// Yoo Jin Kim
// 15104 - section D
// yoojink1@andrew.cmu.edu
// Project-01
function setup() {
createCanvas(500,500);
background(212,207,232);
}
function draw() {
//sideface
noStroke()
fill(255);
point(440,142);
point(436,161);
point(435,173);
point(444,185);
point(434,188);
point(434,201);
point(418,217);
point(384,198);
point(395,155);
point(395,127);
point(417,113);
point(434,129);
point(440,141);
point(439,153);
fill(255);
beginShape();
curveVertex(440,142);
curveVertex(436,161);
curveVertex(435,173);
curveVertex(444,185);
curveVertex(434,188);
curveVertex(432,201);
curveVertex(418,217);
curveVertex(384,198);
curveVertex(395,155);
curveVertex(395,127);
curveVertex(417,113);
curveVertex(434,129);
curveVertex(440,141);
curveVertex(439,153);
endShape();
//sharpness in nose
triangle(430,190,446,185,433,177);
//sharpness in chin
triangle(422,220,397,210,427,212);
//right eye
strokeWeight(1);
stroke(0);
curve(426,172, 426,172,423,163,407,167);
curve(426,172,423,163,407,167,418,172);
curve(423,163,407,167,418,172,418,172);
fill(0);
ellipse(419,168,8,9);
strokeWeight(1);
line(426,172,417,172);
//twinkle in the eye
fill(255);
circle(418,165,2);
//eyeliner
noFill();
arc(407,166,4,2,HALF_PI,PI);
//body from neck to shoulder
noStroke()
fill(255);
point(375,208);
point(378,196);
point(395,204);
point(385,250);
point(430,287);
point(422,313);
point(332,313);
point(350,230);
point(381,196);
fill(255);
beginShape();
curveVertex(375,208);
curveVertex(378,196);
curveVertex(395,204);
curveVertex(385,250);
curveVertex(430,287);
curveVertex(422,313);
curveVertex(332,313);
curveVertex(350,230);
curveVertex(381,196);
endShape(close);
//body shoulder to waist
fill(255);
quad(434,306,353,436,293,436,335,287);
//hair
strokeWeight(1);
point(436,117);
point(440,139);
point(435,115);
point(423,97);
point(395,87);
point(350,92);
point(310,136);
point(198,325);
point(174,477);
point(273,456);
point(324,373);
point(350,250);
point(382,200);
point(398,153);
point(402,126);
point(417,113);
point(430,123);
point(440,141);
strokeWeight(1);
fill(0);
beginShape();
curveVertex(436,117);
curveVertex(440,139);
curveVertex(435,115);
curveVertex(423,97);
curveVertex(395,87);
curveVertex(350,92);
curveVertex(310,136);
curveVertex(198,325);
curveVertex(174,477);
curveVertex(273,456);
curveVertex(324,373);
curveVertex(350,250);
curveVertex(382,200);
curveVertex(398,153);
curveVertex(402,126);
curveVertex(417,113);
curveVertex(430,123);
curveVertex(440,141);
endShape();
}Month: September 2020
Project 1 – Self Portrait
This is what I look like in the morning…
function setup() {
createCanvas(200, 200);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(204);
ellipse(50, 50, 80, 80);
}
Project 1: My Self Portrait
//Jessie Chen
//Section D
function setup() {
createCanvas(1000, 1000);
background(252, 247, 135);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
//shirt
noStroke();
fill(250, 221, 187);
rect(200, 700, 600, 600, 150);
fill(128, 36, 25);
rect(650, 700, 40, 300);
rect(360, 700, 40, 300);
arc(600, 1000, 150, 100, -PI, 0);
arc(450, 1000, 150, 100, -PI, 0);
//hair
fill(49, 29, 22);
rect(230, 190, 530, 650, 300, 280, 50, 50);
//face
noStroke();
fill(250, 221, 187);
beginShape();
curveVertex(400, 480);
curveVertex(400, 480);
curveVertex(430, 600);
curveVertex(525, 672);
curveVertex(610, 680);
curveVertex(685, 610);
curveVertex(705, 470);
curveVertex(680, 360);
curveVertex(625, 285);
curveVertex(550, 295);
curveVertex(485, 400);
curveVertex(400, 450);
curveVertex(400, 480);
endShape();
//ear
fill(250, 221, 187);
ellipse(375, 475, 55, 100);
ellipse(372, 525, 30, 40);
quad(350, 490, 380, 560, 420, 580, 700, 435);
//neck
fill(49, 29, 35);
rect(400, 425, 30, 100, 50);
fill(250, 221, 187);
