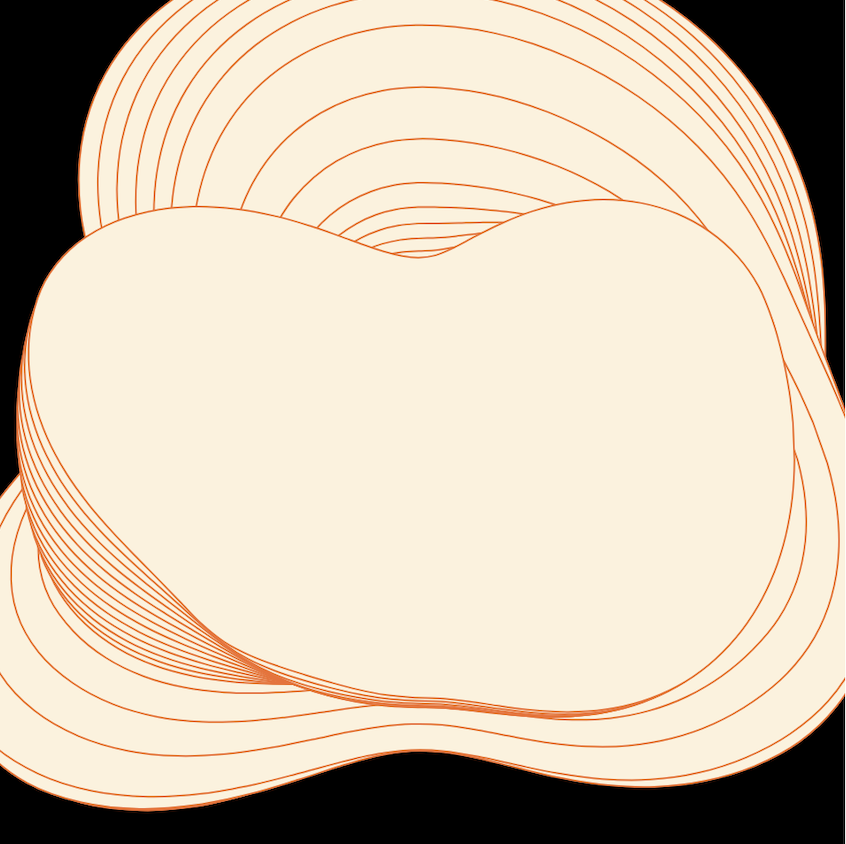
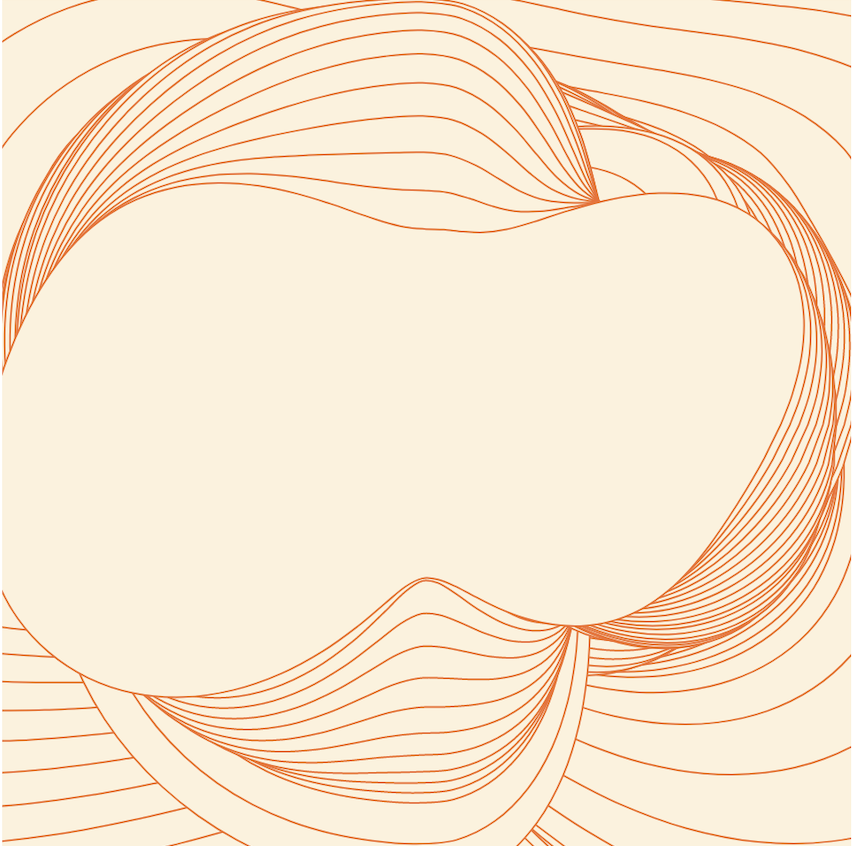
The project is based on the idea of using movement to capture the growing motion of a natural organism such as a sea creature or a human body part. Each of the new shape are overlap over the previous shape which show a processional motif on the canvas. I also add noise value into the function to allow the curves to offset and performing in a flowing state.
sketchDownload
//Isabel Xu
//yuexu@andrew.cmu.edu
//Section A
//Project-07
var yoff = 0;
var max_radius = 100;
var angle_incr = 0.1;
var max_noise = 100;
function setup() {
createCanvas(480, 480);
background(0);
frameRate(20);
}
function draw() {
let max_radius = dist(mouseX,mouseY,width/2,height/2);
let max_noise = max_radius;
noiseDetail(1, 0.8);
fill(253,242,220);
translate(width/2, height/2);
for (let radius = 0; radius < max_radius; radius += 1){
beginShape();
stroke(244,109,41);
for (let a = 0; a < TWO_PI; a += angle_incr){
//Use mouseX and mouseY to define offset value
let xoff = cos(a) + 1;
let offset = map(noise(xoff, sin(a) + 1 + yoff), 0 , 1,-max_noise, max_noise);
let r = radius + (offset * map(radius,0,max_radius, 0.1, 1));
let x = r * cos(a);
let y = r * sin(a);
curveVertex(x,y);
}
}
endShape(CLOSE);
yoff += 0.06
}


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)