A sound art project I found interesting is the installation “Apparatum” (2018) by panGenerator. I admire the retro-futurist look of the installation because it gives the device a grand science-fiction-esque look. I also admire the glitchy sounds that “Apparatum” generates because the timbre of the sound is very digital, but the flaws of the sound give it a more analogue feel. According to the artists, the sounds are generated by magnetic tape and optical components. The user of “Apparatum” controls these generative elements by creating a graphic score using the device’s interface. The Polish Radio Experimental Studio, a studio that experimented with electroacoustic sounds, inspired the look and timbre of the sounds produced. I think the artists creative sensibilities show through the device because it manages to create a unique object that wears its influences on its sleeve.
Category: SectionB
LO – 04 – Sound Art
This project is a visual demonstration of David Bowie’s Space Oddity by designer Valentina D’Efilippo and researcher Miriam Quick. In the animation they created, I’m drawn by their ability of deconstructing the melody, harmony, lyrics of the original sound and re-represent those elements in a visual system.
I’m guessing that they understood and studied the music very well before they started this project and created the animation so that they were able to make the combination of the visuals and the music so satisfying for the audience.
The animation is only in black and white. Delivering the animation in such a clean style helps the audience to notice more of the harmony of the visuals and the sound. The contrast between black and white made the transformations of those visual elements, such as resizing and translating) pop out more. In this way, the audience will focus more on the correspondence between movement of visual elements and the flow of the sound.
Looking Outwards 04: Sound Art
Sonic Playground — Playful acoustics by Yuri Suzuki caught my attention and I found it an interesting installation. I admire how it is interactive and that each sculpture is a different color since each sculpture transmits different sounds. I admire this because those who are hard of hearing would be able to feel the vibrations since they are large sculptures. It seems very accessible and interactive (in varying ways) for all people. The installation is made through horns and pipes through which specially computed acoustics travel through. The software used to develop this project is called Grasshopper, which allows for frequency ranges and wave behavior can be simulated. Based on Yuri Suzuki’s previous works, it seems that the artist enjoys having large and open installations where anyone can interact with it. I thought it was a great way to incorporate sound without resorting to the use of bluetooth speakers or more basic forms of audio speakers.

Project-04: String Art