rect(440, 580, 155, 400, 0, 50, 50, 50);
stroke(49, 29, 22);
strokeWeight(23);
strokeJoin(ROUND);
line(345, 517, 405, 573);
line(405, 573, 446, 645);
line(446, 645, 445, 829);
//eyebrow
noFill();
stroke(49, 29, 22);
strokeWeight(7);
strokeJoin(BEVEL);
line(635, 400, 685, 393);
line(685, 393, 720, 405);
line(560, 400, 515, 390);
line(515, 390, 480, 405);
//eyes
noStroke();
fill(255);
ellipse(672, 455, 53, 25);
ellipse(657, 455, 53, 28);
stroke(49, 29, 22);
strokeWeight(5);
line(695, 460, 680, 469);
line(694, 462, 699, 466);
line(685, 466, 690, 471);
line(676, 471, 679, 476);
strokeWeight(7);
strokeJoin(ROUND);
line(635, 450, 655, 442);
line(655, 442, 660, 442);
line(660, 442, 700, 452);
fill(255);
fill(49, 29, 22);
ellipse(658, 455, 20, 20); //iris
noFill();
noStroke();
fill(255);
ellipse(530, 455, 55, 28);
ellipse(515, 460, 60, 28);
strokeWeight(5)
stroke(49, 29, 22);
line(480, 460, 500, 470);
line(481, 462, 476, 466);
line(490, 466, 485, 470);
line(499, 470, 496, 474);
strokeWeight(7);
strokeJoin(ROUND);
line(560, 451, 532, 442);
line(525, 442, 528, 442);
line(528, 442, 480, 452);
fill(49, 29, 22);
ellipse(528, 455, 20, 20); //iris
//face shadow
stroke(221, 132, 101);
line(628, 425, 615, 450);
line(615, 462, 615, 480);
fill(221, 132, 101);
noStroke();
ellipse(645, 422, 35, 25);
ellipse(555, 422, 35, 25);
arc(375, 470, 30, 50, PI, PI / 6, CHORD);
ellipse( 385, 480, 10, 55);
fill(128, 36, 25);
ellipse(640, 425, 15, 10);
ellipse(560, 425, 15, 10);
stroke(221, 132, 101);
line(459, 648, 490, 665);
line(587, 688, 563, 685);
//nose
noStroke();
fill(221, 132, 101);
ellipse(605, 520, 25, 25);
fill(49, 29, 22);
ellipse(618, 535, 15, 10);
ellipse(585, 535, 15, 10);
//mouth
fill(221, 132, 101);
ellipse(600, 585, 55, 25);
ellipse(600, 605, 50, 35);
stroke(49, 29, 22);
line(570, 593, 623, 593);
line(623, 593, 628, 595);
noStroke();
fill(128, 36, 25);
ellipse(605, 588, 30, 5);
//face highlight
noStroke();
fill(255);
ellipse(595, 520, 10, 5);
ellipse(600, 573, 25, 5);
ellipse(586, 600, 25, 5);
ellipse(610, 463, 5, 40);
//glasses
noFill();
stroke(128, 36, 25);
ellipse(520, 465, 135, 120);
ellipse(685, 465, 135, 120);
line(585, 440, 623, 440);
line(456, 440, 403, 455);
line(745, 440, 708, 455);
stroke(255);
arc(515, 465, 120, 100, 0, QUARTER_PI);
arc(680, 465, 120, 100, 0, QUARTER_PI);
//earrings
line(375, 520, 375, 600)
noStroke();
fill(255);
ellipse(375, 600, 30, 30);
noLoop();
}
It was very hard to figure out how to translate and rotate shapes and I ran out of time so I had to scratch that idea. But overall this project was really fun : D
LO-First Week Inspiration
About this topic, I would like to talk about one of my classmates’ game project in 2018.
This project was called Waddlation. The basic gameplay was to find the real player among all the AIs. It was a 5 person project which took 3 weeks to complete. Among the group, there are 2 artists, 2 programmers and one sound designer who was also their producer.
As far as I knew, they used Unity and Maya without any off-the-shelf add one. I think the only add-on they used was one which could help character rigging.
To my knowledge, there are some similar ideas which tell one player to play an object and all the other players to figure out which one is a fake item.
This project was selected into the 2018 ETC festival which was player by a lot of guests and received very positive feedback.
I found the link in one member’s portfolio:
https://healthy.artstation.com/projects/JlvnJ0
Healthy Moeung-Character artist, rigger
Dong Hyun ‘Shawn’ Kang – Environment Artist
Tracy Chen – programmer
Yu-Kai Chiu – programmer
(I didn’t find out the fifth member’s name)
LO 1 – My Inspiration
Link to the project description.

