coordinates for lines
var x = 0;
var y = 0;
function setup() {
//assigned canvas size
createCanvas(600,600);
}
function draw() {
//dark blue background color
background(3, 43, 67);
//criss-crossed lines
for (var i = 0; i <= 50; i += 1) {
//blueA lines
stroke(155, 189, 249);
strokeWeight(mouseX/300); //changes line thickness
line(x, height - i*10, width - i*8, height + i);
//blueB lines
stroke(196, 224, 249);
strokeWeight(mouseY/300); //changes line thickness
line(height + i*0.5, width + i*40, x + i*10, y - i*30);
//green lines
stroke(178, 255, 168);
strokeWeight(mouseX/300); //changes line thickness
line(height - i*15, y + i/0.08, x, height - i/0.03);
//yellow lines
stroke(255, 249, 165);
strokeWeight(mouseY/300); //changes line thickness
line(width + i/0.05, y + i*50, x, height - i/0.07);
//pink lines
stroke(252, 109, 171);
strokeWeight(mouseX/300); //changes line thickness
line(x + i*20, height - i/20, width - i/2, height - i*20);
}
}
/*
//blueC
stroke(79, 100, 158);
strokeWeight(1);
line(height + i*10, y + i/0.05, x, width - i/0.03);
*/I wanted to explore the different patterns that the lines are able to create by using a crisscross technique. I also wanted to play around with the weight of the stroke of those lines as the user moves around the canvas.
Looking Outwards 04 – Sound Art

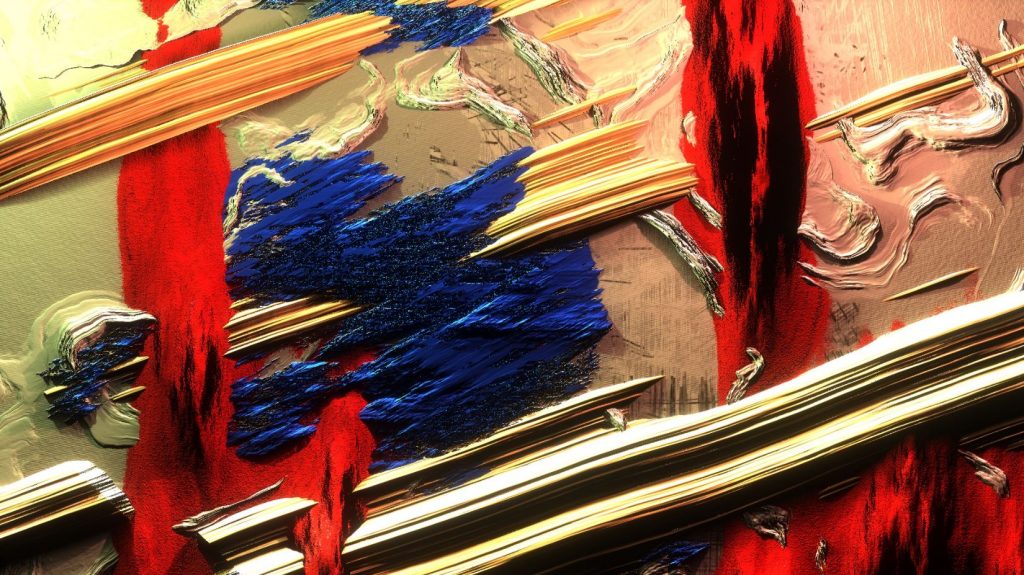
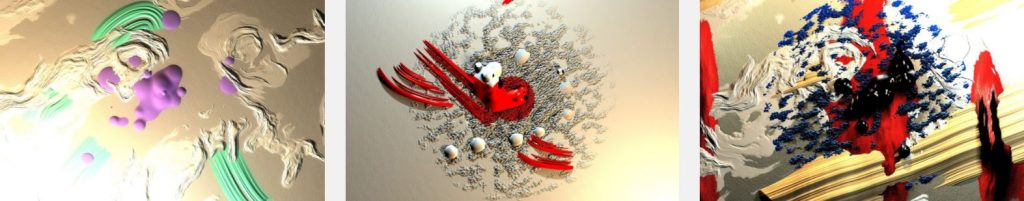
‘Expressions’ is a series of artworks that were created through a collaboration with Kynd and Yu Miyashita (sound). This project explored the physical aspects of thick and bold paint that appear from digital space. This exploration allowed the artist to play with the shapes, light, and shadows that were made from the paint.

