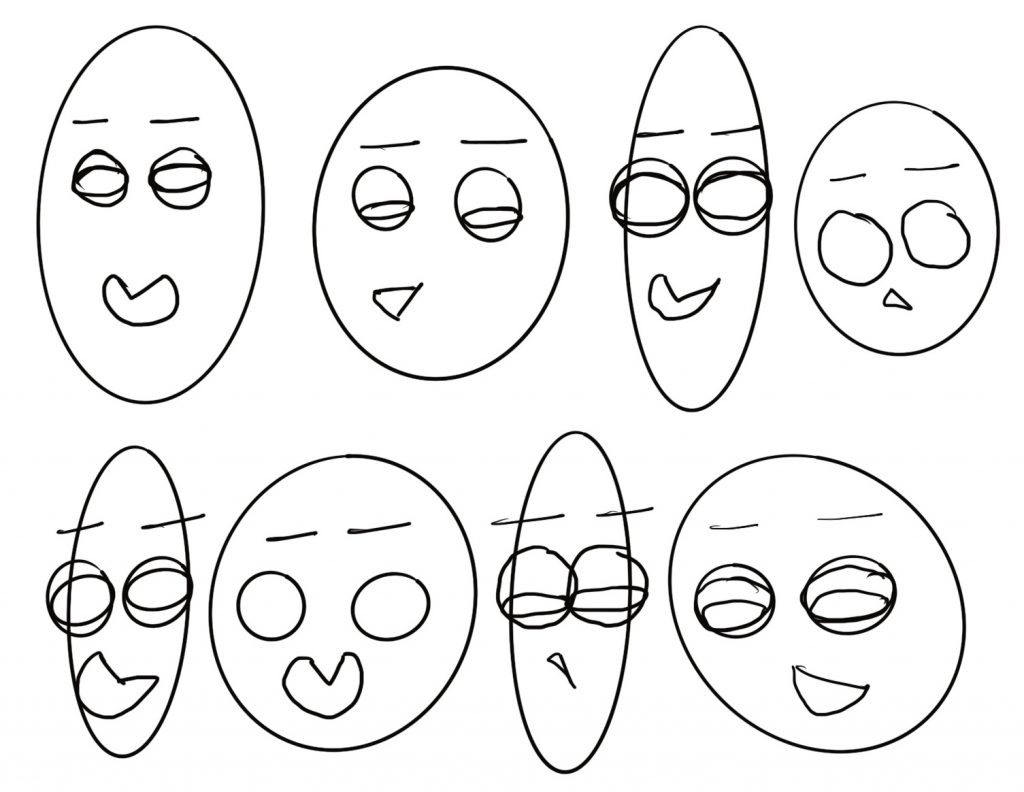
My project is based on a video game I like called “Omori.” Click on the upper left corner to control eyes, upper right to control eyebrows, lower left for accessories, and lower right for mouths. Click on the purple button to get a completely randomized face. @.@
sketch// kayla anabelle lee <3
// section c
// kaylalee
let radiusHead = 125;
let shoulderWidth = 175;
let counterEye = 0;
let counterBrow = 0;
let counterMouth = 0;
let counterExtra = 0;
function happyMouth(x, y, w, h, color) {
var r = (w / 8);
//rectangle
fill(50, 230);
noStroke();
rect(x-w/2+r, y-r, w-2*r, r);
// bottom arc
arc(x, y, w, h, 0, radians(180));
// right quarter circle
arc((x-(w/2)+r), y, 2*r, 2*r, radians(180), radians(270));
// left quarter circle
arc(x+(w/2)-r, y, 2*r, 2*r, radians(270), 0);
line(x-(w/2)+r, y-r, x+(w/2)-r, y-r);
}
function curvyStar(x, y, r) {
noStroke();
push();
translate(x, y);
angleMode(DEGREES);
beginShape();
for(var i = -90; i < 0; i += 1) {
vertex( r*cos(i),
-r*sin(i) );
} for(var i = 0; i < 90; i += 1) {
vertex(r*cos(i),
2*r - r*sin(i));
} for (var i = 90; i < 180; i += 1) {
vertex(2*r + r*cos(i),
2*r - r*sin(i));
} for(var i = 180; i < 270; i += 1) {
vertex(2*r + r*cos(i),
0 - r*sin(i));
} endShape();
pop();
angleMode(RADIANS);
}
function setup() {
createCanvas(480, 640);
}
function draw() {
background(230);
stroke(50, 255);
strokeWeight(1);
noFill();
// head
stroke(50, 230);
strokeWeight(5);
noFill();
beginShape();
curveVertex(width/2 - radiusHead, height/2 - 100);
curveVertex(width/2 - radiusHead, height/2 - 100);
curveVertex(width/2 - 100, height/2 + 20);
curveVertex(width/2, height/2 + 80);
curveVertex(width/2 + 100, height/2 + 20);
curveVertex(width/2 + radiusHead, height/2 - 100);
curveVertex(width/2 + radiusHead, height/2 - 100);
endShape();
// ears
arc(width/2 - radiusHead, height/2 - 40, 50, 50, radians(60), radians(290));
arc(width/2 + radiusHead, height/2 - 40, 50, 50, radians(250), radians(110));
// neck and shoulders
beginShape(); //left side
curveVertex(width/2 - 35, height/2 + 75);
curveVertex(width/2 - 35, height/2 + 75);
curveVertex(width/2 - 35, height/2 + 150);
curveVertex(width/2 - 85, height/2 + 175);
curveVertex(width/2 - shoulderWidth, height/2 + 180);
curveVertex(width/2 - shoulderWidth, height/2 + 180);
endShape();
beginShape();
curveVertex(width/2 - shoulderWidth, height/2 + 180);
curveVertex(width/2 - shoulderWidth, height/2 + 180);
curveVertex(width/2 - 210, height/2 + 200);
curveVertex(width/2 - 225, height/2 + 250);
curveVertex(width/2 - 230, height/2 + 350);
curveVertex(width/2 - 230, height/2 + 350);
