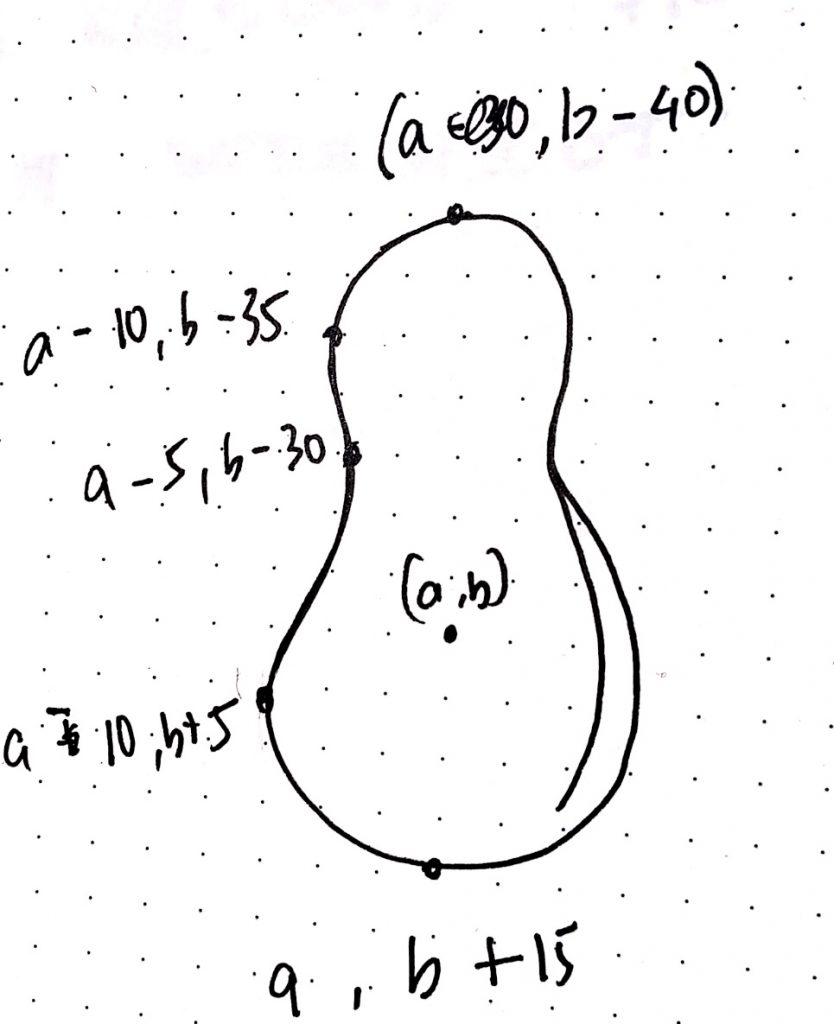
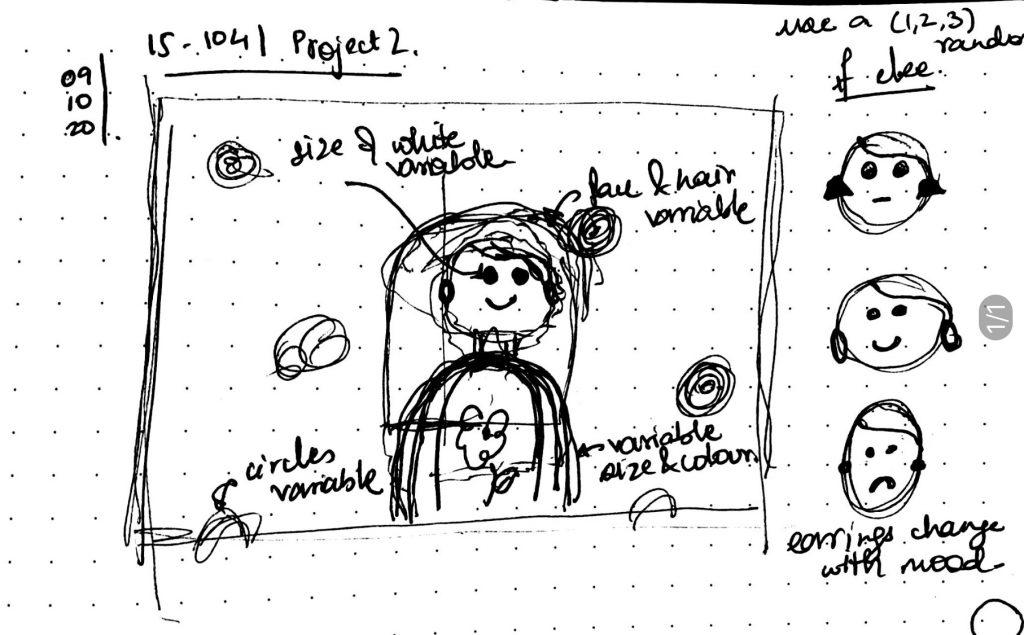
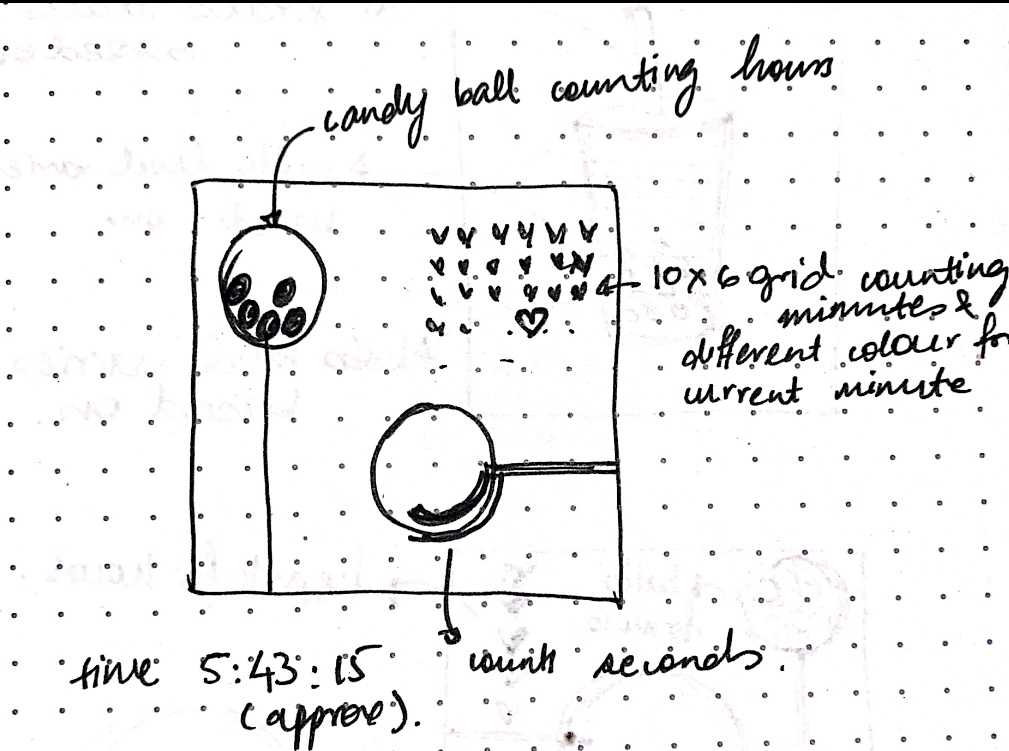
sketch
In this program, I decided to play with parameters for the panda and background. The most challenging and interesting part was getting the moon and sun to move in a curved path instead of just across the screen. Along with that I changed background colour, rotated the stars and added clouds. For the panda the expression changes when the bamboo shoot comes by and the eyes change shape based on the y position of the mouse.//Aadya Bhartia
//Section A
var t = 0;
var angle = 0;
function setup() {
createCanvas(600, 480);
//background(220);
//text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(120, 200, 220);
//sun to moon
var x1 = 250*cos(PI - t) + 300; // using a curve to map the moon and sun to look like it is rising and setting
var y1 = 480 - 420*sin(t);
//clouds
fill(255);
ellipse(70, 40, 30, 30, 30);
ellipse(40, 50, 40);
ellipse(60, 70, 45);
ellipse(55, 65, 25);
ellipse(30, 75, 45);
ellipse(90, 75, 45);
ellipse(95, 49, 25);
push();
translate(380, 30);
scale(2.0);
ellipse(70, 40, 30, 30, 30);
ellipse(40, 50, 40);
ellipse(60, 70, 45);
ellipse(55, 65, 25);
ellipse(30, 75, 45);
ellipse(90, 75, 45);
ellipse(95, 49, 25);
pop();
push();
translate(300, 300);
scale(0.75);
ellipse(70, 40, 30, 30, 30);
