Artist: Nicholas Felton
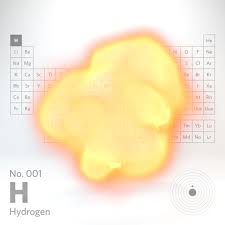
Piece: Elements
Date: 2017-Present
Felton with his piece “Elements” created a better experience for learning. In a concept like the periodic table, many elements are hard to visualize. Felton creates impressive 3D renderings to show what each element looks like in its natural state. Felton described the purpose of this piece is to practice techniques needed to show different states of matter. Additionally, with some elements only having slight differences between one another, the level of detail needed is a good way for him to practice micro-details in renderings. Felton’s artistic sensibilities are shown through the attention to detail and the interpretation of elements that are not easily visualized. The best example is hydrogen. Hydrogen is not an element seen by the human eye, but by utilizing computational tools, Felton was able to create an accurate depiction of the element. The piece also shows the position on the periodic table as well as the electron shells. The artwork not only is creative in its interpretations, but scientifically accurate. Creations like this are improving education and understanding of difficult concepts.
http://feltron.com/Elemental.html

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)