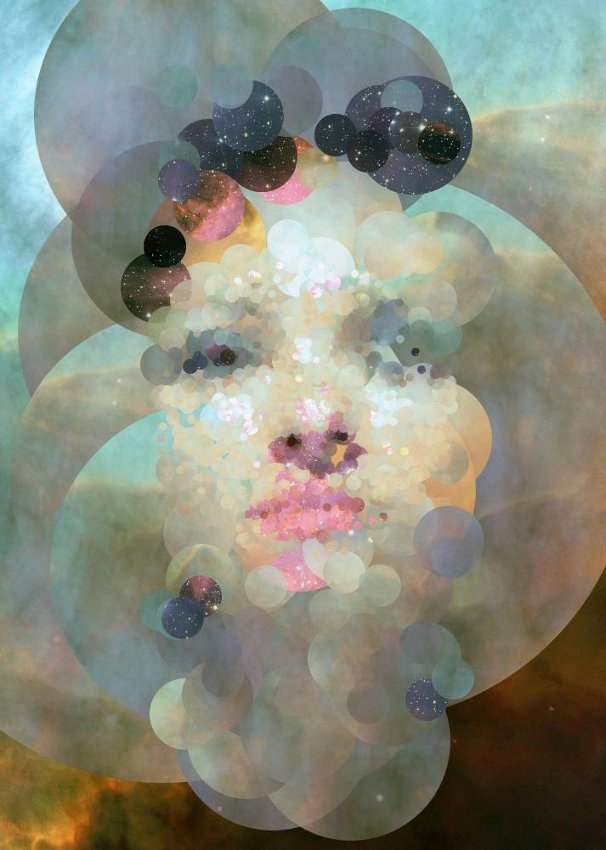
NW Face SketchDownloadfunction setup() {
/*
Nicholas Wong
Section A
*/
createCanvas(600, 600);
text("p5.js vers 0.9.0 test.", 10, 15);
//White Background
background(255);
}
function draw() {
scale(0.4)
//Face Base Shape
noStroke();
fill(250, 215, 172);
beginShape();
vertex(459,657);
vertex(499,816);
vertex(566,899);
vertex(623,960);
vertex(749,960);
vertex(837,871);
vertex(884,789);
vertex(914,688);
vertex(949,533);
vertex(933,346);
vertex(890,278);
vertex(784,252);
vertex(659,242);
vertex(561,261);
vertex(469,336);
vertex(459,657);
endShape();
//Chin Shading
noStroke();
fill(250, 205, 175);
beginShape();
vertex(635,837);
vertex(722,839);
vertex(737,962);
vertex(629,963);
vertex(614,922);
endShape();
//Face Shading
noStroke();
fill(245, 200, 172)
beginShape();
vertex(469,200);
vertex(445,606);
vertex(499,811);
vertex(626,960);
vertex(686,960);
vertex(672,852);
vertex(610,795);
vertex(510,527);
vertex(538,429);
endShape();
//Left Eye
noStroke();
fill(250)
beginShape();
vertex(537,510);
vertex(581,505);
vertex(617,541);
vertex(555,544);
vertex(514,525);
endShape();
//Left eye Shading
noStroke();
fill(245, 195, 162);
beginShape();
vertex(532,451);
vertex(602,458);
vertex(641,516);
vertex(634,550);
vertex(572,506);
vertex(533,506);
vertex(515,508);
endShape();
//Right Eye
noStroke();
fill(250);
beginShape();
vertex(757,538);
vertex(779,509);
vertex(835,505);
vertex(858,519);
vertex(820,543);
endShape();
//Right Eye Shading
noStroke();
fill(245, 195, 165);
beginShape();
vertex(731,523);
vertex(763,476);
vertex(856,460);
vertex(882,517);
vertex(821,503);
vertex(779,511);
vertex(744,556);
endShape();
//Brows
fill(200, 175, 175);
quad(751,466,796,443,855,440,877,460);
quad(507,438,579,437,611,461,496,454);
//Nose Shading
noStroke();
fill(245, 200, 162);
beginShape();
vertex(669,573);
vertex(613,688);
vertex(617,713);
vertex(638,694);
vertex(684,689);
vertex(674,623);
endShape();
//Under Nose Shading
fill(248, 205, 170);
quad(643,722,615,789,669,769,674,717);
//Nostrils
noStroke();
fill(230,150,150);
triangle(643,695,662,707,641,707); //Left
triangle(715,708,739,706,728,698); //Right
//Mouth
noStroke();
fill(250,200,182);
beginShape();
605,792,664,784,690,793,719,787,780,793,739,828,693,832,654,827
vertex(605,792);
vertex(664,784);
vertex(690,788);
vertex(719,784);
vertex(780,793);
vertex(739,828);
vertex(693,832);
vertex(654,827);
endShape();
//Hair
noStroke();
fill(30,25,30)
beginShape();
vertex(445,644);
vertex(364,521);
vertex(349,402);
vertex(393,263);
vertex(447,201);
vertex(563,81);
vertex(717,45);
vertex(793,52);
vertex(890,107);
vertex(935,160);
vertex(950,226);
vertex(950,272);
vertex(960,308);
vertex(970,401);
vertex(950,478);
vertex(945,550);
vertex(942,584);
vertex(926,603);
vertex(936,451);
vertex(925,344);
vertex(889,278);
vertex(778,266);
vertex(698,261);
vertex(599,262);
vertex(535,292);
vertex(464,365);
endShape();
//Hair Shading
noStroke();
fill(25,15,15)
beginShape();
vertex(448,607);
vertex(461,378);
vertex(557,286);
vertex(651,254);
vertex(782,260);
vertex(920,288);
vertex(870,189);
vertex(764,120);
vertex(679,126);
vertex(593,162);
vertex(509,205);
vertex(426,279);
vertex(401,409);
endShape();
noloop();
}


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)