//Robert Rice
//rdrice
//section c
var sun = {filename:'https://i.imgur.com/74H6zli.png', //original URL https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/7bcda634-15a0-43a8-9de8-2800412220c0/datjxhn-b3b3c9fa-946d-43e2-b2b4-28dc84b56ca0.png/v1/fit/w_150,h_150,strp/retrowave_sun_with_alpha_background_by_robilo_datjxhn-150.png?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9MTAyNCIsInBhdGgiOiJcL2ZcLzdiY2RhNjM0LTE1YTAtNDNhOC05ZGU4LTI4MDA0MTIyMjBjMFwvZGF0anhobi1iM2IzYzlmYS05NDZkLTQzZTItYjJiNC0yOGRjODRiNTZjYTAucG5nIiwid2lkdGgiOiI8PTEwMjQifV1dLCJhdWQiOlsidXJuOnNlcnZpY2U6aW1hZ2Uub3BlcmF0aW9ucyJdfQ.sdt5sozezYuJLi-b3ecAoqszmafFkXh8VGg3G1-YSqE
x:300,
y:175,
drawFunc: drawImg}
var mustang = {filename:'https://i.imgur.com/ZQ6wSq5.png', //I DREW THIS (i traced it but still)
x:100,
y:279,
drawFunc: drawImg}
var wheels = {filename:'https://i.imgur.com/5edjrVN.png', //I DREW THIS (okay i traced but still its technically original)
x:103,
y:289,
drawFunc: drawImg}
var dx = 2; //the speed at which the furthest background objects pass by
var marketvalue = []; //Reusing my code from assignment 07-a to make an undulating middleground
var noiseParam = 0;
var noiseStep = 0.005;
var n; //end reused code, appears as DUNES below
var hills=[];
var sign = 1 //the value that the car is pushed up/down by
var pushCount = 0 //keeps track of how far the car has bumped up/down
function preload() {
// call loadImage() and loadSound() for all media files here
sun.image = loadImage(sun.filename);
mustang.image = loadImage(mustang.filename);
wheels.image = loadImage(wheels.filename);
}
function setup() {
createCanvas(500, 300);
background(0);
imageMode(CENTER);
strokeWeight(5);
stroke(119, 179, 0);
n = (width / 5) + 1 //sets up initial points for the dunes
for(i = 0; i <= n; i++) {
noiseParam = noiseStep*i
marketvalue[i] = (noise(noiseParam) * 150)+150;
}
}
function draw() {
//BEGIN BACKGROUND
push();
background(38, 0, 77); //gradient background
for(i=0; i<300; i++) {
strokeWeight(1);
stroke(255-(0.723*i), 77-(0.256*i), 196-(0.396*i))
line(0, 299-i, 500, 299-i);
}
sun.drawFunc(150, 150); //background Sun
pop();
//END BACKGROUND
//BEGIN HILLS. makes some hills/mesas that lazily move along in the background
