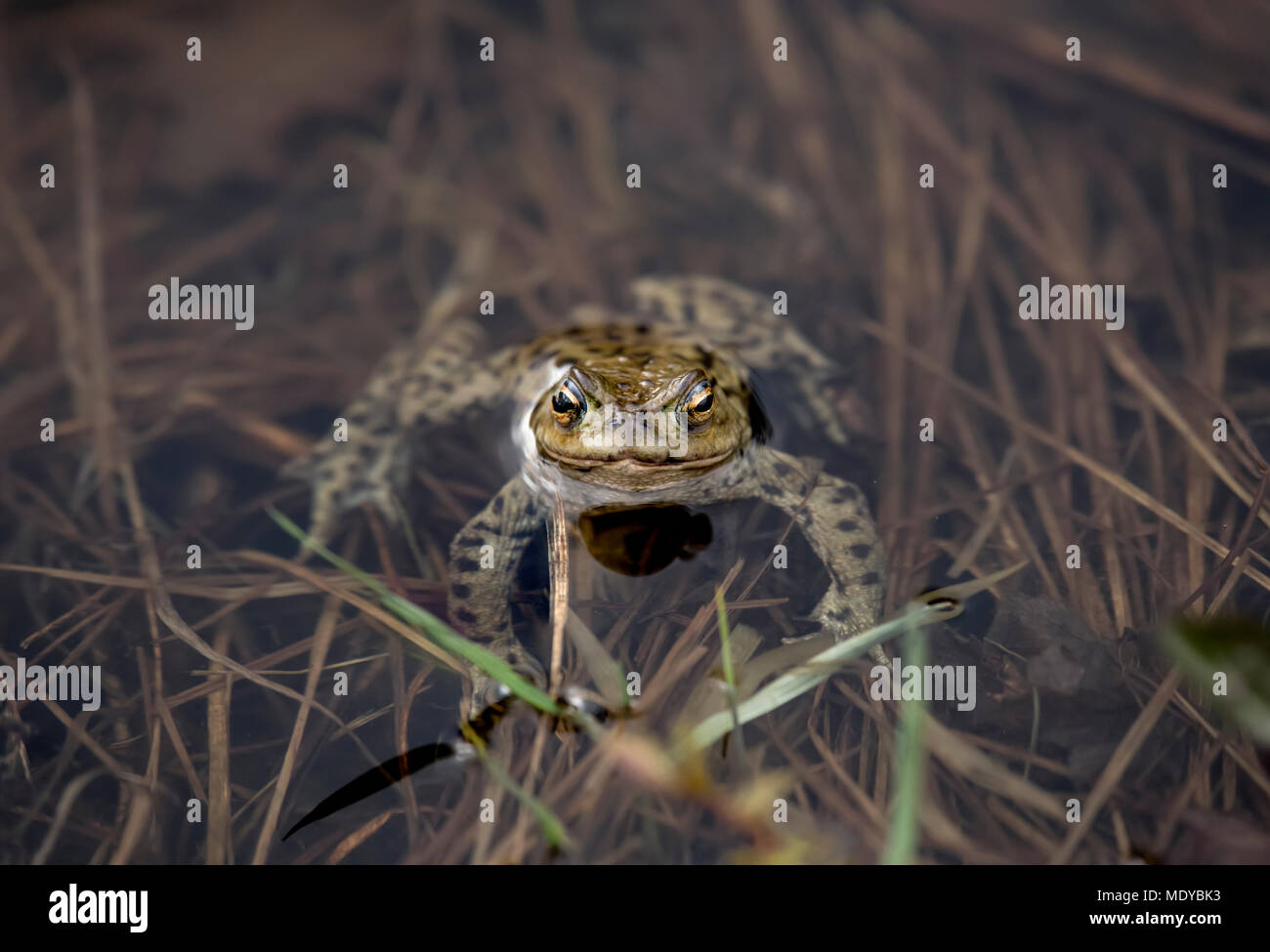
I seem to have toads and frogs on my mind a lot lately. A lot of people say I embody the same spirit as one, so I am trying to embrace that in a positive way. For this project, I wanted to depict a frog poking its head out of water.
As I progressed with the code, I wanted to add some additional environmental elements. With the help of some online searches, I found a project on p5js.org with randomized dots. I tried using them to show movement of water. I am not sure how effective it was, but I think it makes the scene a bit more interesting.