Through construction, Kynd combined 2D and 3D graphics that enabled him to create real-time graphics and renderings that had depth along with the interplay of light and shadow. With this method, there were many advantages. It was easier to create intricate shapes and details without the need to manage geometries. Kynd was able to use many 2D image processing techniques that included deformation, blurring, and so much more. It was also very “fast and lightweight” on the CPU. This project consisted of 2 graphical elements: autonomous elements and reactive elements. The tools that were used for ‘Expressions’ included TouchDesigner, openFrameworks, and WebGL. The music that was used for the video created different scenes that almost told a unique story due to its sequence.
The correlation between the 2D/3D graphics and the music were able to express the mood/emotion of the scene. With that said, Kynd has always been inspired by digital paint. As an art student with an interest in Expressionism and Neo-Expressionism, Kynd played around with many oils and other substances that we’re able to achieve unique characteristics and expressions. Even today, it constantly amazes me how intertwined technology and art have become over time.
Project 4: String Art
let yPerl = 0.0;
function setup() {
createCanvas(400, 300);
pinkSky = color(252, 224, 217);
blueSky = color(190, 228, 235);
mountainColor = color(46, 130, 129);
treeColor = color(162, 179, 137);
sunColor = color(255, 181, 181);
}
function draw() {
background(0);
//the sky
let changeSky = map(mouseY, 0, height, 0, 1);
var skyColor = lerpColor(pinkSky, blueSky, changeSky);
fill(skyColor);
rect(0, 0, width, height/1.5);
//the sun
noStroke();
ellipseMode(CENTER);
fill(sunColor);
var stopMouseX = constrain(mouseX, 100, 300);
var stopMouseY = constrain(mouseY, 0, 300);
let sunX = map(stopMouseX, 0, width, 0, 400);
let sunY = map(stopMouseY, 0, height, 0, 300);
ellipse(sunX, sunY, 90, 90);
//generative mountains
fill(mountainColor);
beginShape();
let xPerl = 0;
for (let x = 0; x<= width; x += 10) {
let y = map(noise(xPerl), 0, 1, 200, 50);
vertex(x, y);
xPerl += 0.2;
}
yPerl += 0.2;
vertex(width, height);
vertex(0, height);
endShape(CLOSE);
//trees
push();
for (var i = 0; i <= 400; i += 1) {
stroke(treeColor);
strokeWeight(0.5);
line(50, i + 50, i, height); //1st tree from the left
line(100, i + 20, i + 50, height + 25); //2nd tree
line(150, i + 70, i + 70, height + 50); //3rd tree
line(225, i + 80, i + 200, height + 50); //4th tree
line(width/2, i + 125, i + 150, height); //5th tree
line(300, i + 60, i + 250, 300); //6th tree
line(350, i + 100, i + 300, 350); //7th tree
line(400, i + 100, i + 350, 400); //8th tree on far right
}
pop();
}

I was loosely inspired by the sunrises and sunsets at Yosemite National Park. The mountains regenerate randomly every time the page is reloaded.
Looking Outwards 04: Sound Art

Christine Sun Kim’s Elevator Pitch is an interactive art installation that
celebrates the Deaf community of New Orleans and their vitality to a city
that’s world-renowned as the birthplace of jazz music. Kim, who is Deaf,
created the piece to reference her childhood memories of shouting with her
Deaf friends in elevators in order to feel the vibrations and echoes of
their voices in the confined space.

Participants can press buttons in the elevator that feature the voices
of thirteen different people from New Orleans’ Deaf community. The
elevator is a thoughtful structure that challenges the idea of “awkward
silence” in elevators and highlights how ableism can permeate in even the
most innocuous spaces.
Project 4: String Art
// Susie Kim
// Section A
function setup() {
createCanvas(300, 400);
background(235, 215, 192);
}
function draw() {
background(235, 215, 192);
for (var i = 0; i <= 100; i+= 5) {
// back mountain range lines
strokeWeight(1);
stroke(173, 178, 185);
line(0, 100 + i*2, i*5, 120 + i*4); // left set
line(300, 120 + i, i*3, 200 + i*3); // right set
// water lines
stroke(81, 99, 174);
line(300, 220 + i*4, i*3, 220 + i*4);
// water lines darker
strokeWeight(0.5);
stroke(27, 50, 148);
line(300, 265 + i*5, i*4, 265 + i*5);
// black forefront lines
stroke(0);
strokeWeight(1);
line(0, 260 + i*2, i*9, 280 + i*4); // left set
strokeWeight(1.5);
line(300, 330 + i*2, i*0.1, 360 + i*3); // darker right set
// sun reflection
stroke(255, 133, 71);
strokeWeight(1);
noFill();
ellipse(100, 100 + i*2, 60-i, 60-i);
// birbs
stroke(50);
strokeWeight(0.5);
ellipse(200+i*2, 100 - i*3, 30-i, 30-i);
ellipse(200+i*2, 40 - i*4, 20-i, 20-i);
}
}
For this week’s project, I tried to take the painting pictured below and convert it into an abstract string art design. I had a lot of fun playing with the shapes both lines and ellipses could create!