ellipse(40, 50, 40);
ellipse(60, 70, 45);
ellipse(55, 65, 25);
ellipse(30, 75, 45);
ellipse(90, 75, 45);
ellipse(95, 49, 25);
pop();
fill(250, 250, 0);
ellipse(x1, y1, 120);
if(mouseX>=width/2){ // night time moon and stars
background(72, 91, 115);
ellipse(x1, y1, 120);
var moonC = map(x1, 0, height, 80, 0);
fill(72, 91, 115);
noStroke();
ellipse(x1 - moonC - 30, y1, 120);
//stars
push();
fill(255);
translate(20, 40);
rotate(radians(mouseX));
ellipse(0, 0, 5, 20);
rotate(radians(mouseX+5));
ellipse(0, 0, 20, 5);
pop();
push();
fill(255);
translate(320, 150);
scale(1.5);
rotate(radians(mouseX));
ellipse(0, 0, 5, 20);
rotate(radians(mouseX+5));
ellipse(0, 0, 20, 5);
pop();
push();
fill(255);
translate(400, 350);
rotate(radians(mouseX));
ellipse(0, 0, 5, 20);
rotate(radians(mouseX+5));
ellipse(0, 0, 20, 5);
pop();
push();
fill(255);
translate(500, 240);
scale(0.75);
rotate(radians(mouseX));
ellipse(0, 0, 5, 20);
rotate(radians(mouseX+5));
ellipse(0, 0, 20, 5);
pop();
push();
fill(255);
translate(560, 70);
scale(1.20);
rotate(radians(mouseX));
ellipse(0, 0, 5, 20);
rotate(radians(mouseX+5));
ellipse(0, 0, 20, 5);
pop();
push();
fill(255);
translate(150, 80);
scale(0.7);
rotate(radians(mouseX));
ellipse(0, 0, 5, 20);
rotate(radians(mouseX+5));
ellipse(0, 0, 20, 5);
pop();
}
t = mouseX*(PI/600);
//panda figure
noStroke();