Again this week, I really took advantage of the power of arcs in p5.js. With so many parameters, you can do so much curvature so easily. I used arcs for the eyeball and pupil, which are very different shapes, but by adjusting the mode of arc from CHORD to PIE, you can get a lot of variety. Hot tip: switch the degree mode of the project from RADIANS to DEGREES if you don’t explicitly process the world in immediate relation to Pi. Or don’t, if you like pain.
sketchDownload
//Julia Steinweh-Adler
//Section D
//Global Variables
var eyesSize = 20
var headWidth = 150;
var eyeWidth= 40;
var mouthSize = 30;
var mouthWidth = 30;
var pupil=20;
var smallX = 600/2 //canvas width divided by 2
var smallY = 480/2 //canvas height divided by 2
var largeX = 600/3.5 //canvas width divided by 3.5
var largeY = 480/3.5 //canvas height divided by 3.5
var pupilAngle = 300
var nostrilWidth = 5
var nostrilHeight = 6
//Water Ripple Dot Background values
var spot = { //coordinates
x:100,
y: 50,
};
var col = { //color values
r:0,
g:0,
b:255,
};
function setup() {
createCanvas(600, 480);
angleMode(DEGREES); //Change angle mode to degrees to make arcs easier
frameRate(2) //Change framerate to 2 frames per second
}
function draw() {
noStroke();
//BACKGROUND
background(49, 30, 220); //Light Blue
//Water Ripple Dot Pattern Background
spot.x= random (0, width);
spot.y= random (0, height);
noStroke();
col.r = random (0);
col.g = (0);
col.b = random (100, 200);
fill (col.r, col.g, col.b, 120);
ellipse (spot.x, spot.y, 1600, 400); //Change dot dimensions and coordinates
//Water Ripple
stroke(60, 30, 220);
strokeWeight(4);
noFill();
ellipse(smallX, smallY-90, 200, 100)
ellipse(smallX, smallY-90, 250, 120)
//FROG
//Face
noStroke();
fill(44, 94, 76); // Face Color, Green
arc(smallX, smallY - 90, headWidth, 80, 0, 180, PIE); //Head top arc
arc(smallX, smallY - 89, headWidth, 100, 180, 0, PIE); //Head bottom arc
circle(smallX+50, smallY-125, eyesSize+10); //right eyelid
circle(smallX-50, smallY-125, eyesSize+10); //left eyelid
//Eyeball
fill(124, 84, 30); //Brown eyeball color
arc(smallX + 50, smallY-125, eyesSize, eyesSize, 210, 120, CHORD); //right eye arc
arc(smallX - 50, smallY-125, eyesSize, eyesSize, 60, 330, CHORD); //left eye arc
//Eye Pupil
fill(0); //Black pupil
stroke(204, 168, 18); //Change stroke to yellow
strokeWeight(2);
arc(smallX + 50, smallY-125, eyesSize, eyesSize, pupilAngle, pupilAngle-255, PIE); // right eye pupil
arc(smallX - 50, smallY-125, eyesSize, eyesSize, (-pupilAngle)+435,(-pupilAngle)+540, PIE); //left eye pupil
//Nostril
noStroke();
ellipse(smallX + 10, smallY - 90, nostrilWidth, nostrilHeight) //Right Nostril
ellipse(smallX - 10, smallY - 90, nostrilWidth, nostrilHeight) //Left Nostril
//Mouth
noStroke();
fill(109, 165, 144); //top lip color, Green (same as face to integrate shape)
arc(smallX, smallY-70, mouthWidth, mouthSize, 0, 180, PIE); //top lip arc
fill(44, 94, 76); //mouth color, light green
arc(smallX, (smallY)-75, mouthWidth, mouthSize, 0, 180, PIE); //mouth arc
//Foreground Grass
beginShape();
fill(10,60,4);
vertex(0,height);
vertex(width*1/24,height*3/4);//peak 1
vertex(width*2/24,height*1/2);
vertex(width*3/24,height*5/9);//peak 2
vertex(width*4/24,height*27/32);
vertex(width*5/24,height*3/4);//peak 3
vertex(width*6/24,height*29/32);
vertex(width*7/24,height*2/3);//peak 4
vertex(width*8/24,height);
vertex(width*9/24,height*1/2);//peak 5
vertex(width*10/24,height*30/32);
vertex(width*11/24,height*5/9);//peak 6
vertex(width*12/24,height*27/32);
vertex(width*13/24,height*3/4);//peak 7
vertex(width*14/24,height*29/32);
vertex(width*15/24,height*2/3);//peak 8
vertex(width*16/24,height);
vertex(width*17/24,height*2/3);//peak 9
vertex(width*18/24,height*29/32);
vertex(width*19/24,height*3/4);//peak 10
vertex(width*20/24,height*30/32);
vertex(width*21/24,height*5/9);//peak 11
vertex(width*22/24,height*27/32);
vertex(width*23/24,height*3/4);//peak 12
vertex(width,height);
endShape();
}
function mousePressed() {
smallX = random(100,500);
smallY = random(280,310);
largeX = random(190, 200);
largeY = random(140,150);
headWidth = random(130, 170);
pupilAngle = random(250,350);
mouthWidth = random(60, 100)
eyesSize = random(30, 50);
mouth = random(2,5);
nostrilWidth = random(4,15);
nostrilHeight = random(4,15)
}


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)