push();
if(random(1) > 0.99) {
makeHill(random(50, 200), random(50, 125), color(random(169, 189), random(49, 69), random(0, 10)));
}
var numH = hills.length;
if (numH > 0) {
for (i=0; i<numH; i++) {
hills[i].drawFunc();
hills[i].upFunc();
}
if (hills[0].x+hills[0].r < 0) {
hills.shift();
}
}
pop();
//END HILLS
//BEGIN DUNES (the 07-a reused code i mentioned)
push();
marketvalue.shift(); //gets rid of the first value in the list in order to make room for a new one
strokeWeight(5);
stroke(179, 119, 0);
fill(204, 170, 0);
beginShape();
vertex(0, height);
for(i=0; i<n; i++) {
vertex(5*i, marketvalue[i])
}
vertex(width, height);
endShape(CLOSE);
noiseParam = noiseParam + noiseStep; //increases the noise paramter, generates a new rolling value
marketvalue.push(noise(noiseParam)*150+150); //appends the new value
pop();
//END DUNES
//BEGIN ROAD
push();
strokeWeight(20);
stroke(150);
line(0, 295, 499, 295)
stroke(75);
line(0, 299, 499, 299);
pop();
//END ROAD
//BEGIN CAR
push();
mustang.y += sign/4
wheels.drawFunc(77, 15);
mustang.drawFunc(100, 35);
pushCount++
if (pushCount > 8) {
sign = -sign
pushCount = 0
}
pop();
//END CAR
}
//END CODE
//BEGIN HELPERFUNCTIONS
function drawImg(w, h) {
image(this.image, this.x, this.y, w, h);
}
function makeHill(r, h, c) {
var newHill = {r: r,
h: h,
x: 499,
y: 299,
drawFunc: drawHill,
upFunc: updateHill,
color: c,
speed: dx}
hills.push(newHill);
}
function drawHill() {
noStroke();
fill(this.color);
rect(this.x, this.y, this.r, -this.h);
ellipse(this.x+this.r/2, this.y-this.h, this.r, this.r);
}
function updateHill() {
this.x -= this.speed;
}Month: November 2020
Project-11
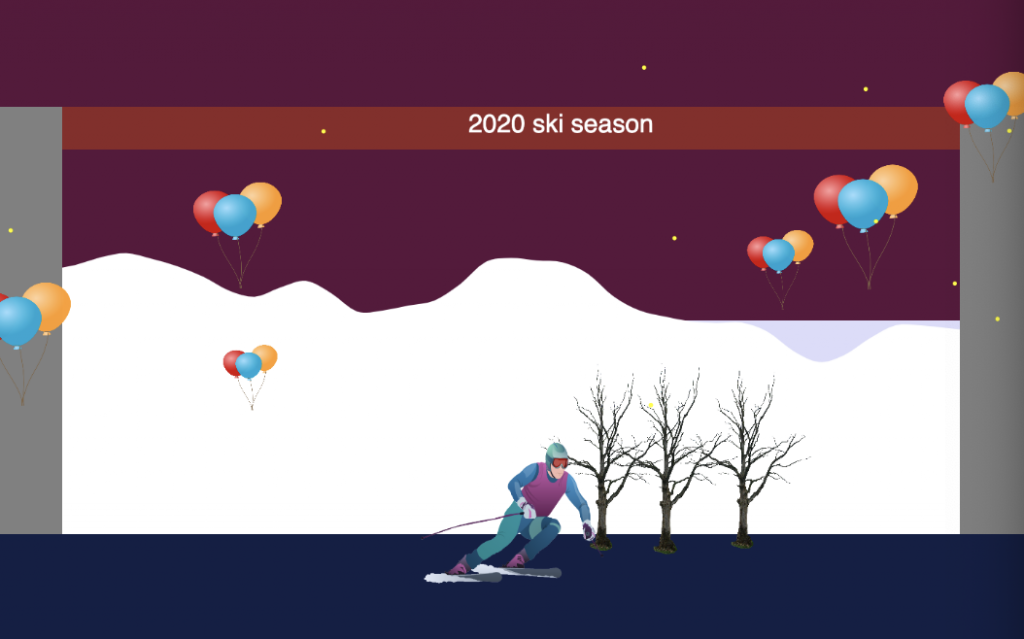
I created this landscape story about skiing. There was mountain scrolling in the background and decoration banners saying that this is a skiing resort. The trees are scrolling to the left to create the effect that the skier is moving to the right. There are four types of trees and they all appear randomly. The size of the tree is also randomly decided. There are balloons floating in the sky and yellow stars shining in the background to make this scene more interesting. The balloons appear at random height from mid-air to the highest sky in the program.