For my project, I was inspired by some string art I had seen a while ago at the beach. I remember seeing how lines would give the sails of a sailboat depth, and almost make it look slightly 3-D. I thought that making the sails were challenging because the sails are all different shapes and face different directions, and it took me a while to figure out how to perfectly layer the lines.
If you move the mouse around the screen, the lighthouse light will follow it around the page. Though this assignment focuses mostly on lines, I also incorporated other shapes and features in order to give the overall project that “finished” look.
//Annie Kim
//anniekim
//SectionB
var dx1;
var dy1;
var dx2;
var dy2;
var numLines = 30;
var boatLines = 40;
var mx1;
var my1;
var mx2;
var my2;
var bx1;
var by1;
var bx2;
var by2;
var angle = 0;
function setup() {
createCanvas(400, 300);
background(100, 200, 255);;
stroke(255);
//left side sail lines
line(60, 185, 150, 190); //left side sail horizontal
line(150, 190, 210, 70); //left side sail vertical
dx1 = (150 - 60)/numLines;
dy1 = (190 - 185)/numLines;
dx2 = (210 - 150)/numLines;
dy2 = (70 - 190)/numLines;
//middle sail lines
line(230, 40, 155, 191); // vertical
line(155, 191, 245, 195); //horizontal
mx1 = (155-230)/numLines;
my1 = (191-40)/numLines;
mx2 = (245-155)/numLines;
my2 = (195-191)/numLines;
//right sail lines
stroke(255);
line(270, 70, 250, 195);
line(250, 195, 310, 196);
bx1 = (250-270)/numLines;
by1 = (195-70)/numLines;
bx2 = (310-250)/numLines;
by2 = (196-195)/numLines;
//water lines
stroke(74, 152, 168);
line(0, 150, 400, 150);
line(0, 300, 400, 150);
line(0, 150, 0, 300);
line(400, 150, 400, 300);
}
function draw() {
//skyline & waterline
stroke(179, 213, 244);
strokeWeight(1.2);
fill(179, 213, 244); //light blue sky
rect(0, 0, 400, 150); //top rect sky
//sun rising
push();
translate(100, 150);
rotate(radians(angle));
fill(242, 244, 190);
noStroke();
circle(50, 150, 120);
pop();
angle = angle + 1;
//waters/waterline
fill(74, 152, 168); //teal waters
rect(0, 150, 400, 150); //bottom rect - waterline
stroke(44, 122, 138); //waves webbing
for (var i = 0; i <= 50; i ++) {
line(0, 300, 0 + 8*i, 151);
}
for (var i = 0; i <= 50; i ++) {
line(400, 300, 400 - 8*i, 151);
}
for (var i = 0; i <= 30; i ++) {
line(0, 150, 0 + 13.333*i, 300);
}
for (var i = 0; i <= 30; i ++) {
line(400, 150, 400 - 13.3333*i, 300);
}
//lighthouse building
stroke(200);
fill(200); //light grey color
quad(370, 150, 375, 70, 385, 70, 390, 150); //base of lighthouse
rect(374, 50, 12, 10); // the part of the lighthouse where the light will come from
stroke(52, 54, 76); //dark navy color
fill(52, 54, 76);
quad(375, 70, 372, 60, 388, 60, 385, 70); //walk base of lighthouse
triangle(372, 50, 380, 40, 388, 50); //top of lighthouse
//hill
fill(127, 105, 91); //brown color for sand under lighthouse
stroke(127, 105, 91);
strokeWeight(1);
point(328, 151); //making lighthouse hill points
point(331, 146);
point(334, 143);
point(336, 142);
point(339, 140);
point(345, 138);
point(350, 136);
point(355, 136);
point(360, 136);
point(365, 135);
point(370, 134);
point(375, 134);
point(380, 133);
point(385, 133);
point(390, 132);
point(400, 130);
point(400, 151);
beginShape();
