sketchDownloadvar walking = 0;
var rising = 230;
function setup() {
createCanvas(480, 480);
background(0);
}
function draw() {
background(98, 97, 153);
noStroke();
fill(135, 154, 206);
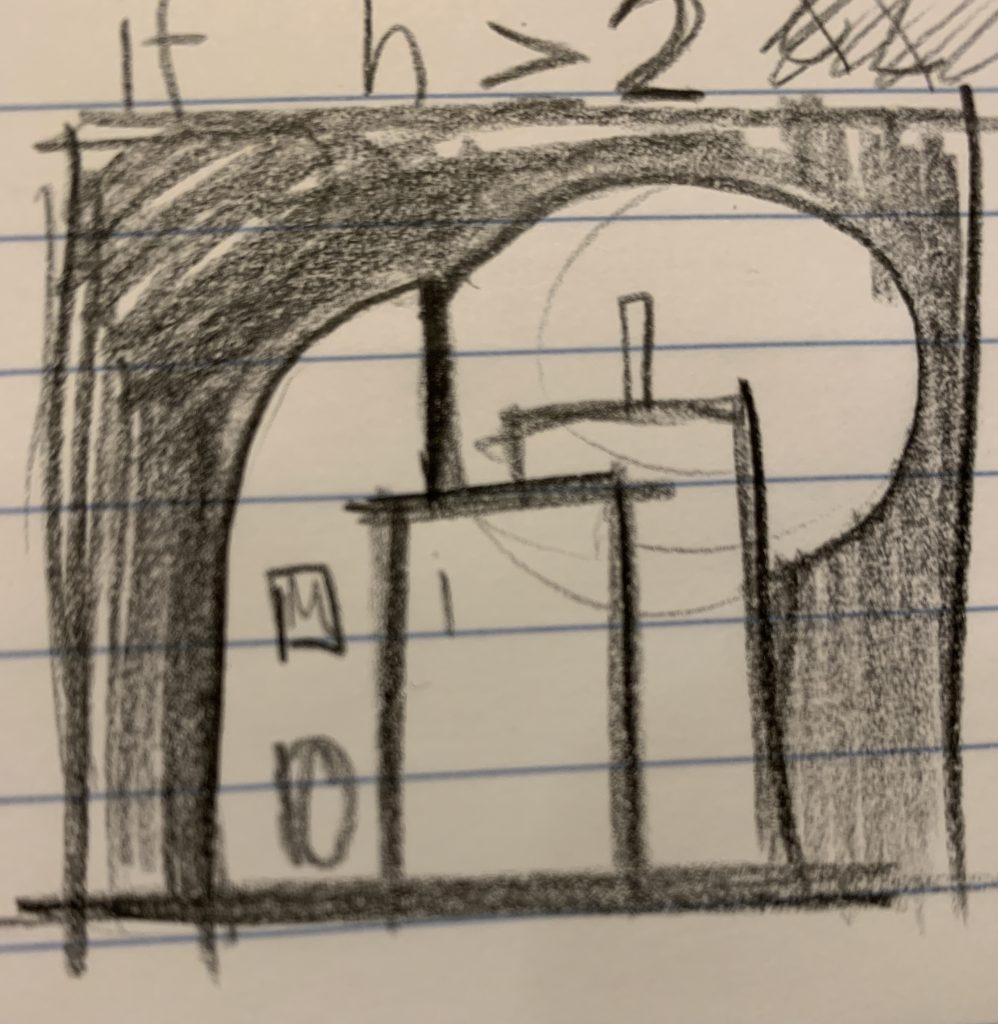
//moon
ellipse(380, 126, 228, 228);
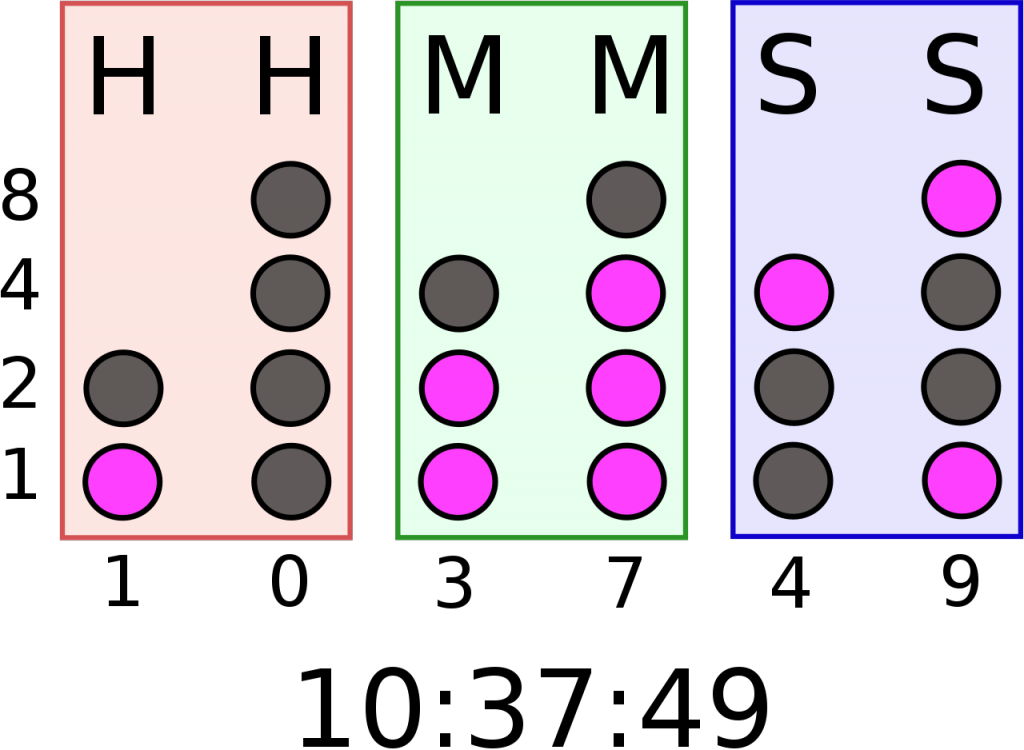
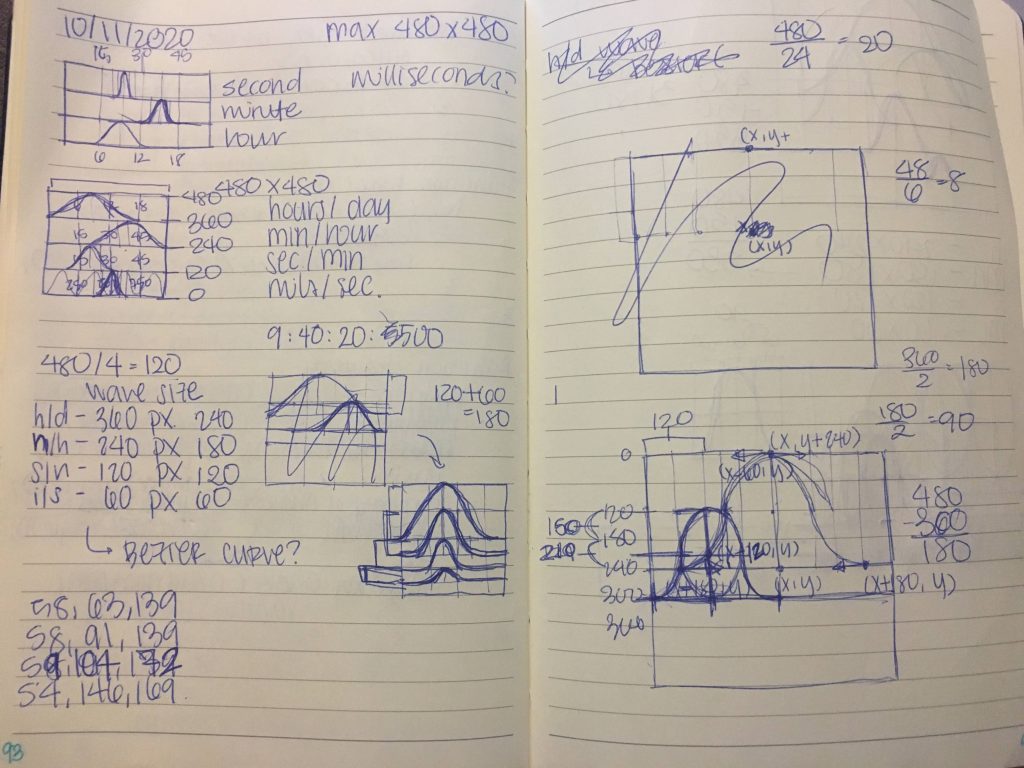
var hr = map(hour(), 0, 59, 152, 620);
//circle eclipses moon at hourly pace
push();
fill(98, 97, 153);
ellipse(hr, 126, 228, 228);
pop();
//background graves
fill(22, 13, 71);
ellipse(370, 408,1074, 311);
for(var g = 304; g < 440; g+=52){
graves2(g, 225);
}
//backgroung fence
fence2(435, 203, 0.4);
//zombie moves at seconds pace
push();
translate(map(second(), 0, 59, -20, width+ 20), walking);
zombie();
pop();
fill(38, 34, 98);
ellipse(57, 480,1074, 311);
//foreground fence
fence1(12, 200);
//foreground graves
for(var d = 47; d < 370; d+=130){
graves1(d, 292);
}
//hand raises from ground at minute pace
push();
translate(rising, map(minute(), 0, 59, 500, 410));
hand();
pop();
//ground in front of hand