//Heying Wang
//Section B
var skier;
var birdImg;
var treeTypes=[]
var trees=[];
var birds=[];
//use noise to draw terrain
var noiseParam=0;
var noiseStep=0.05;
var values=[];
function preload(){
//three types of Christmas tree
var tree2 = loadImage("https://i.imgur.com/NJBdtua.png");
treeTypes.push(tree2);
var tree3= loadImage("https://i.imgur.com/CU8yOAQ.png");
treeTypes.push(tree3);
var tree4= loadImage("https://i.imgur.com/5Nyq5gE.png");
treeTypes.push(tree4);
var tree5= loadImage("https://i.imgur.com/gCqcv9f.png");
treeTypes.push(tree5);
skier=loadImage("https://i.imgur.com/zbJ0fyD.png");
birdImg=loadImage("https://i.imgur.com/H0cfnnj.png");
}
function setup() {
createCanvas(480, 300);
for (var i = 0; i < 10; i++){
var rx = random(width*3);
trees[i] = makeTree(rx);
}
for(i=0;i<=width/12;i++){
var n=noise(noiseParam);
var value=map(n,0,1,0,height);
values.push(value);
noiseParam+=noiseStep;
}
for (var i = 0; i < 3; i++){
var rx = random(width);
birds[i] = makeBird(rx);
}
frameRate(13);
}
function draw() {
background(220,220,250);
imageMode(CENTER);
fill(90,20,60);
rect(0,0, width, height-150);
values.shift();
var newRandom=map(noise(noiseParam),0,1,0,height);
values.push(newRandom);
noiseParam += noiseStep;
drawTerrain();
//draw the banner and pillers
fill('grey');
rect(0,50,30,height-50);
rect(width-30,50,30,height-50);
fill(140,40,40);
rect(30,50,width-60,20);
fill(255);
text('2020 ski season',width/2-20,62);
fill(20,30,70);
rect(0,height-50, width, height-150);
updateAndDisplaytrees();
removeTreesThatHaveSlippedOutOfView();
addNewTreesWithSomeRandomProbability();
updateAndDisplaybirds();
removeBirdsThatHaveSlippedOutOfView();
addNewBirdsWithSomeRandomProbability();
//draw skier
var skierX=240+random(-0.5,0.5);
image(skier,skierX,240,100,100);
noStroke();
fill('yellow');
for(var i=0;i<10;i++){
circle(random(width),random(height-100),2,2);
}
}
function updateAndDisplaytrees(){
// Update the trees' positions, and display them.
for (var i = 0; i < trees.length; i++){
trees[i].move();
trees[i].display();
}
}
function updateAndDisplaybirds(){
// Update the birds' positions, and display them.
for (var i = 0; i < birds.length; i++){
birds[i].move();
birds[i].display();
}
}
function removeTreesThatHaveSlippedOutOfView(){
var treesToKeep = [];
for (var i = 0; i < trees.length; i++){
if (trees[i].x + trees[i].breadth > 0) {
treesToKeep.push(trees[i]);
}
}
trees = treesToKeep;
}
function removeBirdsThatHaveSlippedOutOfView(){
var birdsToKeep = [];
for (var i = 0; i < birds.length; i++){
if (birds[i].x + birds[i].size > 0) {
birdsToKeep.push(birds[i]);
}
}
birds = birdsToKeep;
}
function addNewTreesWithSomeRandomProbability() {
var newTreeLikelihood = 0.007;
if (random(0,1) < newTreeLikelihood) {
trees.push(makeTree(width));
}
}
function addNewBirdsWithSomeRandomProbability() {
var newBirdLikelihood = 0.02;
if (random(0,1) < newBirdLikelihood) {
birds.push(makeBird(width));
}
}
function makeTree(birthLocationX) {
var tre = {x: birthLocationX,
breadth: random(60,70),
speed: -2,
treeType: random(treeTypes),
move: treeMove,
display: treeDisplay}
return tre;
};
function makeBird(birthLocationX) {
var bir = {x: birthLocationX,
birdImage:birdImg,
y:random(30,200),
speed: -2,
size:random(15,60),
move: birdMove,
display: birdDisplay}
return bir;
};
function treeMove() {
this.x += this.speed;
}
function treeDisplay() {
image(this.treeType,this.x,215,this.breadth,this.breadth*1.4);
}
function birdMove() {
this.x += this.speed;
}
function birdDisplay() {
image(this.birdImage,this.x,this.y,this.size,this.size*1.2);
}
function drawTerrain(){
//draw the terrain using begin shape and end shape
noStroke();
fill('white');
beginShape();
vertex(0,height);
vertex(0,height);
for(i=0;i<=width;i+=12){
curveVertex(i,values[i/12]);
}
vertex(width,height);
vertex(width,height);
endShape(CLOSE);}
Looking Outwards-11
Heying Wang Section B
Caroline Sinders, Feminist Data Set (2017)
Caroline Sinders is an artist interested in machine-learning and interdisciplinary areas. She holds a Masters from New York University’s Interactive Telecommunications Program. She is also the founder of Convocation Design + Research, an agency focusing on the intersections of machine learning, user research, designing for public good, and solving difficult communication problems. I chose to look at Sinders because many of her works express feminist views, political ideology, and social justice. Her works show an interesting combination of technology, fine arts, and service design. Sinders has been using machine learning a lot in her art creations.