curveVertex(328, 151); //connecting hill points
curveVertex(328, 151);
curveVertex(331, 146);
curveVertex(334, 143);
curveVertex(336, 142);
curveVertex(339, 140);
curveVertex(345, 138);
curveVertex(350, 136);
curveVertex(355, 135);
curveVertex(360, 136);
curveVertex(365, 135);
curveVertex(370, 134);
curveVertex(375, 134);
curveVertex(380, 133);
curveVertex(385, 133);
curveVertex(390, 132);
curveVertex(400, 130);
curveVertex(400, 151);
curveVertex(400, 151);
endShape();
//lights of lighthouse
fill(248, 226, 94);
stroke(248, 226, 94);
quad(374, 51, 374, 59, mouseX, mouseY + 12, mouseX, mouseY - 8);
//birds
stroke(40);
strokeWeight(2);
point(88, 63);
point(96, 65);
point(100, 70);
point(104, 65);
point(112, 63);
point(138, 33);
point(146, 35);
point(150, 40);
point(154, 35);
point(162, 33);
strokeWeight(1);
line(88, 63, 96, 65);
line(96, 65, 100, 70);
line(100, 70, 104, 65);
line(104, 65, 112, 63);
line(138, 33, 146, 35);
line(146, 35, 150, 40);
line(150, 40, 154, 35);
line(154, 35, 162, 33);
stroke(255);
strokeWeight(1.2);
//left side sail
var x1 = 60;
var y1 = 185;
var x2 = 150;
var y2 = 190;
for (var i = 0; i <= numLines; i += 1) { //connecting webs of left sail
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//noLoop();
for (var i = 0; i <= 15; i++) { //adding vertical lines for left sail
line(60 + 6*i, 185 + 0.33333*i, 210 - 4*i, 70 + 8*i);
}
//middle sail
var m1 = 230;
var m2 = 40;
var m3 = 155;
var m4 = 191;
for (var i = 0; i <= numLines; i += 1) { //connecting webs of middle sail
line(m1, m2, m3, m4);
m1 += mx1;
m2 += my1;
m3 += mx2;
m4 += my2;
}
//noLoop();
for (var i = 0; i <= 20; i ++) { //adding vertical lines for middle sail
line(155 + 4.5*i, 191 + 0.2*i, 155 + 3.75*i, 191 - 7.505*i);
}
//right sail
var b1 = 270;
var b2 = 70;
var b3 = 250;
var b4 = 195;
for (var i = 0; i <= numLines; i += 1) { //connecting webs of right sail
line(b1, b2, b3, b4);
b1 += bx1;
b2 += by1;
b3 += bx2;
b4 += by2;
}
//noLoop();
for (var i = 0; i <= 10; i ++) { //adding vertical lines for right sail
line(250 + 6*i, 197 - 0.2*i, 250 + 2*i, 195 - 12.5*i);
}
//boat waves lines
stroke(14, 92, 108);
line(260, 243, 375, 220);
line(260, 245, 370, 240);
line(260, 250, 400, 250);
line(260, 255, 390, 260);
line(270, 260, 375, 280);
//the bottom of the sailboat
stroke(230, 150, 50);
strokeWeight(1);
//bottom of sail boat
//first horizontal line
line(60, 190, 310, 200);
//second horizontal
line(100, 260, 270, 260);
//left side of lower boat
line(60, 190, 100, 260);
//right side of lower boat
line(310, 200, 270, 260);
fill(250, 180, 100);
quad(60, 190, 310, 200, 270, 260, 100, 260);
for (var i = 0; i <= 30; i ++) {
line(60, 190, 100 + 5.66666*i, 260); //hatching from left top corner to bottom line
}
for (var i = 0; i <= 30; i++) {
line(310, 200, 270 - 5.66666*i, 260); //hatching from top right corner to bottom line
}
stroke(210, 140, 30);
for (var i = 0; i <= 15; i++) { //hatching from top left corner to right side
line(60, 190, 270 + 2.6666*i, 260 - 4*i);
}
for (var i = 0; i <= 15; i++) { //hatching from top right corner to left side
line(310, 200, 100 - 2.666*i, 260 - 4.6666*i);