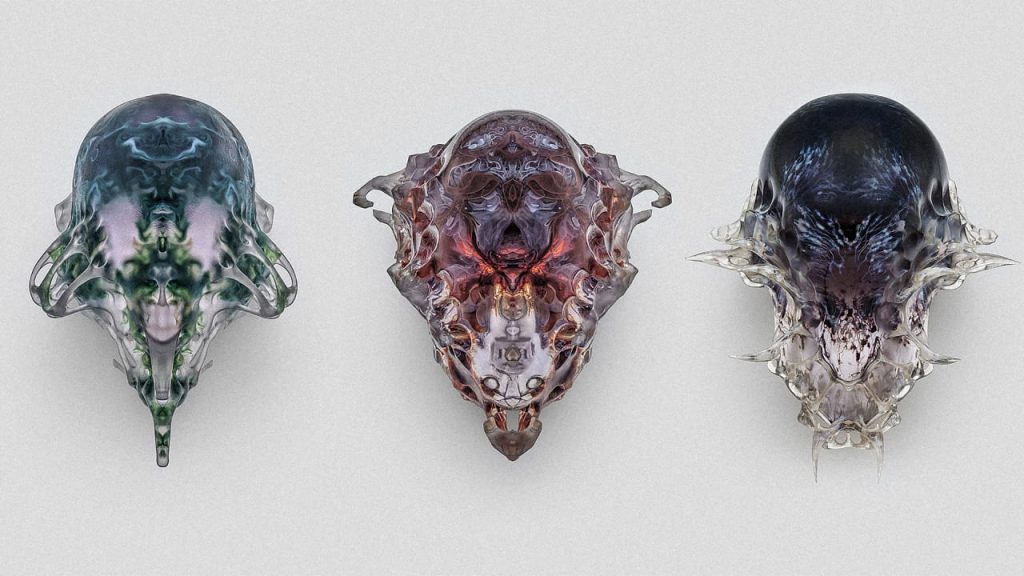
I have always found the projects by Neri Oxman at MIT Media Lab very fascinating and inspiring. The lab consists of a variety of designers, engineers and scientists that work together to create interdisciplinary projects focused on fabricating materials from nature to replace unsustainable building materials. A project called Vespers is working on a technology that creates architectural skins that can be environmentally responsive. Using digital fabrication and computation that customizes the expressiveness of biological microorganisms, the lab is currently able to create a mask that fabricates living microorganisms to morph and adapt while emulating new colors. I believe that the scripts are custom and experimental, while it could be inspired by the lab’s other projects relating to the fabrication of biological materials.

This is still a conceptual piece that allows us to imagine what can be possible in the future but I think the concept is very inspiring and exciting, and brings out a new chapter of biological and responsive materiality in architecture and more.
LO1- My Inspiration
One of my first introductions to computational art/design was through my
interest in ceramics. I started following @turn.studio(Kenny Sing) in high
school because I was interested in his geometrically patterned ceramics
and starting to create my own. I would create my patterns through analog
measurements and sketched designs, but Sing’s use of Illustrator to create
perfectly measured designs inspired me to think about how I could improve
my overall craft and streamline my working process. Sing throws his
pieces, uses its measurements and images of the pieces to create a stencil
for the design, which is then laser cut and then applied to the dried or
fired piece for carving or glazing. This work method is documented on his
social media as a necessary progression from working analog due to his
need to produce pieces more efficiently to keep up with demand. Not only
has his work has become increasingly complex with the utilization of
computation to create a more accurate and effective process, but he also
stepped from simply creating patterns on his ceramics to creating
animations on his pieces.
Although this is more of the use of computation in physical art rather
then purely computational art, his art is what inspired me to look
outwards from traditional mediums to more modern arts.

LO 1 – My Inspiration
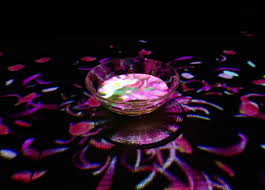
Last winter, I traveled to Japan with my family. One of the places that I had really wanted to visit was teamLab Borderless, a digital art museum experience in Tokyo. TeamLab is a large team of designers, artists, programmers, and other specialists that collaborate on large-scale, immersive projects. The museum was unlike anything I had ever seen before, from its incredible projections to its unconventional layout and interactive spaces.
One part of the exhibition that I found most enjoyable and inspiring was the tea house experience. A tea master and Japanese cultural brand collaborated on “En Tea” House, making use of the transformative qualities of tea to create reactive graphics. They use computer programs, sensors, and projection to alter the location/size of flower blossom graphics according to the tea level. The creators of this project were hoping to share the power, effects, and taste of green tea, and were likely inspired by interactive installations. This exhibit showcases the limitless possibilities of technology and is a prime example of the innovative work that can result from interdisciplinary collaboration.