Looking Outwards 4
Weather Thingy, Adrien Kaeser, 2018

The Weather Thingy is a custom made sound controller that uses climate events to control the settings of the musical instrument. The piece has 2 parts,
one being a weather station on a tripod microphone, and one being a sound controller connected to the weather station. The station senses wind with an anemometer, rain, and brightness. The station turns this data into “midi data” which can be understood by instruments.
Adrian wanted to make the instrument play live based on the current climate, and have the weather affect the melodies. For example, if the weather station measures rain, the chorus of the melody will change. If the weather station measures wind, the pan of the music will change.
The project used hardware including environmental sensors, weather meters, SparkFun MIDI Shield, encoder rotary knobs, Arduino mega, and Arduino Ienardo. Software that was used in the creation included C++. MIDI protocol, and Arduino.
Project 4: String Art
function setup() {
createCanvas(400, 300);
}
function draw() {
background(220);
strokeWeight(mouseX/40);
//red right peak
for(let i = 1; i <= 100; i += 1) {
stroke(255 - mouseX, mouseY, 0); //changes color of the strokes
line(width/2 + 10*i, height, width/2, 10*i); //
}
//yellow left peak
for(let i = 1; i <= 100; i += 1) {
stroke(255 - mouseY, mouseX, 255); //changes the color of the strokes
line(width/2 - 10*i, height, width/2, 10*i);
}
//top left pattern
for(let i = 1; i < 100; i += 1) {
stroke(mouseY, 0, mouseX);
line(0 + 10*i, 0, 0, height - 10*i);
}
//top right pattern
for(let i = 1; i < 100; i += 1) {
stroke(mouseX, 255 - mouseX, 255 - mouseY);
line(width - 10*i, 0, width, height - 10*i);
}
}
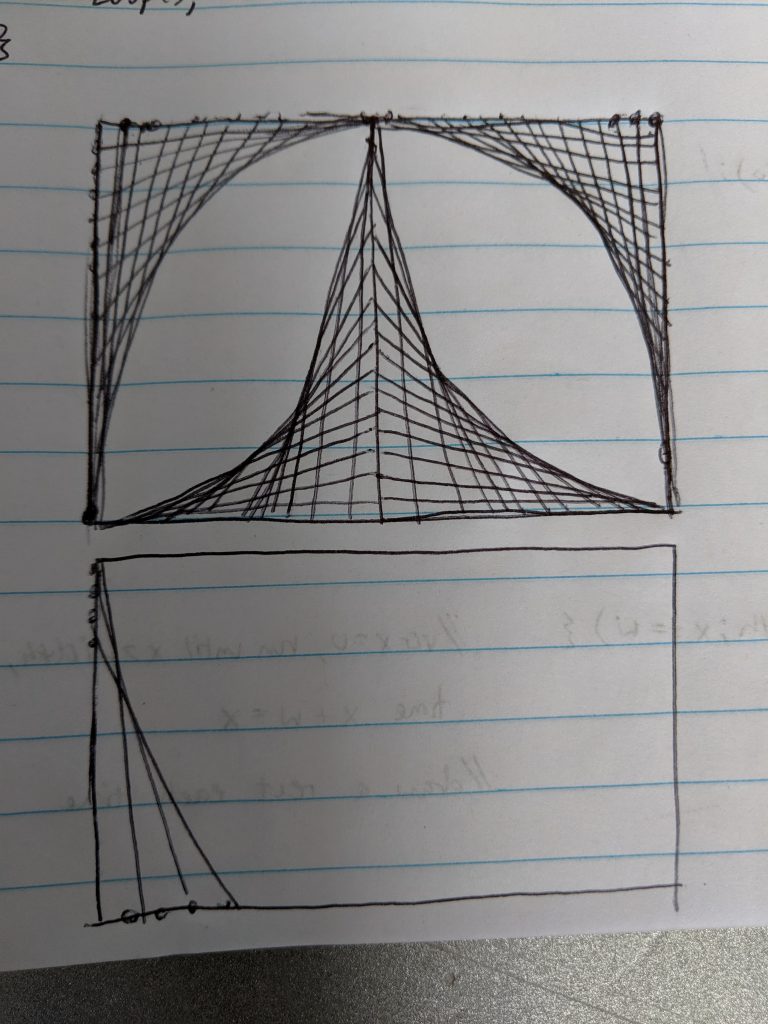
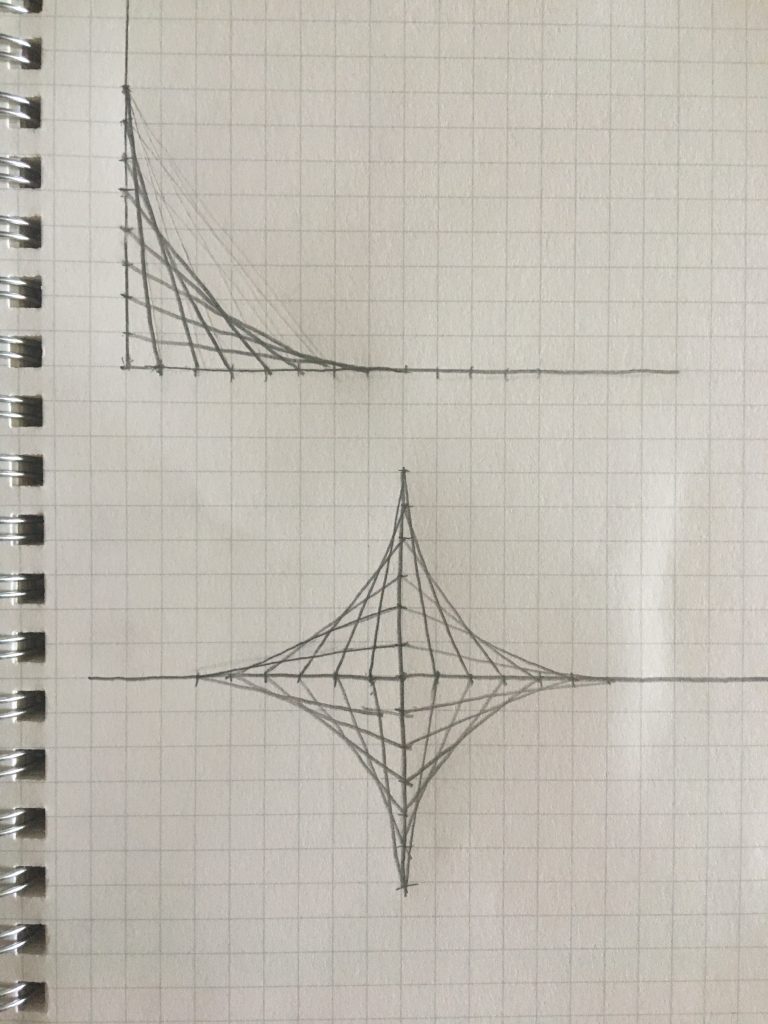
I drew a sketch of what I wanted my project to look like. If you move the mouse, the stroke width and color changes.