}
}
Project – 04 – String Art
/*
* Amy Lee
* amyl2
* Section B
*/
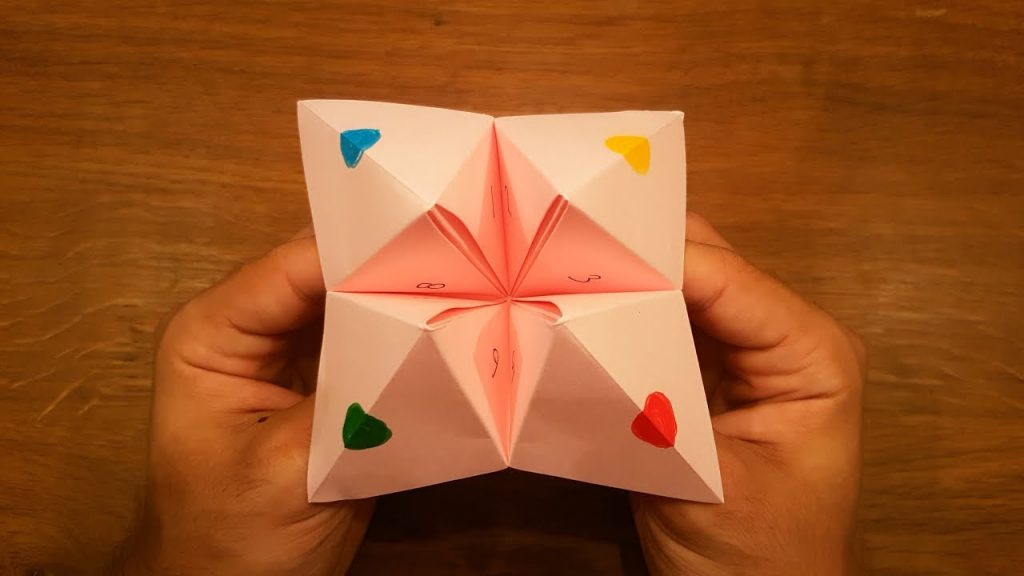
//* INSPIRED BY ORIGAMI FORTUNE TELLING GAME *//
var db2;
var dd2;
var x;
var y;
var numLines = 30;
function setup() {
createCanvas(400,400);
x = width;
y = height;
// Outer Square Outline
//leftmost, upwards slope line
line(200,0,0,200);
//rightmost, upwards slope line
line(200,0,400,200);
//leftmost, downwards slope line
line(0,200,200,400);
//rightmost, upwards slope line
line(400,200,200,400);
// Middle Square Outline
// left vertical
line(100,100,100,300);
// right vertical
line(300,100,300,300);
// top horizontal
line(100,100,300,100);
// bottom horizontal
line(100,300,300,300);
// Setting variables for spacing between lines
db2 = (250-50)/numLines;
dd2 = (250-50)/numLines;
df2 = (50-250)/numLines;
}
function draw() {
background(255);
// Setting initial values & variables for lines of outer square
var b2 = 0;
var d2 = 0;
var f2 = 400;
var h2 = 400;
// Setting inital values & variables for lines of inner square
var i2 = 100;
var j2 = 100;
var k2 = 100;
var l2 = 100;
var m2 = 100;
var n2 = 100;
var o2 = 100;
var p2 = 100;
for (var i = 0; i <= numLines; i += 1){
// Lines connecting canvas to outer square
stroke(168,179,236);
strokeWeight(1);
line(x/2,y,x,f2);
f2 += df2;
line(x/2,y,0,h2);
h2 += df2;
line(x/2,0,0,b2);
b2 += db2;
line(x/2,0,x,d2);
d2 += db2;
// Lines connecting outer square to inner square
stroke(168,179,236);
strokeWeight(1);
line(0,y/2,100,i2);
i2 += db2;
line(x,y/2,300,j2);
j2 += db2;
line(x/2,0,k2,100);
k2 += db2;
line(x/2,y,l2,300);
l2 += db2;
// Lines inside smallest innermost square
stroke(120,129,178);
strokeWeight(1);
line(x/2,y/2,100,m2);
m2 += db2;
line(x/2,y/2,300,n2);
n2 += db2;
line(x/2,y/2,o2,100);
o2 += db2;
line(x/2,y/2,p2,300);
p2 += db2;
// Colored circles
noStroke();
fill(253,87,120);
ellipse(200,50,25);
fill(255,178,100)
ellipse(350,200,25);
fill(169,255,166);
ellipse(200,350,25);
fill(81,104,255);
ellipse(50,200,25);
// Dynamic element that follows the mouse
//bottom "triangle"
for(var a = 0; a < 400; a += 15) {
var d = 0;
d += a;
stroke(255);
strokeWeight(0.5);
line(mouseX, mouseY, d, 400);
}
//top "triangle"
for(var a = 0; a < 400; a += 15) {
var dd = 0;
dd += a;
stroke(255);
strokeWeight(0.5);
line(mouseX,mouseY,dd,0);
}
//right "triangle"
for(var a = 0; a < 400; a += 15) {
stroke(255);
strokeWeight(0.5);
line(mouseX,mouseY,396,a);
}
//left "triangle"
for(var a = 0; a < 400; a += 15) {
var dd2 = 0;
dd2 += a;
stroke(255);
strokeWeight(0.5);
line(mouseX,mouseY,0,a);
}
}
}
I was inspired by an aerial view of the fortune-teller origami game that I used to make when I was younger. I also added a moving element to give off a hypnotizing/dynamic appearance.


LO 4 – Sound Art

Created by Purform in 2010, White Box is described as an audiovisual performance piece in a cycle that begain in 2003 with Black Box.
It works to generate audiovisual compositions in real time, and the cycle “metaphorically transposes, into sound and images, concepts from systems theory.”