endShape();
beginShape(); //right side
curveVertex(width/2 + 35, height/2 + 75);
curveVertex(width/2 + 35, height/2 + 75);
curveVertex(width/2 + 35, height/2 + 150);
curveVertex(width/2 + 85, height/2 + 175);
curveVertex(width/2 + shoulderWidth, height/2 + 180);
curveVertex(width/2 + shoulderWidth, height/2 + 180);
endShape();
beginShape();
curveVertex(width/2 + shoulderWidth, height/2 + 180);
curveVertex(width/2 + shoulderWidth, height/2 + 180);
curveVertex(width/2 + 210, height/2 + 200);
curveVertex(width/2 + 225, height/2 + 250);
curveVertex(width/2 + 230, height/2 + 350);
curveVertex(width/2 + 230, height/2 + 350);
endShape();
//hair
fill(50, 240);
arc(width/2+90, height/2-140, 150, 200, radians(250), radians(70), OPEN);
arc(width/2-20, height/2-95, 300, 310, radians(150), radians(300), OPEN);
noStroke();
triangle(300, 88, 140, 249, 318, 135);
quad(318, 134, 350, 203, 268, 217, 266, 167);
quad(212, 201, 207, 236, 270, 210, 266, 167);
//bangs
stroke(50, 230);
beginShape();
curveVertex(width/2-130, height/2-50);
curveVertex(width/2-130, height/2-50);
curveVertex(width/2-100, height/2-50);
curveVertex(width/2-65, height/2-70);
curveVertex(width/2-30, height/2-120);
curveVertex(width/2-30, height/2-120);
endShape();
beginShape();
curveVertex(width/2-30, height/2-120);
curveVertex(width/2-30, height/2-120);
curveVertex(width/2-30, height/2-100);
curveVertex(width/2-40, height/2-75);
curveVertex(width/2-60, height/2-55);
curveVertex(width/2-60, height/2-55);
endShape();
beginShape();
curveVertex(width/2-60, height/2-55);
curveVertex(width/2-60, height/2-55);
curveVertex(width/2-30, height/2-60);
curveVertex(width/2-10, height/2-80);
curveVertex(width/2+10, height/2-130);
curveVertex(width/2+10, height/2-130);
endShape();
beginShape();
curveVertex(width/2+10, height/2-130);
curveVertex(width/2+10, height/2-130);
curveVertex(width/2+10, height/2-100);
curveVertex(width/2-10, height/2-60);
curveVertex(width/2-25, height/2-45);
curveVertex(width/2-25, height/2-45);
endShape();
beginShape();
curveVertex(width/2-25, height/2-45);
curveVertex(width/2-25, height/2-45);
curveVertex(width/2+10, height/2-70);
curveVertex(width/2+25, height/2-100);
curveVertex(width/2+30, height/2-130);
curveVertex(width/2+30, height/2-130);
endShape();
arc(width/2+125, height/2-120, 200, 150, radians(90), radians(170));
// tank top
noFill();
line(width/2-150, height/2+180, width/2-150, height/2+350);
line(width/2+150, height/2+180, width/2+150, height/2+350);
arc(width/2, height/2+180, 200, 180, radians(0), radians(180));
// collarbones
strokeWeight(2);