fill(38, 34, 98);
rect(0, 410, 400, 200);
}
function graves1(x,y) {
push();
translate(x,y);
noStroke();
fill(22, 13, 71);
rect(-13, 0, 67, 100);
//grave front
fill(38, 34, 98);
rect(0, 0, 67, 100);
fill(22, 13, 71);
rect(9, 12, 51, 5);
fill(22, 13, 71);
rect(8.5, 24, 51, 5);
pop();
}
function graves2(x,y) {
push();
translate(x,y);
noStroke();
fill(22, 13, 71);
rect(0, 0, 27, 41);
pop();
}
function fence1(x,y) {
push();
translate(x,y);
noStroke();
fill(38, 34, 98);
rect(-24, 15, 145, 8);
rect(0, 0, 8, 139);
rect(30, 0, 8, 139);
rect(60, -5, 8, 139);
rect(90, -2, 8, 139);
pop();
}
function fence2(x,y,s) {
push();
translate(x,y);
scale(s);
noStroke();
fill(22, 13, 71);
rect(-24, 15, 145, 8);
rect(0, 0, 8, 139);
rect(30, 0, 8, 139);
rect(60, -5, 8, 139);
rect(90, -2, 8, 139);
pop();
}
function zombie() {
push();
noStroke();
fill(38, 34, 98);
//head
ellipse(7, 238, 14, 20);
//shoulders
ellipse(7, 250, 14, 4.5);
//arm1
rect(10, 255, 29, 4);
ellipse(39, 260, 5.5, 10);
//neck
rect(4, 246, 5.5, 7.5);
//torso
rect(0, 250, 14, 26);
//leg1
