A Visualisation Project by Stamen Design: Metagenomics with The Banfield Lab
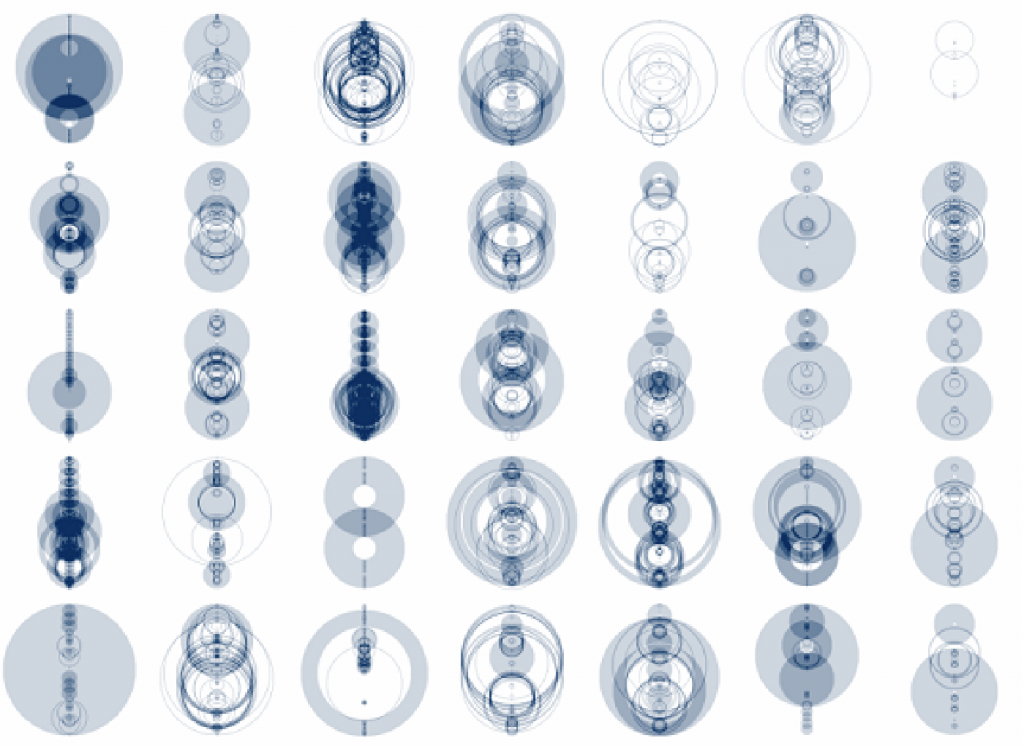
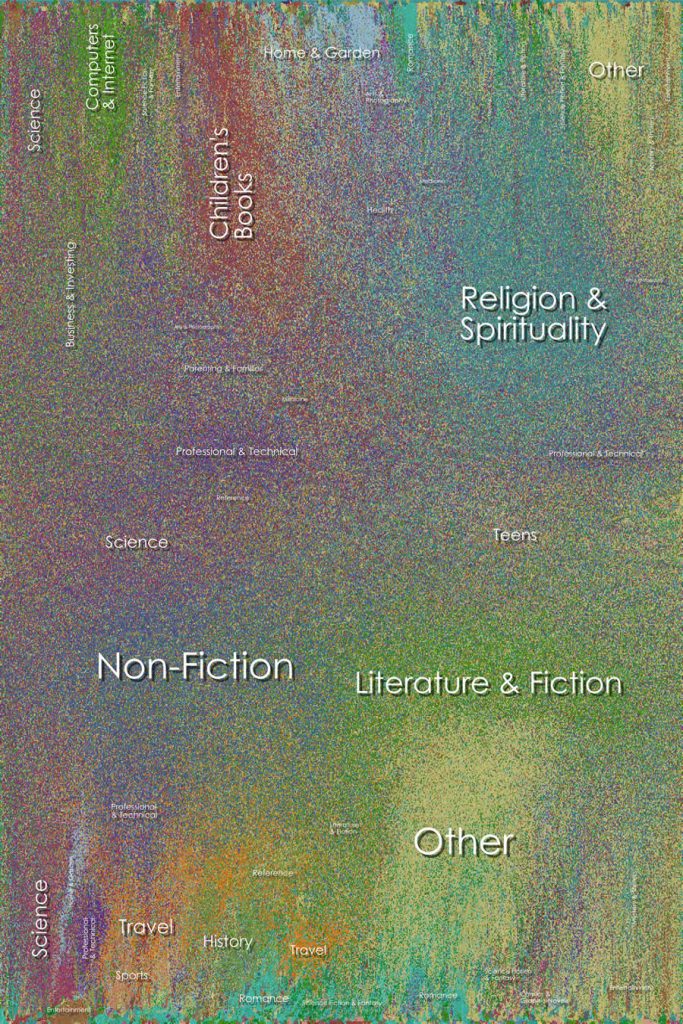
Usually, information Visualisation examples I have seen either visualise quantified data to tell a story in compelling forms, most data visualizations on the internet are complicated, without covering the complexity of scale or information, the Metagenomics project by Stamen Design, on the other hand, takes into consideration a vast libraries of life and categorisation of species into a large map that uses a simple, excel like cell structure but encodes a vast amount of information in the way it is ordered and color-coded. This project is called “New images of complex microbiome environments”.
Erik Rodenbeck details the process of collaboration and creating this project.
https://stamen.com/wp-content/uploads/2020/06/banfield_metag.gif
Stamen Design is a data and information design studio. They partner with educational institutions and world organisations to use data and design to weave useful narratives that bring our attention to important information about our world.
As per the document published by Stamen Design, “Understanding the genomic content of an ecosystem yields incredible insight into who the dominant organisms are, the minor constituents, and all levels in between… including viruses”. Given that our lives are currently affected by a virus that seems like an abstract entity, but is a living organism with a cell-structure, this application of information visualisation to see something of a big, intangible scale is an important application of visual design in making the abstract concrete. Not only does the project encode tonnes of information, but it acts as a living document, that scientists can use as a library to understand this information.
Having been a fan of Stamen Design’s work for years, what I like about their work, is that they master the ability to encode complex information in simple geometric shapes.
From the perspective of a p5.js learner, this teaches me that I can use the simple functions of p5.js to create compelling visual information.
For example, in the image, above, I could imagine that using a mouseX, mouseY to highlight some parts of the map, and creating set of bars the heights of which can change based on the mouse position, p5.js can be used to create visualisations and paired with the backend engine of a dataset to tell stories through data.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)