bezier(width/2-20, height/2+220, width/2-70, height/2+190, width/2-70, height/2+200, width/2-85, height/2+200);
bezier(width/2+20, height/2+220, width/2+70, height/2+190, width/2+70, height/2+200, width/2+85, height/2+200);
// nose
line(width/2-1, height/2-1, width/2+1, height/2+1);
//this section is to control eye-type from the first quadrant
if (counterEye == 1) {
fill(50, 230);
circle(width/2 - 65, height/2 - 50, 35);
circle(width/2 + 65, height/2 - 50, 35);
strokeWeight(8);
noFill();
arc(width/2 - 65, height/2 - 15, 175, 105, radians(240), radians(300));
arc(width/2 + 65, height/2 - 15, 175, 105, radians(240), radians(300));
} if (counterEye == 2) {
strokeWeight(4);
fill(50, 230);
circle(width/2 - 65, height/2 - 50, 35);
circle(width/2 + 65, height/2 - 50, 35);
fill(253, 253, 150, 200);
curvyStar(165, 258, 10);
curvyStar(295, 258, 10);
noFill();
strokeWeight(4);
stroke(50, 230);
bezier(width/2-100, height/2-55, width/2-90, height/2-70, width/2-65, height/2-85, width/2-50, height/2-70);
bezier(width/2+100, height/2-55, width/2+90, height/2-70, width/2+65, height/2-85, width/2+50, height/2-70);
} if (counterEye == 3) {
strokeWeight(4);
noFill();
bezier(width/2-100, height/2-63, width/2-90, height/2-65, width/2-65, height/2-65, width/2-45, height/2-65);
arc(width/2 - 70, height/2 - 55, 50, 30, radians(10), radians(120));
bezier(width/2+100, height/2-63, width/2+90, height/2-65, width/2+65, height/2-65, width/2+45, height/2-65);
arc(width/2 + 70, height/2 - 55, 50, 30, radians(60), radians(170));
arc(width/2 - 65, height/2 - 53, 30, 25, radians(120), radians(240));
arc(width/2 - 60, height/2 - 55, 20, 20, radians(300), radians(60));
arc(width/2 + 65, height/2 - 53, 30, 25, radians(240), radians(120));
arc(width/2 + 60, height/2 - 55, 20, 20, radians(100), radians(220));
strokeWeight(3);
arc(width/2 - 65, height/2 - 50, 100, 50, radians(240), radians(300));
arc(width/2 + 65, height/2 - 50, 100, 50, radians(240), radians(300));
line(width/2 - 45, height/2 - 40, width/2 - 55, height/2 - 35);
line(width/2 - 60, height/2 - 20, width/2 - 45, height/2 - 35);
line(width/2 + 45, height/2 - 40, width/2 + 55, height/2 - 35);
line(width/2 + 60, height/2 - 20, width/2 + 45, height/2 - 35);
}
// this section is to control eyebrow type from quadrant 2
noFill();
strokeWeight(2);
if (counterBrow == 1) {
strokeWeight(3);
arc(width/2 - 65, height/2 - 75, 80, 30, radians(210), radians(330));
arc(width/2 + 65, height/2 - 75, 80, 30, radians(210), radians(330));
} if (counterBrow == 2) {
bezier(width/2-95, height/2-80, width/2-80, height/2-80, width/2-50, height/2-80, width/2-20, height/2-95);
bezier(width/2+95, height/2-80, width/2+80, height/2-80, width/2+50, height/2-80, width/2+20, height/2-95);