The project that interests me is called Feminist Data Set (2017). It interrogates the AI process including data collection, data labeling, data training, etc. The project is a response to the problem of data harvesting. I think it’s a thought-provoking work that has great importance because these days people’s data are collected easily by large technological companies.The project is a social justice art practice that uses data creation as a protest. The artists’ intentions are uniquely presented. I think it’s creative to make a data-set about political ideology.

LO 11 – Women Practitioners

Milica Zec is a VR filmmaker who focuses on creating stories to raise awareness of societal and environmental issues. Growing up in Serbia, she witnessed war, bombings, and unrest as a child. Her tumultuous childhood inspires her work, in which she hopes to preserve what is precious through creating new realities.

Milica’s second VR film, Trees, places a viewer in the middle of a rainforest as an immobile tree that grows from a seed and eventually is destroyed by a wildfire, as the viewer watches, helpless as they cannot do anything to save the tree or forest. In a talk at the World Economic Forum, she describes how the film was so moving that many viewers came out in tears, finally understanding climate change on an innate and personal level.
I watched Trees online through a 2D youtube video. While I didn’t experience it the way it was meant to be viewed, I could immediately understand how powerful its message could be when immersing a viewer in these surroundings. I’m excited to see how her next project, Rainforest, continues this message in a more interactive way.
Project 11 – Generative Landscape
/*
* Eric Zhao
* ezhao2@andrew.cmu.edu
*
* Generative ladnscape
*
*/
var hillHeights = [];
var mountainHeights = [];
//arrays for foreground and background
var noiseParam = 0;
var noiseParam2 = 0;
var noiseStep = 0.01;
var numpoints = 80;
//bottom 4 used as placemarkers and attempts
//to make the hobbit holes not disappear on screen
var xInc;
var circleRad;
var breadth = 25;
var marginRatio = (numpoints+breadth)/numpoints;
function drawMountain(hill, numpoints){
//draws a perlin noise mountain
beginShape();
vertex(width - width*marginRatio, height);
vertex(width - width*marginRatio, height);
for(let i = -breadth; i <= numpoints+breadth; i++){
