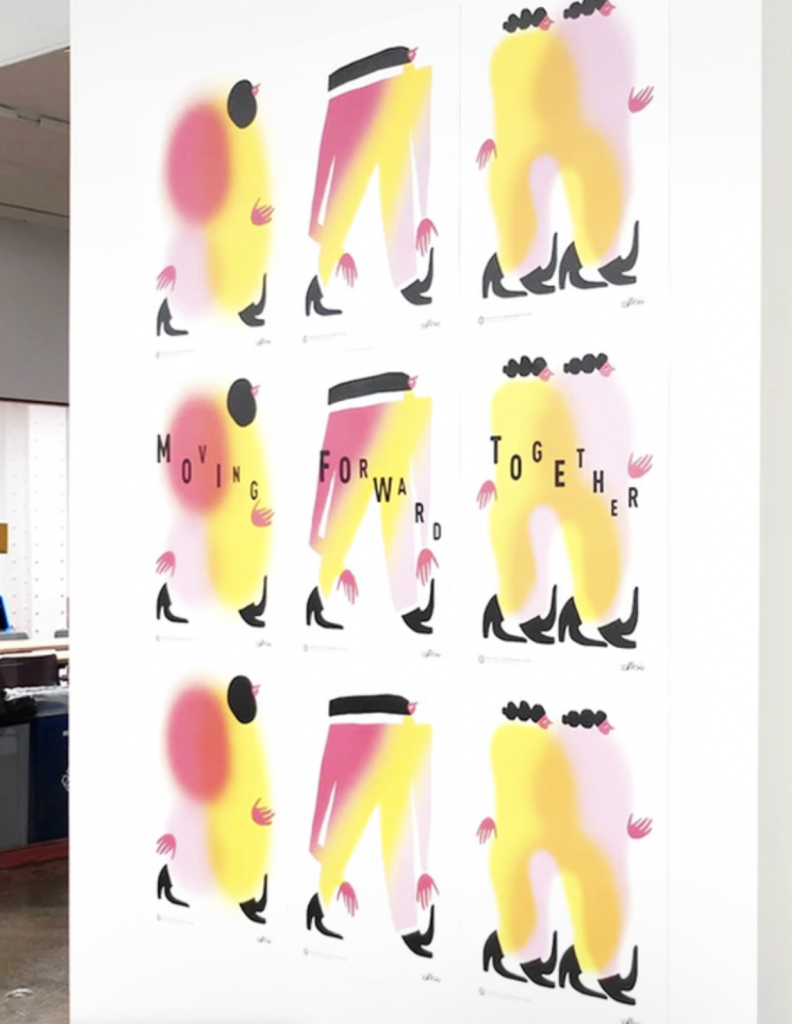
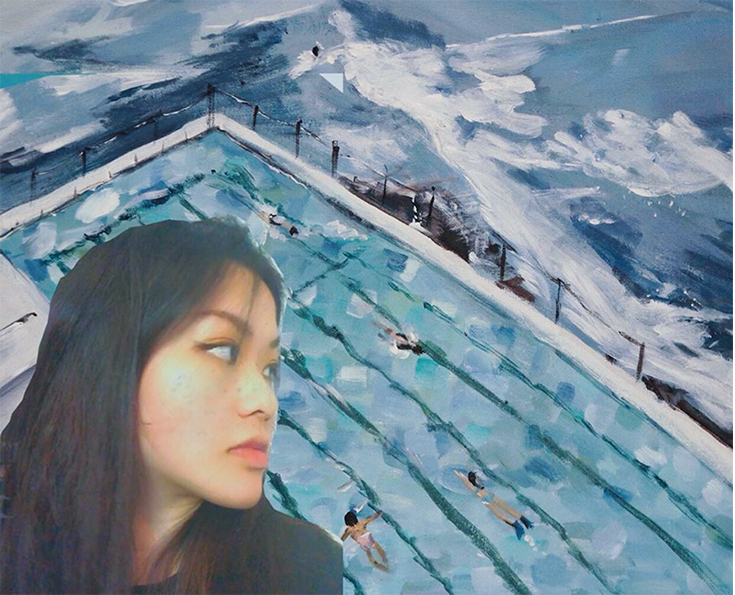
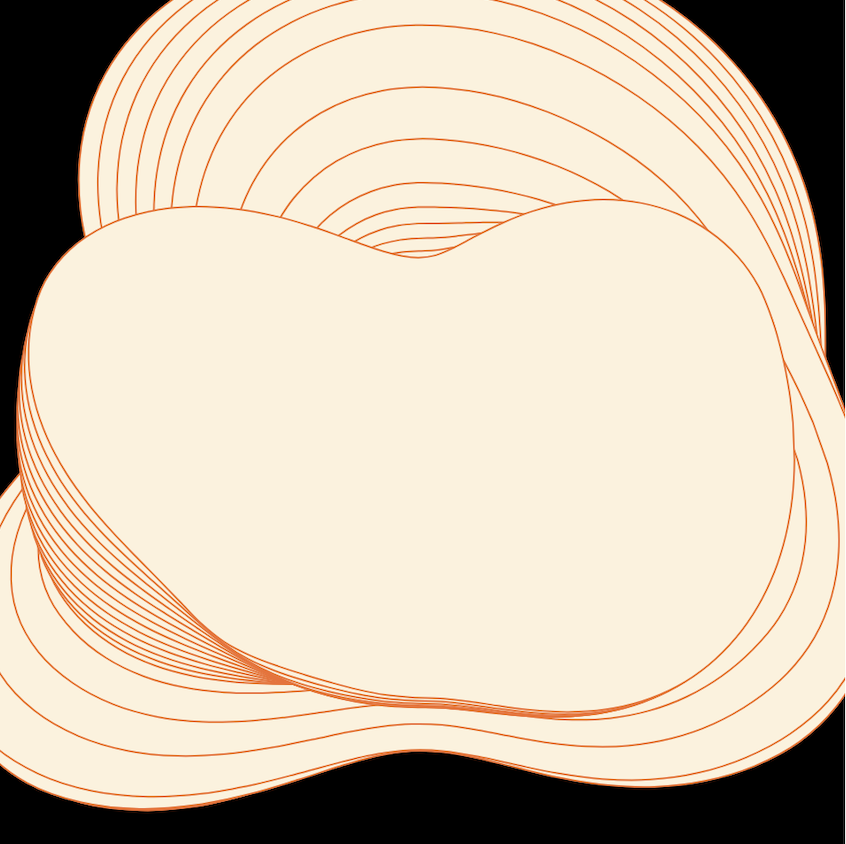
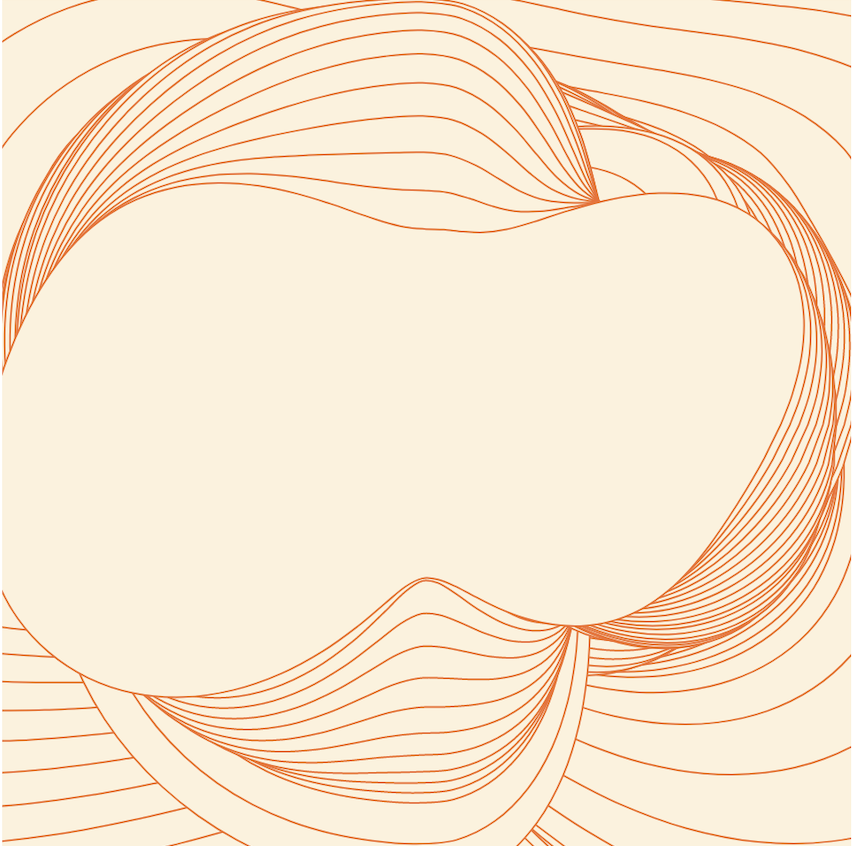
In 2020, one of the biggest treasure is to experience the time in outdoor. In the time when we need to carefully think about distancing to other people and gearing up ourselves with masks, gloves and sanitizer, I design this interactive game to explore with the idea of using garments as an responsive exterior shell to protect ourselves and create personal boundaries.