} if (counterBrow == 3) {
line(width/2-80, height/2-100, width/2-30, height/2-80);
line(width/2+80, height/2-100, width/2+30, height/2-80);
}
// this section is to control mouth type from quadrant 3
noFill();
strokeWeight(3);
if (counterMouth == 1) {
strokeWeight(2);
arc(width/2, height/2 + 40, 40, 20, radians(210), radians(330));
} if (counterMouth == 2) {
bezier(width/2 - 20, height/2 + 25, width/2, height/2 + 40, width/2, height/2 + 40, width/2 + 20, height/2 + 25);
} if (counterMouth == 3) {
noStroke();
happyMouth(width/2, height/2 + 20, 80, 60, 100);
}
// this section is to control accessories from quadrant 4
if (counterExtra == 1) {
fill(50, 255);
noStroke();
beginShape();
curveVertex(width/2 - radiusHead, height/2 - 100);
curveVertex(width/2 - radiusHead, height/2 - 100);
curveVertex(width/2 - 115, height/2 - 50);
curveVertex(width/2 - 100, height/2 + 10);
curveVertex(width/2, height/2 - 20);
curveVertex(width/2 + 100, height/2 + 10);
curveVertex(width/2 + 115, height/2 - 50);
curveVertex(width/2 + radiusHead, height/2 - 100);
curveVertex(width/2 + radiusHead, height/2 - 100);
endShape();
} if (counterExtra == 2) {
strokeWeight(2);
line(width/2 - 70, height/2 - 10, width/2 - 60, height/2 - 20);
line(width/2 - 90, height/2 - 12, width/2 - 85, height/2 - 20);
line(width/2 - 50, height/2 - 12, width/2 - 40, height/2 - 20);
line(width/2 + 70, height/2 - 10, width/2 + 80, height/2 - 20);
line(width/2 + 90, height/2 - 12, width/2 + 95, height/2 - 20);
line(width/2 + 50, height/2 - 12, width/2 + 60, height/2 - 20);
}
if (counterExtra == 3) {
fill(50, 230);
strokeWeight(3);
arc(width/2+15, height/2-250, 100, 100, radians(240), radians(30), CHORD);
}
// this section is to make a randomized button for all features
fill(176, 156, 217);
noStroke();
circle(50, 50, 75);
}
function mousePressed() {
if (mouseX < width/2 & mouseY < height/2) {
if (counterEye < 3) {
counterEye += 1;
} else {
counterEye = 1;
}
}
if (mouseX > width/2 & mouseY < width/2) {
if (counterBrow < 3) {
counterBrow += 1;
} else {
counterBrow = 1;
}
}
if (mouseX > width/2 & mouseY > height/2) {
if(counterMouth < 3) {
counterMouth += 1;
} else {
counterMouth = 1;
}
}
if (mouseX < width/2 & mouseY > height/2) {
if(counterExtra < 3) {
counterExtra += 1;
} else {
counterExtra = 1;
}
}
if (25 < mouseX & mouseX < 125 && 25 < mouseY && mouseY < 125) {
counterEye = round(random(1,3));
print(counterEye);
counterBrow = round(random(1,3));
counterMouth = round(random(1,3));
counterExtra = round(random(1,3));
}
}






![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)