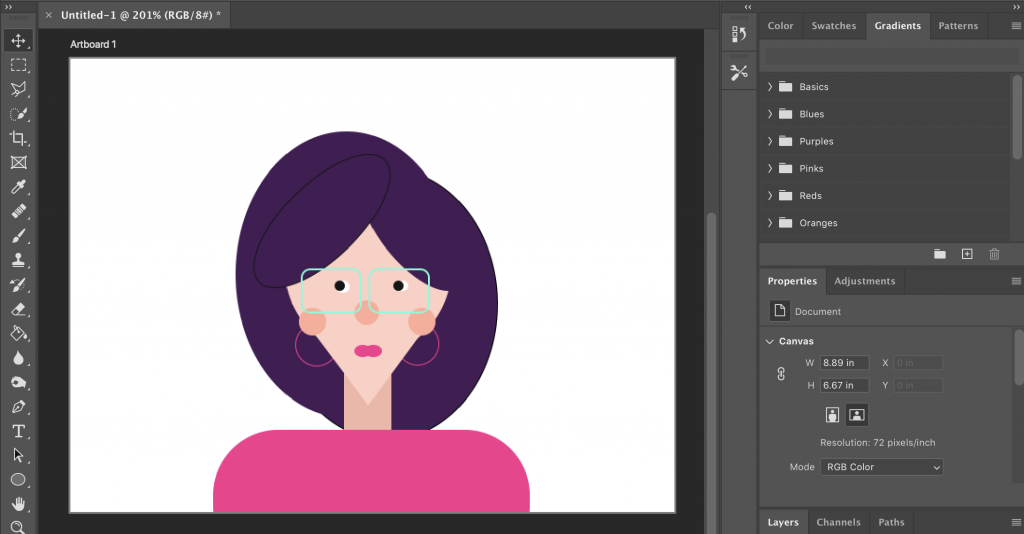
My process for this project was to start with a basic face that has many changing variables, such as the eyes both independently changing from each other and same with the pupils. The background idea came from the chaotic energy given by the changing of the variable faces.
facesDownload//Anthony Prestigiacomo aprestig section:C
var eyeheightr=60; //right eye height
var eyewidthr=60; //right eye width
var eyeheightl=60; //left eye height
var eyewidthl=60; //left eye width
var facewidth=300; //face width
var faceheight=400; //face height
var eyel=200; //left eye x value
var eyer=280; //right eye x value
var pupl=200; //left pupil x value
var pupr=280; //right pupil y value
var pupheightl=25; //left pupil height
var pupheightr=25; //right pupil height
var pupsizel=25; //left pupil width
var pupsizer=25; //right pupil width
var facecolor=150; //face color
var eyecolor=222; //eye color
var pupilcolor=80; //pupil color
var nosecolor=100; //nose color
var nosewidth=80; //nose width
var noseheight=60; //nose height
var nostcolor=50; //nostril color
var nost=20; //nostril width
var nosthl=20; //left nostril height
var nosthr=20; //right nostril height
var mheight=40; //mouth height
var mwidth=40; //mouth width
var mcolor=25; //mouth color
function setup() {
createCanvas(480, 640);
}
function draw() {
strokeWeight(0);
frameRate(5);
//background colors
var R=color(random(0,255),random(0,255),random(0,255));
var G=color(random(0,255),random(0,255),random(0,255));
var B=color(random(0,255),random(0,255),random(0,255));
//rectangle 1 colors
var Rr=color(random(100,200),random(0,10),random(0,10));
var Gg=color(random(60,220),random(0,0),random(0,25));
var Bb=color(random(1,205),random(0,10),random(0,10));
//rectangle 2 colors
var Rr2=color(random(0,10),random(10,250),random(0,10));
var Gg2=color(random(0,20),random(100,230),random(0,5));
var Bb2=color(random(1,25),random(180,210),random(0,10));
//rectangle 3 colors
var Rr3=color(random(0,10),random(20,25),random(0,210));
var Gg3=color(random(0,20),random(10,23),random(0,255));
var Bb3=color(random(1,25),random(10,20),random(180,210));
background(R,G,B);
fill(Rr,Gg,Bb);
rect(0,0,200,100); //rectangle 1
fill(Rr2,Gg2,Bb2);
rect(70,380,200,300); //recatngle 2
fill(Rr3,Gg3,Bb3);
rect(200,200,300,200); //rectangle 3
fill(facecolor);
ellipse(width/2,height/2,facewidth,faceheight); //head
fill(eyecolor);
ellipse(eyer,230,eyewidthr,eyeheightr); //right eye
ellipse(eyel,230,eyewidthl,eyeheightl); //left eye
fill(pupilcolor);
ellipse(pupl,230,pupheightl,pupsizel); //left pupil
ellipse(pupr,230,pupheightr,pupsizer); //right pupil
fill(nosecolor);
ellipse(width/2, height/2,nosewidth,noseheight); //nose
fill(nostcolor);
ellipse((width/2)-20, height/2, nost,nosthl); //left nostril
ellipse((width/2)+20, height/2, nost,nosthr); //right nostril
fill(mcolor);
arc(width/2, height/1.6, mwidth,mheight, 0, PI, CHORD); //mouth
}
function mouseClicked() {
facewidth = random(200, 400);
faceheight = random(200, 600);
eyewidthr = random(40,80);
eyeheightr = random(40, 80);
eyewidthl = random(40, 80);
eyeheightl = random(40,80);
pupheightl = random(10,40);
pupheightr = random(10,40);
pupsizel = random(10,40);
pupsizer = random(10,40);
nosewidth = random(60,120);
facecolor = color(random(0,255),random(0,255),random(0,255));
eyecolor = color(random(0,255),random(0,255),random(0,255));
pupilcolor = color(random(0,255),random(0,255),random(0,255));
nosecolor = color(random(0,255),random(0,255),random(0,255));
nostcolor = color(random(0,255),random(0,255),random(0,255));
noseheight = random(55,75);
nosthl = random(15,30);
nosthr = random(15,30);
mheight = random(30,50);
mwidth = random(10,100);
mcolor = color(random(0,255),random(0,255),random(0,255));
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)