vertex(i * xInc, hill[i]);
}
vertex(width*marginRatio, height);
vertex(width*marginRatio, height);
endShape();
}
function stepMountain(param, step, hill, numpoints){
//generates array of perlin values used for mountain and trees
hill.shift();
for(let i = -breadth; i <= numpoints+breadth; i++){
var n = noise(param);
var value = map(n, 0, 1, 0, height);
hill.push(value);
param += step;
}
noiseParam = param;
}
function drawHole(circleRad){
//hobbit hole draw function
fill(22, 98, 71);
ellipse(0, 0, circleRad, circleRad);
fill(random(0, 360), 94, 25);
ellipse(0, 0, circleRad*0.8, circleRad*0.8);
stroke(0);
noFill();
for(var i = 0; i <= 8; i ++){
arc(0, 0, circleRad*0.8, circleRad*0.8, i*(PI/8), -i*(PI/8), CHORD);
}
fill(50, 80, 90);
ellipse(0, 0, max(10, circleRad*0.1), max(10, circleRad*0.1));
}
function setup() {
createCanvas(600, 400);
colorMode(HSB);
frameRate(30);
noStroke();
strokeWeight(2);
stepMountain(noiseParam, noiseStep, hillHeights);
}
function draw() {
xInc = width/numpoints;
background(183, 33, 95);
//draws background/dark green mountain
fill(120, 100, 20);
stepMountain(noiseParam2, 0.4, mountainHeights, 320)
drawMountain(mountainHeights, 320);
//draws foreground scenery
fill(110, 64, 52);
stepMountain(noiseParam, noiseStep, hillHeights, numpoints);
drawMountain(hillHeights, numpoints);
push();
translate(0, 20);
fill(42, 30, 90);
drawMountain(hillHeights, numpoints);
//at peaks of hill, add a hobbit hole
for(let i = -breadth; i <= numpoints+breadth; i++){
if(i != -breadth & i !=numpoints+breadth){
if (hillHeights[i] < hillHeights[i-1] &&
hillHeights[i] < hillHeights[i+1]){
push();
fill(0);
translate(i * xInc, (height + hillHeights[i])/2);
drawHole((height-hillHeights[i])/1.5);
pop();
}
}
}
pop();
}
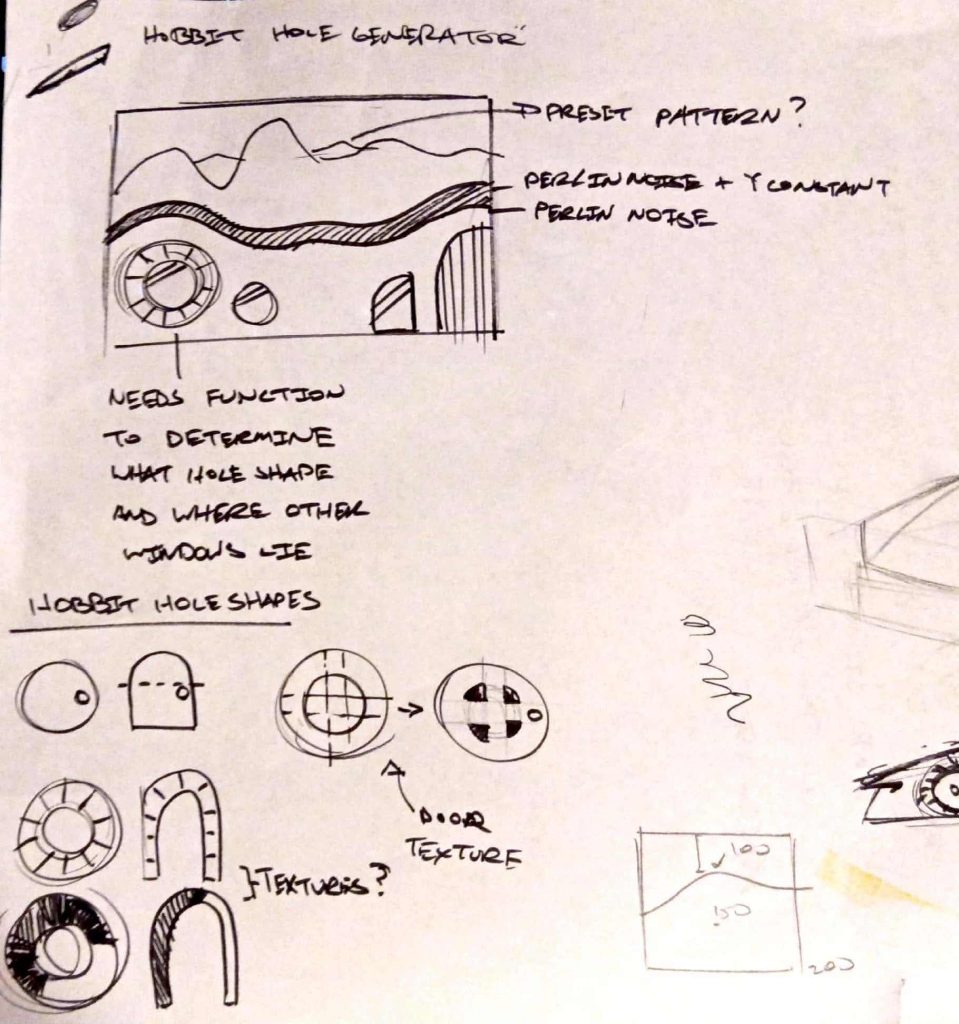
My idea was to generate a rolling hill and place hobbit holes at random locations or peaks under the hill, with their basic shape looking something like this:
Unfortunately, I realized too late that the program I wrote didn’t utilize objects and made changing variables about the holes (ex. colors and varying designs) very difficult without restructuring the program significantly.
Project_11_landscape
//Huijun Shen
//huijuns@andrew.cmu.edu
//section D
// the general idea of this project is presenting an array of buildings
//which are on the hill and are coverd by trees.