Project 04: String Art
/*
Lauren Kenny
lkenny
Section A
This is a program that creates an abstract string art piece.
*/
function setup() {
createCanvas(400, 300);
}
function draw() {
background(0);
strokeWeight(.2);
//yellow center
for(let i=1; i<50; i+=.5) {
stroke(220, 220, 0);
line(width/2+10*i, height/2, width/2, 10*i);
}
//red center
for(let i=1; i<50; i+=.5) {
stroke(220, 0, 0);
line(width/2-10*i, height/2, width/2, 10*i);
}
//blue center
for(let i=1; i<50; i+=.5) {
stroke(0, 0, 220);
line(width/2-10*i, height/2, width/2, height-10*i);
}
//green center
for(let i=1; i<50; i+=.5) {
stroke(0, 220, 0);
line(width/2+10*i, height/2, width/2, height-10*i);
}
//yellow outside
for(let i=1; i<50; i+=.5) {
stroke(220, 220, 0);
line(10*i, height, 0, (height/2)+(10*i));
}
//red outside
for(let i=1; i<50; i+=.5) {
stroke(220, 0, 0);
line(width-10*i, height, width, (height/2)+(10*i));
}
//blue outside
for(let i=1; i<50; i+=.5) {
stroke(0, 0, 220);
line(width-10*i, 0, width, (height/2)-(10*i));
}
//green outside
for(let i=1; i<50; i+=.5) {
stroke(0, 220, 0);
line(10*i, 0, 0, (height/2)-(10*i));
}
}
For this project, I wanted to experiment with the illusion of curved lines through looped string art. I focused on repeating shapes and simple colors to create a geometric piece.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)