This project was a really fun experience with using different curves to simulate weather, along with arrays and shifting elements in the array. It was difficult to actually get the weather to move the way I wanted it to but I’m still unhappy with how some of the rain function works. It took a bit to get the curves working but from there it wasn’t too hard to get the grids working the way I wanted, although there were some pretty funny interactions with the direction and speed with which the curves moved and fell.
var nPoints = 100
var curveX = []
var curveY = []
var numCurves;
function setup() {
createCanvas(480, 480);
}
function draw() {
numCurves = width
for (y = 0; y < width; y += 40){ ////sends data to arrays to translate for curves
for (x = 0; x < height; x += 40){
curveY.push(y)
curveX.push(x)
}
}
background(0, 0, 255, 4)
if (mouseIsPressed) { ///changes curve and color when mouse is held down
rain()
} else {
wind()
}
}
function drawGrid() { ///establishes moving pattern of neiods for the rain() function
curveX.shift()
curveY.shift()
for(n = 0; n <= numCurves; n++){
translate(curveX[n], curveY[n])
drawNeoid()
}
}
function drawSecond() { ///establishes moving pattern of curves for the wind() function
curveX.shift()
curveY.shift()
for(k = 0; k <= numCurves; k++){
translate(curveX[k], curveY[k])
drawLituus()
}
}
function drawNeoid() { ///draws a neiod curve based on the mouse location
var x
var y
var r
var a = mouseX / 10
var b = mouseY / 5
beginShape()
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI); ///converts to terms of pi
r = (a * t) + b ////neiod formula
x = r * cos(t)
y = r * sin(t)
vertex(x, y)
}
endShape()
}
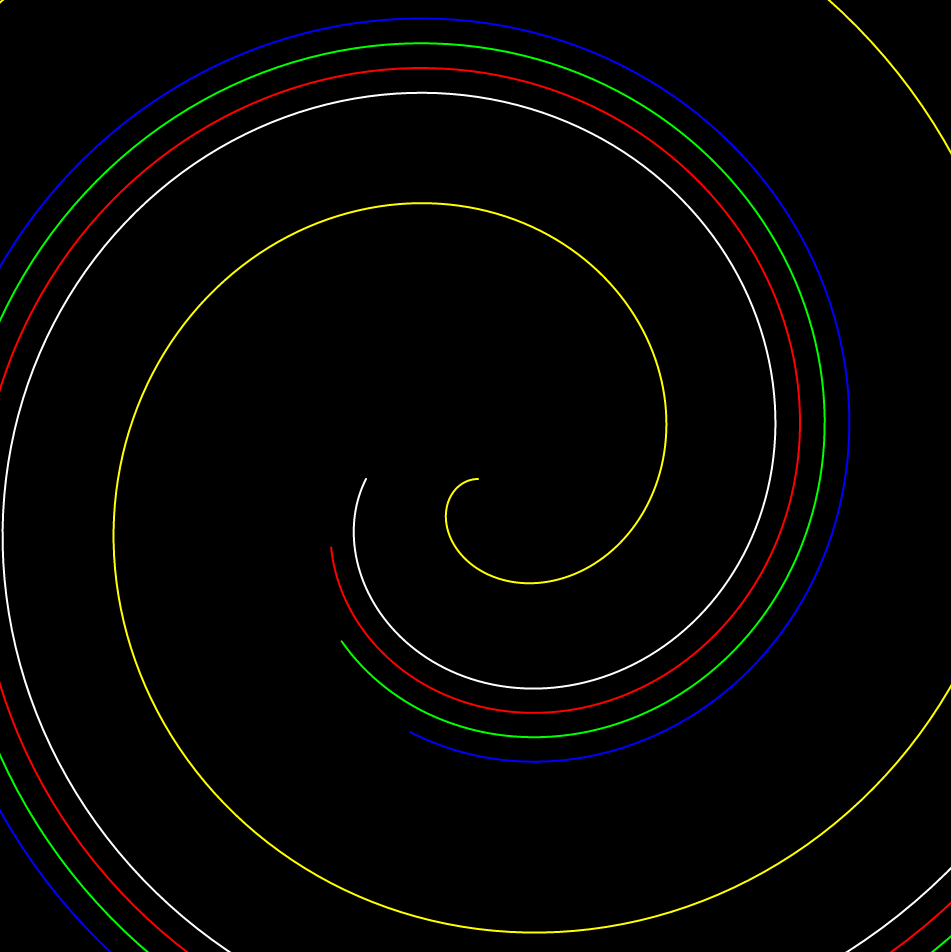
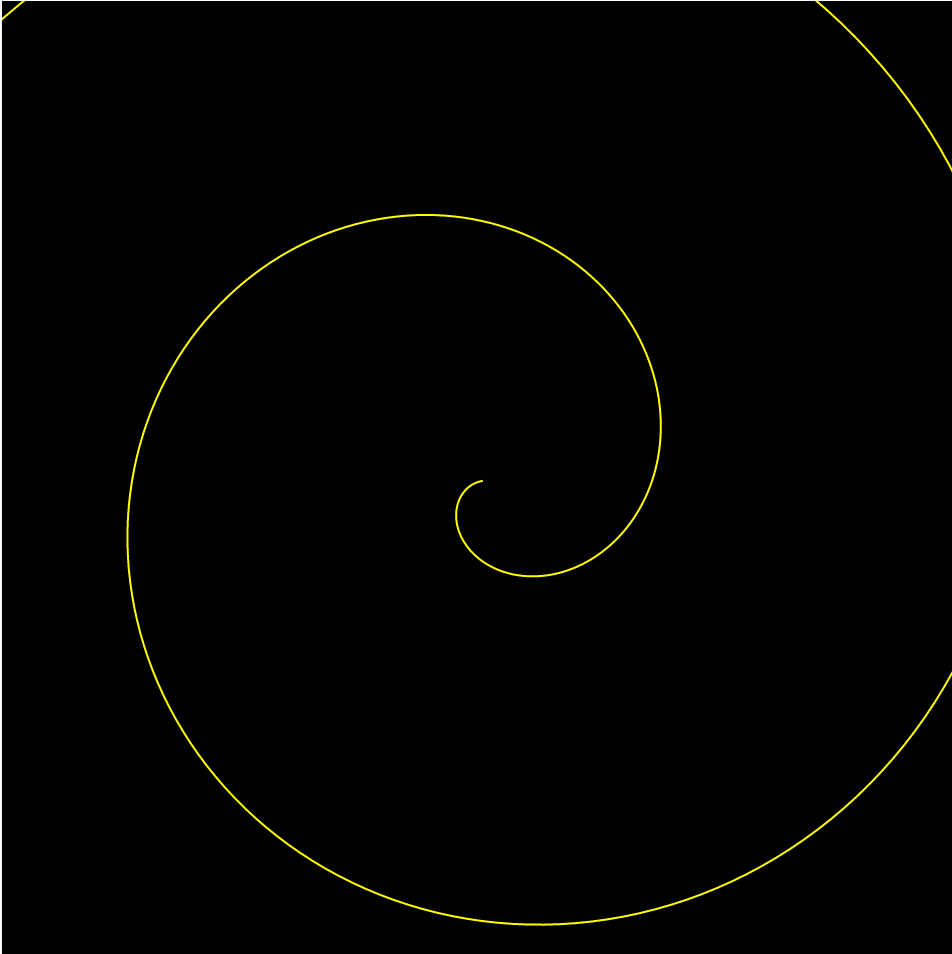
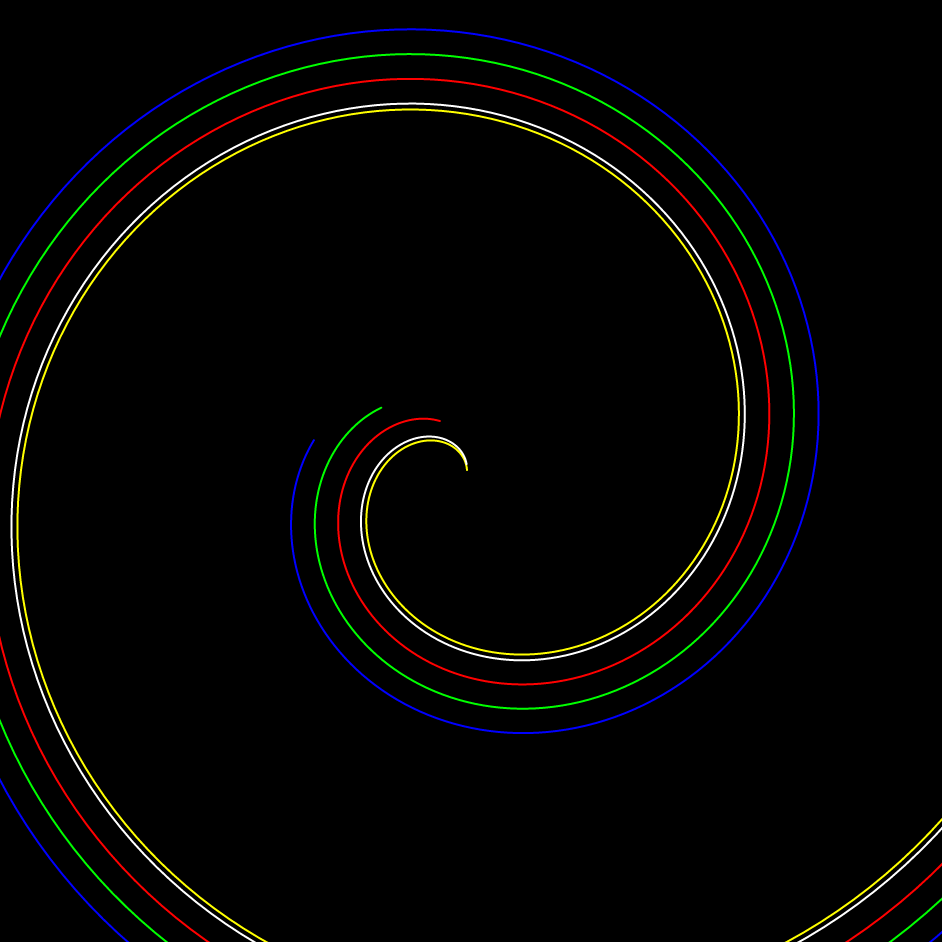
function drawLituus() { ///draws a lituus curve based on the mouse location, similar process to drawNeiod() with a different formula
var x
var y
var r
var a = (mouseX / 10) + (mouseY / 5)
beginShape()
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
r = sqrt(sq(a) / t) ///lituus formula in terms of r
x = r * cos(t)
y = r * sin(t)
vertex(x, y)
}
endShape()
}
function rain(){ ///draws a pattern of blue neiods like rain
drawGrid()
stroke(0, 0, 255)
background(236, 236, 236, 4)
}
function wind(){ ////draws white lituuses like wind
drawSecond()
stroke(255, 255, 255)
}![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)