rect(0, 276, 8, 35);
//foot1
rect(0, 311, 16, 3);
ellipse(8, 311, 16, 6);
//arm2
push();
rotate(radians (-20));
translate(-86,235);
rect(5, 5, 29, 4);
pop();
ellipse(34, 248, 5.5, 10);
push();
rotate(radians (-20));
translate(-86,235);
//leg1
rect(-3, 26, 8, 35);
//foot1
rect(-3, 61, 16, 3);
ellipse(5, 61, 16, 6);
pop();
pop();
}
function hand() {
push();
scale(1.7);
noStroke();
push();
fill(22, 13, 71);
beginShape();
vertex(0, 0);
vertex(0, -18);
vertex(-6, -25);
vertex(-5.8, -30.8);
vertex(-4.5, -34);
vertex(-2.7, -33);
vertex(-3, -28);
vertex(-0.2, -26);
vertex(0.2, -36);
vertex(-1.5, -38);
vertex(0, -40);
vertex(3, -36.7);
vertex(3, -28.5);
vertex(4.5, -37);
vertex(2.25, -40.5);
vertex(3.9, -42.25);
vertex(6.7, -38);
vertex(6.7, -30);
vertex(8.6, -37);
vertex(7.2, -41);
vertex(8.6, -42.7);
vertex(11.2, -37.4);
vertex(9.8, -28.3);
vertex(12, -34.8);
vertex(12, -38);
vertex(13.5, -38.5);
vertex(14.1, -34.5);
vertex(10.8, -20);
vertex(10.5, 0);
endShape(CLOSE);
pop();
pop();
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)