var buildings = [];
var trees = [];
var noiseParam = 0;
var noiseStep = 0.02;
var hillHeight = [];
// var clouds = [];
// var land = [];
// var cX = random(100,200);
// var cY = random(100,200);
function setup(){
createCanvas(480,480);
//hill
for (var i = 0; i <= width/3; i+=1){
var n = noise(noiseParam);
var value = map(n,0,1,0,width);
//hillHeight.shift();
hillHeight.push(value);
noiseParam += noiseStep;
}
//buildings
for(var i = 0; i < 10; i ++){
var rx = random(width);
buildings[i]=makeBuilding(rx);
}
frameRate(10);
}
function draw(){
background(144,232,232);
//sun
fill(223,242,136);
circle(400,50,50);
//hill
noStroke();
var n = noise(noiseParam);
var value = map(n,0,1,0,width);
hillHeight.shift(); //update value in array
hillHeight.push(value);
noiseParam += noiseStep;
for (var i = 0; i < width/5 ; i += 1){
fill(50,120,20); //square shape
beginShape();
vertex(5*i,hillHeight[i]);
vertex(5*i+5, hillHeight[i+1]);
vertex(5*i+5,height);
vertex(5*i,height);
endShape();
}
//displayHorizon();
//buildings
updateBuildings();
removeBuilding();
addNewBuilding();
//tree
updateTrees();
removeTrees();
addNewTrees();
fill(181,170,156);
rect(0,460,480,30);
}
//horizon
function displayHorizon(){
stroke(0);
line(0,height-50,width,height-50);
}
//buildings
function updateBuildings(){
for (var i = 0; i < buildings.length; i ++){
buildings[i].move();
buildings[i].display();
}
}
function removeBuilding(){
var buildingsToKeep = [];
for (var i = 0; i < buildings.length; i ++){
if (buildings[i].x + buildings[i].breadth > 0){
buildingsToKeep.push(buildings[i]);
}
}
buildings = buildingsToKeep;
}
function addNewBuilding(){
if(random(0,1)<0.03){
buildings.push(makeBuilding(width-2));
}
}
function buildingMove(){
this.x += this.speed;
}
function makeBuilding(birthLocationX){
var bldg = {
x:birthLocationX,
y:random(400,450),
breadth:random(30,50),
r:random(255),
b:random(255),
g:random(255),
speed : -2.0,
nFloors : round(random(2,6)),
move:buildingMove,
display:buildingDisplay
}
return bldg;
}
function buildingDisplay(){
var floorHeight = 25;
var bHeight = this.nFloors*floorHeight;
fill(this.r,this.g,this.b);
stroke(0);
push();
translate(this.x,this.y);
rect (0,-bHeight-10,this.breadth,bHeight);
stroke(200);
for(var i = 0; i < this.nFloors; i ++){
fill(this.r+10,this.g-20,this.b+50);
//rect(5,-15-(i*floorHeight),this.breadth-10, 10);
rect(5,-20-(i*floorHeight),this.breadth-10, 10);
}
pop();
}
//tree
function updateTrees(){
for (var i = 0; i < trees.length; i ++){
trees[i].move();
trees[i].display();
}
}
function removeTrees(){
var treesToKeep = [];
for (var i = 0; i < trees.length; i ++){
if (trees[i].x + trees[i].breadth > 0){
treesToKeep.push(trees[i]);
}
}
trees = treesToKeep;
}
function addNewTrees(){
if(random(0,1)<0.1){
trees.push(makeTrees(width+30));
}
}
function treeMove(){
this.x += this.speed;
}
function makeTrees(birthLocationX){
var tree = {
x:birthLocationX,
y:random(400,450),
treeHeight:random(30,150),
breadth:random(10,20),
width:random(50,80),
r:random(100,120),
b:random(120,130),
g:random(150,255),
speed : -5.0,
move:treeMove,
display:treeDraw,
}
return tree;
}
function treeDraw(){
var treeHeight;
push();
translate(this.x,this.y);
fill(128,101,64);
rect(0,0,10,50);
fill(this.r,this.g,this.b);
ellipse (0,0,this.width,treeHeight);
pop();
}

LO_11_Women Practitioners
In this week’s topic, I found a very interesting project called “ Clothing for Moderns” created by artist Lea Albaugh.
The link is here : http://www.instamatique.com/clothing-for-moderns.html
And here : https://www.hcii.cmu.edu/people/lea-albaugh
Lea Albaugh is a PhD student in HCI institute of CMU. This is not too much description on the web but I guess her major working field is Human Computer interaction. She is also an augmented fashion designer and game developer.
Her major studying field makes her project very interesting.
In this project, she mainly talked about women’s expression in public space, especially spaces prevailed by male leaders/supervisors. She uses cloth and actuators to build wearables that can potentially “speak”.
I think the general idea of this project is very crucial. As a woman, I frequently found myself judging my personal expression. Sometimes, I felt I speak too much in public and in a team work environment and sometimes I doubt myself speak too little in a conflict situation.