One of the most inspiring aspects of this project is its ability to accommodate such a wide variety of sounds to project a dramatic representation through black, white and grey boxes. This cycle captures audios and visually conveys in a way that is simple for it to make sense to all types of audiences but in a way that is complex for it to completely mesmerize. By doing so, White Box ensures an unforgettable experience for spectators.
Project 4-String Art
I wanted to make this look trippy
function setup() {
createCanvas(400, 300);
background(0);
}
function draw() {
stroke(255);
for (var i = 0; i <= 50; i += 1) { //border pattern
stroke(random(0, 256), random(0, 256), random(0, 256), 150); //rainbow colors
//line(0, 10*i, 10*i, 300);
//line(10*i, 0, 400, 10*i);
line(0, 150+(4*i), 10*i, 300); //bottom left
line(400, 150+(4*i), 400-(10*i), 300); //bottom right
line(400-(10*i), 0, 0, 4*i); //top right
line(10*i, 0, 400, 4*i);
}
stroke(0, 0, 255);
noFill();
square(150, 100, 100);
for (var n=0; n<=10; n+=1) {
var shade=200-12*n;
stroke(shade, 0, 0);
line(250-(10*n), 100, 150+(10*n), 200);
}
noLoop();
}
Looking Outwards 04: Sound Art
The project I picked to look at this week is Laetitia Sonami’s instrument, “The Lady’s Glove.” That Lady’s Glove is a mesh evening glove she wears during performances that allows her to trigger and manipulated sound during her live performances. I admire her innovation and technical skill she needed to create this glove and the idea that you can make an instrument out of anything. The glove is filled with sensors like micro-switches, transducers, pressure pads, resistive strips, ultrasonic receivers, light sensors, accelerometers, and a mini microphone. She uses these to send data to her computer which are routed through Sensorlab, hardware developed by STEIM. They’re then mapped onto MAX MSP software. Laetitia is trying to find the line between the musician and the instrument, and I think she is very successful with that by creating an instrument which is molded to her hand.
LO-04 Sound Art
Swarm Studies was created by Random International, a collaborative studio run by Hannes Koch and Florian Ortkrass. Swarm Study I is one of the first installations. It is made with LEDs and custom electronics. Each light source sensor is “imbued with a collective behaviour” that respond to sound. When a person starts talking or clapping the light sources swarm in the direction of the sound creating a mini-animated light show.
I admire this piece because of amount of iterations it creates. Every sound produces a different reaction. The piece is unique to each person; two people can create vastly different effects on the lights. I admire the commentary on the dynamic between people and their instincts. When people approach the piece, they are unsure of what it is and how it works. It is intriguing to see how long it takes them to understand and how they react once they do.
The creators’ artistic sensibilities are rooted in the piece’s simplicity. The straight-forward nature of the piece invites interactivity. The artists’ wanted to force their audience to understand their own consciousness. With Swarm Study 1 they’re able to highlight human instincts based on their initial interactions with the piece.
Source, 2010:
https://www.random-international.com/swarm-study-i-2010
Looking Outwards – 04 – Sound Art
Camille Norment created an installation called Rapture in 2015. The piece highlights the dichotomy between peace and dissonance. At first glance, there are glass structures, speakers hanging from the ceiling, and a glass harmonica. The major sound elements create movement and excitment through dissonance – it cannot go unnoticed. There are twelve female voices coming from the speakers, clashing sounds from the violin, and the deep, clear humming of the harmonica. As the air molecules and hard molecules get excited, it shakes the glass and creates tension.
I admire that there are so many different ways to interpret the art. For instance, the sound of a glass harmonica could sound like a group of angels or something harmful at the same time. The algorithms that generates the work are the different sound frequencies and pitches that cause the glass to react as well.
Her artistic sensibilities manifest in the final form in that her piece is multisensory. There is a sculptural component, a composition by Norment, as well as a glass harmonica performance. She associates glass with the glass ceiling, a barrier that is invisible yet impenetrable. This social tension is reflected in her piece and leaves viewers with multiple different interpretions of her art.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)