// Jessica Timczyk
// Section D
// jtimczyk@andrew.cmu.edu
// Project-06-Abstract Clock
// Global Variables
var chipX = 0; // x position of choco chip
var chipY = 0; // y positiom of choco chip
var chunkX = 0; // x position of choco chunk
var chunkY = 0; // y position of choco chunk
//--------------------------
function setup() {
createCanvas(300, 300);
//millisRolloverTime = 0;
frameRate(1); // the chips change position every second so you can tell when a second goes by
}
//--------------------------
function draw() {
background(183, 225, 255);
// circular cookie shape
strokeWeight(3);
fill(206, 149, 75);
ellipse(width / 2, height / 2, 250, 250);
// bite out of cookie
fill(183, 225, 255);
noStroke();
ellipse(width / 2 - 120, height / 2, 30, 35);
ellipse(width / 2 - 115, height / 2 - 17, 30, 27);
ellipse(width / 2 - 120, height / 2 - 30, 30, 35);
// Crumbs at bite
stroke(60, 46, 16);
fill(206, 149, 75);
ellipse(width / 2 - 135, height / 2 - 15, 12, 12);
ellipse(width / 2 - 117, height / 2 - 5, 6, 6);
ellipse(width / 2 - 120, height / 2 - 30, 9, 9);
ellipse(width / 2 - 136, height / 2 + 35, 15, 15);
ellipse(width / 2 - 125, height / 2 + 50, 6, 6);
ellipse(width / 2 - 138, height / 2 + 65, 5, 5);
ellipse(width / 2 - 140, height / 2 + 5, 7, 7);
ellipse(width / 2 - 115, height / 2 - 65, 6, 6);
ellipse(width / 2 - 128, height / 2 - 60, 9, 9);
// top right corner crumbs
ellipse(245, 26, 7, 7);
ellipse(265, 37, 17, 17);
ellipse(255, 55, 10, 10);
// Fetch the current time
var H = hour();
var M = minute();
var S = second();
// number time text
fill(255);
text(" " + H + " : ", 5, 22);
text(" " + M + " : ", 35, 22);
text(" " + S, 65, 22);
// chocolate chips for the number of minutes
for (var i = 0; i < M; i ++) {
noStroke();
var chipX = random(65, 240);
var chipY = random(65, 240);
fill(87, 64, 16);
ellipse(chipX, chipY, 10, 10);
}
// chocolate chunks for the number of hours
for (var j = 0; j < H; j ++) {
fill(52, 39, 11);
stroke(33, 25, 8);
var chunkX = random(70, 220);
var chunkY = random(70, 220);
rect(chunkX, chunkY, 11, 22);
}
stroke(0);
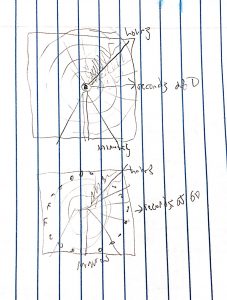
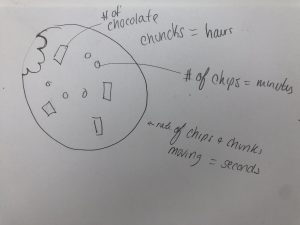
}I really enjoyed this project, it was fun to try to think of a way to convey time unconventionally. I finally came up with making a “cookie clock” after thinking about what I wanted to do and I am happy with how the clock turned out, looking very cartoonish and almost comical. It took me a bit to figure out how I wanted to represent each variable, hours, minutes and seconds and I eventually decided to, rather than physically represent seconds, have the seconds be represented by the pace of the movement of the chocolate chips and chunks. I tried briefly to make the cookie 3D but it ended up being too complicated for this project, but I would like to learn how to do that in the future.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)