var s = 70;
var x = 50;
var y = 0;
function setup() {
createCanvas(550, 500);
}
function draw() {
background(250);
drawGrid();
noLoop();
}
function drawGrid(){
push();
translate(x,y); //background circles
for (var i = 0; i < 8*s; i += s) {
for (var j = 0; j <= 8*s; j += 15) {
noStroke();
fill(38,56,71);
circle(i, j,5);
}
}
translate(0,y); //Odd column trees
for( var q =0;q <7*s; q += s*2){
for(var a =0; a <=500; a +=136){
fill(55,83,102);
stroke(55,83,102);
shape(q-50,a);
}
}
translate(70,s); //Even column trees
for( var q =0;q <7*s; q += s*2){
for(var a =0; a <=500; a +=136){
fill(35,52,61);
stroke(35,52,61);
shape(q-50,a);
}
}
translate(-50,-68); //Red Diagonal lines
for(var r =-70; r <=1000; r+= 140){
stroke(163,69,89);
strokeWeight(7);
line(r,0,-500*(r/2),550*(r*0.45));
}
translate(-500,0); //Beige Diagonal lines
for(var r =-520; r <=1000; r+= 140){
stroke(232,186,177);
strokeWeight(2);
line(r-100,0,250*r,500*(r*0.45));
}
pop();
}
function shape(x,y) {
push();
translate(x,y); //trees
beginShape();
vertex(50,0);
vertex(34,21);
vertex(39,24);
vertex(30,28);
vertex(38,32);
vertex(25,38);
vertex(34,41);
vertex(22,48);
vertex(47,48);
vertex(47,61);
vertex(52,61);
vertex(52,48);
vertex(78,48);
vertex(64,41);
vertex(73,37);
vertex(63,31);
vertex(69,28);
vertex(57,23);
vertex(64,20);
vertex(50,0);
endShape(CLOSE);
push();
fill(255); //white circles
circle(55,17,2);
circle(52,21,3);
circle(46,24,2);
circle(39,28,4);
circle(44,31,2);
circle(53,34,3);
circle(58,36,2);
circle(66,38,3);
circle(61,43,4);
circle(54,44,3);
circle(45,46,3);
circle(39,46,2);
circle(32,46,3);
pop();
pop();
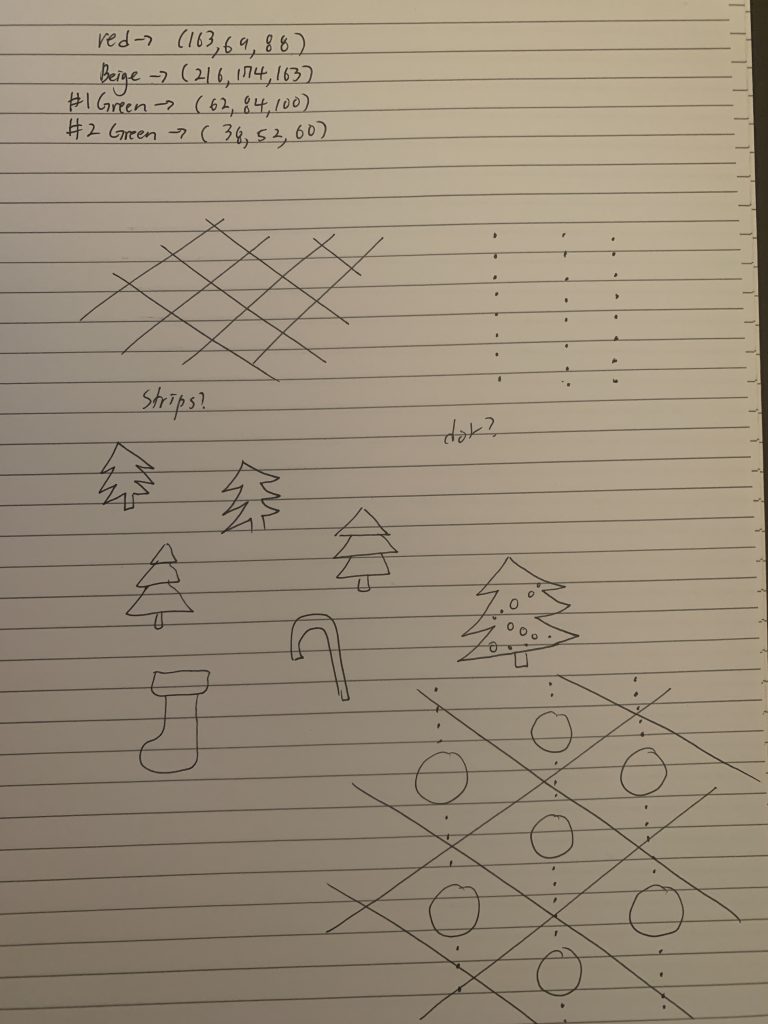
}Because Christmas season is coming soon, I wanted to create something related with Christmas. First thing that pop up in my head was Christmas trees with colors of red, green, and white.


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)