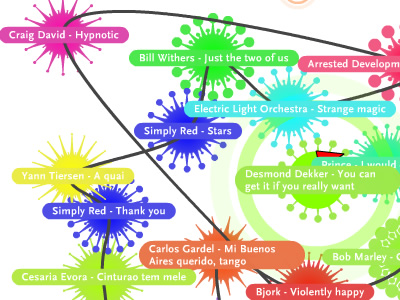
By moving the mouse, the character is able to wondering in this projected scenery with colorful reference object. For the design of the character, there are two mode in response to two situations. The character begins with wearing a normal scale clothes. When the player pressed the mouse, the character switch to the inflatables garment set with an “alert” sign.
One of the biggest challenge I encountered with when programming this game is making paneling affect on the canvas. The canvas visually works as a camera frame that shifting with the location of the mouse. If I further develop this program, I hope to have the alert character setting on when the character intersect with every bubble in the arrays.
//Isabel Xu
//Section A
//Final Project
var cX = 0;
var cY = 0;
var cdx = 0;
var cdy = 0;
var start_locationX = 300;
var start_locationY = 200;
var cir_X = [];
var cir_Y = [];
var cir_c = [];
var animGreen = [];
function preload(){
//green character image arrays
let green1 = loadImage("https://i.imgur.com/OXFFPY7.png");
let green2 = loadImage("https://i.imgur.com/gIvd44d.png");
let green3 = loadImage("https://i.imgur.com/p7dyFj3.png");
animGreen = [green1, green2, green3];
//red character image
redAlert = loadImage("https://i.imgur.com/BhCQ0FG.png");
}
function setup() {
createCanvas(600,400);
frameRate(20);
//create level of randomness to the bubble
for (var i = 0; i < 7000; i++) {
cir_X[i] = random(-5000, width+5000);
cir_Y[i] = random(-4000, height+4000);
cir_c[i] = color(235, random(255), random(255));
}
imageMode(CENTER);
}
function draw() {
background(235, 218, 199);
//movement of the bubble inversely to the character
let cir_dx = ((mouseX)-300)/20*-1;
let cir_dy = ((mouseY)-200)/20*-1;
//create colorful bubble background for visual reference
for (var i = 0; i < 7000; i++) {
noStroke();
drawShape(cir_X[i], cir_Y[i], cir_c[i]);
cir_X[i] += cir_dx;
cir_Y[i] += cir_dy;
}
drawFigure(cir_X[i], cir_Y[i]);
}
function drawShape(cir_X, cir_Y, cir_c) {
fill(cir_c);
ellipse(cir_X, cir_Y, 30, 15);
}
function drawFigure(){
if (mouseIsPressed) {
drawRedCharacter();
}else{
drawGreenCharacter();
}
}
function drawGreenCharacter(){
//limit the character movement
cX = constrain(mouseX,250,350);
cY = constrain(mouseY,175,225);
//shadow
fill(110);
ellipse(start_locationX+5,start_locationY+80,130,40)
//draw green character
//create animation effect with multiple image
let randomGreen = random(animGreen);
image(randomGreen,start_locationX,start_locationY,150,180);
//speed is inversely proportional to the mouse distance
cdx = (cX - start_locationX)/20;
cdy = (cY - start_locationY)/20;
start_locationX += cdx;
start_locationY += cdy;
}
function drawRedCharacter (){
cX = constrain(mouseX,250,350);
cY = constrain(mouseY,175,225);
fill(255,0,0);
image(redAlert,start_locationX,start_locationY,200,250);
cdx = (cX - start_locationX)/20;
cdy = (cY - start_locationY)/20;
start_locationX += cdx;
start_locationY += cdy;
}![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2021/09/stop-banner.png)