teamLab; teamLab Borderless
LO 1 – My Inspiration
Kyuha Shim: Designer in Residence

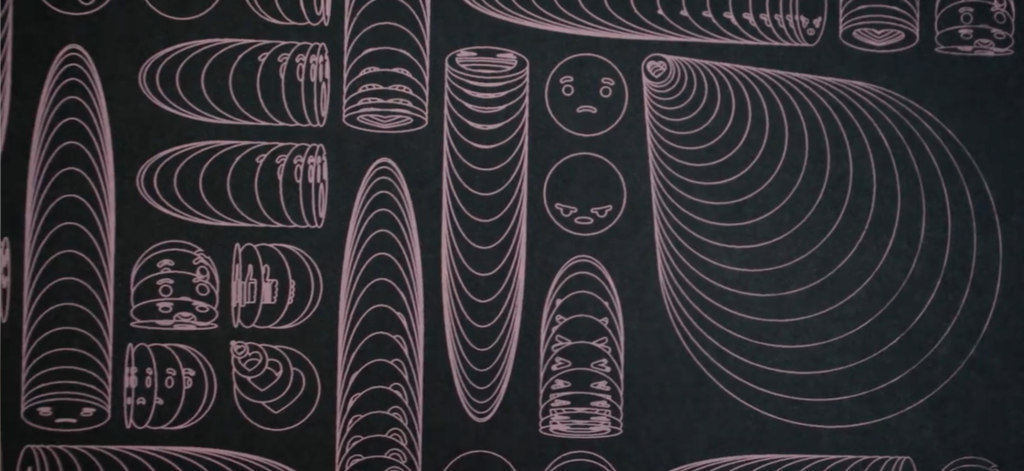
Kyuha Shim is a professor at Carnegie Mellon School of Design, teaching the Communications track. He is an active member of the graphic design community, incorporating computer algorithms to explore how computation and designers can work together. He states that “code is just a medium. Whether using it in a creative manner or efficiency-focused manner is up to a designer. ”In this project, Kyuha is using data and code to recreate images with Facebook emojis.
I admire this project because the use of computational tools was not required. Kyuha could have just iterated a few compositions instead of writing code that generates “thousands of compositions in seconds.” I admire him as a designer. He doesn’t limit himself to just the conventional tools of design but also codes.
Kyuha was the only designer involved in completing this project. Unfortunately, I do not know how long the project took but I believe that this project required him to use “off-the-shelf” software to streamline the process. Kyuha might have been inspired by data visualization because this project embodies that method at its core. This project (for me) was a realization that coding can really enhance the design process, and work harmoniously as a toolset.
View video here
LO 1 – My Inspiration
The Dancing Salesman, Problem (2011) by Simon Colton
The project I find interesting is The Dancing Salesman, Problem (2011) by Simon Colton. Colton wrote his own software that creates a photograph into an artistic piece by sourcing information and materials online, called The Painting Fool—the goal of this software is to be taken seriously as its own creative artist. The figures in The Dancing Salesman Problem were generated using context-free design grammar. I found this piece extremely interesting because of the debate about whether artificial, inhuman software can be considered a “real” artist, especially since The Painting Fool requires very minimal assistance and direction to create and run on its own. It also begs the question of what is considered “art?” Is it dependent on who or what the creator is? For me, art evokes some form of emotional reaction, and The Painting Fool has actually been able to do this after being paired with Maja Pantic’s emotion-detection software.

LO 1 Inspiration
A little over a year ago I went to Paris with my mom and we visited the Musée du Quai Branly – Jacques Chirac. There was this installation there called “The River” that generated in real time the names of all the people, cultural groups, and locations, that are named/appear in the museum into a river that flowed down this winding ramp. All of the words would randomly generate at the beginning of the stream and flow as if pulled by gravity to the end bumping into each other and clumping together along the way. The forward for the piece says that it was made by Charles Sandison the programs used to make the projected river were made in C++ language. I would say that the piece contributes to the possibility of more generative art within museums in the future so that more life/movement can be brought to still artifacts and words which make up history museums. I can’t say who might’ve inspired the artist because I’m not very familiar with generative art/artists. This piece caught my attention because it was very mysterious. You had to follow the river and look closely at all the words, which were difficult to see, to understand what they meant. It was very different from everything else in the museum, but at the same time tied everything together by documenting all of its contents in this unique way.
https://www.youtube.com/watch?v=u_LAOv4ZqSQhttps://www.youtube.com/watch?v=H1dOk2nKSJI
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)