By writing this LO, I doubt males also do the same thing frequently. This is the reason I want to talk about this project. It reminds me, as a female, sometimes, expression itself is not only related to words, facial expressions and actions.
This project offers me a new look for my own situations.
Project-11-Landscape
I choose to do a picture I took in Pakistan so I created the images in Illustrator and then created variation in the landscape. and ultimately wanted variation of falling bananas and cows in the distance.

//Graana Khan
//Section B
var noiseParam = 0;
var noiseStep = 0.05;
var weeds = [];
var bananaGuy;
var bananas = [];
var cows = [];
function preload(){
bananaGuy = loadImage("https://i.imgur.com/QlEAbwn.png");
bananas[0] = "https://i.imgur.com/DGbCivK.png";
bananas[1] = "https://i.imgur.com/kYS7JBv.png";
bananas[2] = "https://i.imgur.com/oLWOnSw.png";
cows[0] = "https://i.imgur.com/DbRWV09.png";
cows[1] = "https://i.imgur.com/IDXjr5m.png";
cows[2] = "https://i.imgur.com/rHLRVkb.png";
for(var i=0; i < bananas.length; i++){
bananas[i] = loadImage(bananas[i]);
}
for(var i=0; i < cows.length; i++){
cows[i] = loadImage(cows[i]);
}
}
function setup() {
createCanvas(480, 300);
background(220);
frameRate(10);
strokeWeight(5);
//initializing the noise and array
for(var i=0; i <= 100; i++){
var n = noise(noiseParam);
var value = map(n, 0, 1, 100, height);
weeds.push(value);
noiseParam += noiseStep;
}
}
function draw() {
background(232, 208, 156);
//terrain moving in the background
weeds.shift();
var n = noise(noiseParam);
var value = map(n, 0, 1, 100, height);
weeds.push(value);
noiseParam += noiseStep;
stroke(135, 119, 76);
fill(135, 119, 76);
beginShape();
curveVertex(0, height);
curveVertex(0, height);
for(var i=0; i < 100; i++){
vertex(i*30, weeds[i]);
}
vertex(width, height);
vertex(width, height);
endShape();
//dirt road
noStroke();
fill(96, 78, 41);
rect(0, 229, 480, 71);
//banana truck
image(bananaGuy, 0, 0, 480, 300);
image(bananas[2], 260, 260);
scale(0.5);
image(cows[0], 120, 370);
}
LO – 11
I’m choosing to focus on FIELD’s “10,000 Digital Paintings,” which is a brochure design for GF Smith (fine quality paper company.) What caught my attention about this project is its beautiful colors and aesthetics and its slight resemblance of paint in water. Looking into it more, I was able to appreciate the practical quality of generative design. FIELD used custom software to generate 10,000 iterations (different views) of a hypercomplex structure. The results are thousands of brochures that are unique yet fit into a cohesive design theme. I find the intersection between modern generative design and the more traditional print medium interesting and relevant to what I want to study.
The female artist behind FIELD is Vera-Maria Glahn. She started out as a producer and curator of media arts, performance and film for European film and media festivals in 2003. She later studied Visual Communication several years after and co-founded FIELD. FIELD is a creative studio based in London, U.K. specializing in art and technology; they make both independent and commissioned works for brands and cultural institutions.

Project 11 – Landscape
I wanted to create a landscape from the perspective of a car driving. You can see the cars on the other side of the road travelling in the opposite direction and the scrolling background. I wanted to have cars pass each other so they have random speeds.