fill(0);//ears
ellipse(70, 200, 80,80);
ellipse(230, 200, 80,80);
ellipse(150, 400, 280);//body
fill(255);
ellipse(150, 400, 230, 260);//body
fill(0);
ellipse(150, 340, 0.3*mouseX, 130); // patch on body chnage with mouseX
fill(255);
ellipse(150, 240, 190);//face
//eye rotating with size depending on mouseY
fill(0);
push();
translate(110, 223);
rotate(radians(angle));
ellipse(5, 5, 5+mouseY/22 , 10+mouseY/14);
pop();
push();
translate(190 , 223);
rotate(radians(angle));
ellipse(5, 5, 5+mouseY/22 , 10+mouseY/14);
pop();
angle += 5;
//face smile when mouse comes with bamboo shoot
if(mouseX>30 & mouseX<=200 && mouseY>=180&& mouseY<=310){
fill(242, 120, 120);
ellipse(110, 250, 20);
ellipse(190, 250, 20);
fill(245, 80, 70);
arc(150, 260, 50, 50, 0, PI);
}
else{ // general smile and nose
fill(0);
beginShape();
curveVertex(150, 180);
curveVertex(130, 270);
curveVertex(170, 270);
curveVertex(130, 190);
endShape();
noFill();
stroke(0);
strokeWeight(3);
arc(138, 280, 25, 20, 0, PI);
arc(161, 280, 25, 20, 0, PI);
}
//bamboo for mouse
noStroke();
fill(20, 220, 100);
rect(mouseX, mouseY, 10, 50);
fill(20, 250, 100);
rect(mouseX, mouseY+55, 10, 20);
fill(10, 220, 20);
push();
translate(mouseX + 25, mouseY + 10);
rotate(radians(-20));
ellipse(0, 0, 15, 5);
ellipse(0, 15, 15, 5);
pop();
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)