var trees = [];
var cars = [];
var hillHeight = []; //Stores the y values of the hills
var noiseParam = 5;
var noiseStep = 0.02; //Varies the smoothness of the hills
var x = [];
function setup() {
createCanvas(480, 480);
background(220);
//creates a canvas that starts with trees
for (var i = 0; i < 10; i++){
var rx = random(width);
trees[i] = makeTree(rx);
}
//for loop creates the values for the mountains in the background
for(var i = 0; i<=width/5; i++){
var n = noise(noiseParam);
//Adjust size to fit the canvas
var value = map(n, 0, 1, 0, .5*height);
hillHeight.push(value);
noiseParam += noiseStep;
}
frameRate(10);
}
function draw() {
//sky
background(0, 230, 255);
//continually makes the mountains in the background scroll
if(hillHeight.length>width/5){
hillHeight.shift();
for(var i = 0; i <= width / 5; i++){
var n = noise(noiseParam);
var value = map(n, 0, 1, 0, .5*height);
hillHeight.push(value);
noiseParam += noiseStep;
}
}
//color of the hills
fill(130, 130, 130);
//creates the shape of hills to be able to fill under the line
beginShape();
vertex(0, height);
for(var i = 0; i <= width/5; i++){
vertex(i*5, hillHeight[i])
}
vertex(width, height);
endShape();
//foreground grass
fill(0, 255, 0);
noStroke();
rect(0, 360, width, 120);
//road
fill(35);
stroke(0);
rect(0, 260, width, 100);
//background grass
fill(0, 225, 0);
noStroke();
rect(0, 200, width, 60);
//creates the trees on the canvas and conditions for new/old
updateAndDisplayTrees();
removeTreesThatHaveSlippedOutOfView();
addNewTreesWithSomeRandomProbability();
//creates the cars on the canvas and conditions for new/old
updateAndDisplayCars();
removeCarsThatHaveSlippedOutOfView();
addNewCarsWithSomeRandomProbability();
}
function updateAndDisplayTrees(){
// Update the trees' positions, and display them.
for (var i = 0; i < trees.length; i++){
trees[i].move();
trees[i].display();
}
}
function removeTreesThatHaveSlippedOutOfView(){
//defines trees that have gone off canvas and recreates the array
//without those trees
var treesToKeep = [];
for (var i = 0; i < trees.length; i++){
if (trees[i].x + trees[i].breadth > 0) {
treesToKeep.push(trees[i]);
}
}
trees = treesToKeep;
}
function addNewTreesWithSomeRandomProbability() {
//add a tree at the end based upon a probability
var newTreeLikelihood = 0.02;
if (random(0,1) < newTreeLikelihood) {
trees.push(makeTree(width));
}
}
// method to update position of tree every frame
function treeMove() {
this.x += this.speed;
}
function treeDisplay() {
fill(255);
stroke(0);
push();
translate(this.x, 240);
fill(133, 87, 35);
//tree trunk
rect(0, -this.tHeight, this.breadth, this.tHeight);
noStroke();
//tree branches
fill(78, 105, 26);
circle(this.breadth/6, -this.tHeight, this.breadth*2);
circle(this.breadth*(5/6), -this.tHeight, this.breadth*2);
circle(this.breadth/2, -this.tHeight-this.breadth/2, this.breadth*2);
pop();
}
function makeTree(birthLocationX) {
var tr = {x: birthLocationX,
//width of the trees
breadth: random(10, 40),
speed: -3.0,
//tree height
tHeight: random(50, 130),
move: treeMove,
display: treeDisplay}
return tr;
}
function updateAndDisplayCars(){
// Update the cars' positions, and display them.
for (var i = 0; i < cars.length; i++){
cars[i].move();
cars[i].display();
}
}
function removeCarsThatHaveSlippedOutOfView(){
//defines if a car is off the canvas, recreates the array to keep
//cars still on canvas and remove ones that have moved off
var carsToKeep = [];
for (var i = 0; i < cars.length; i++){
if (cars[i].x + cars[i].breadth > 0) {
carsToKeep.push(cars[i]);
}
}
cars = carsToKeep;
}
function addNewCarsWithSomeRandomProbability() {
// Adds a car based upon a probability
var newCarLikelihood = 0.02;
if (random(0,1) < newCarLikelihood) {
cars.push(makeCar(width));
}
}
// method to update position of tree every frame
function carMove() {
this.x += this.speed;
}
function carDisplay() {
//colors the car randomly
fill(this.clr);
push();
translate(this.x, 290);
//body of the car
rect(0, 0, this.breadth, 30);
//windows as roof of the car
fill(255, 255, 255, 50);
quad(15, 0, this.breadth*.25, -20, this.breadth*.75,
-20, this.breadth-5, 0);
//wheels
fill(0);
circle(20, 25, 25);
circle(80, 25, 25);
pop();
}
function makeCar(startLocationX){
var car = {x: startLocationX,
breadth: 100, // length of car
//random color of each car
clr: color(random(255), random(255), random(255)),
//random speeds of cars
speed: random(-5, -10),
move: carMove,
display: carDisplay}
return car;
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)