thinking about the moon
Author: iea@andrew.cmu.edu
Ilona Altman – Looking Outwards – 02

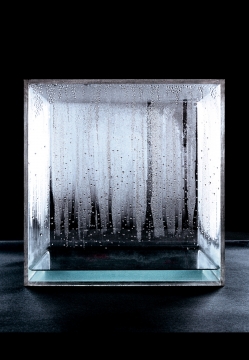
I was interested in the definition of a generative piece not necessarily having to be technological. Though technology and coding allows for systems to change depending on their environment, so can some physical structures. This piece is called Condensation Cube, and it was made by Hans Haacke in 1963. It is composed of sheets of plexiglass combined to make a square container, as well as some water and air. This piece is generative as within the system of this box, which can exist in a space with variable temperature, the pattern of the condensation changes. The artwork depends entirely on the place it exists in.
I find this piece interesting and beautiful, as its brings a natural process into focus. It makes me think about how all art in a way changes depending on the context in which it is placed.
Ilona Altman- Looking Outwards 01 – Fluid Leaves
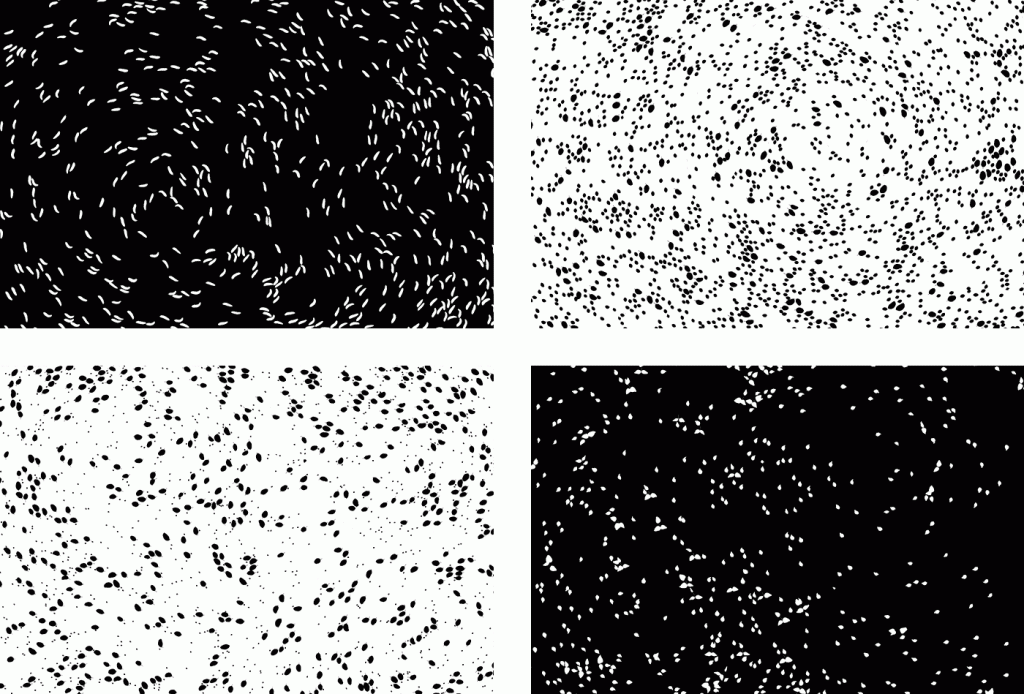
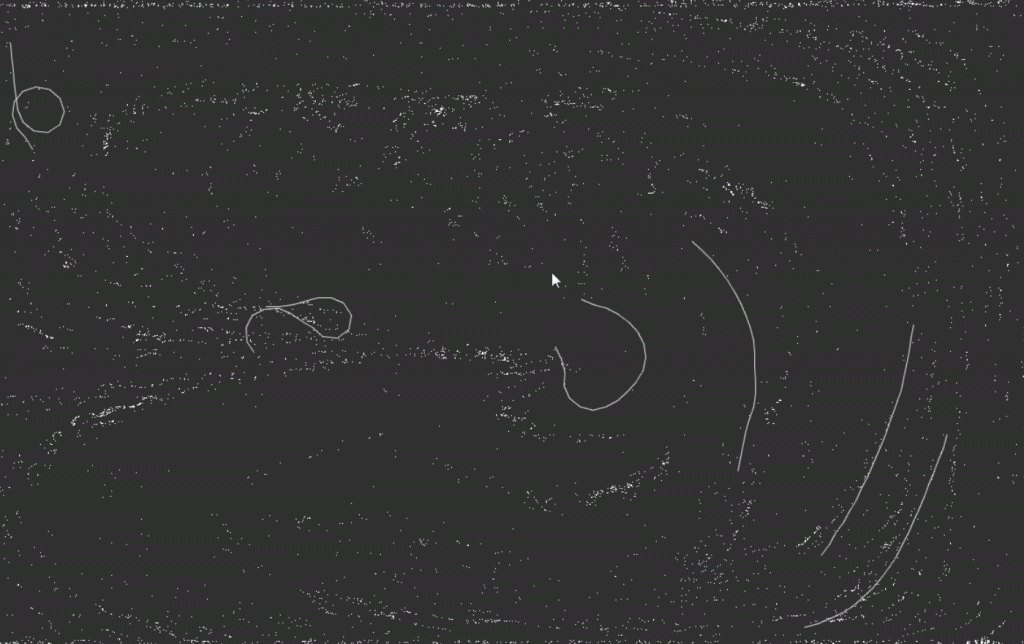
In this project the designer Reinoud van Laar created a new brand concept for the tea company Tee & Cupp in Xian.He did so by creating a pattern for the company that was created generatively, by simulating the movement of leaves in hot water. Thus, tea becomes defined in terms of a process rather than a product. I found this project very beautiful because its is interesting that a corporate project could become so poetic. The pattern of the tea leaves swirling in hot water makes me think about those practices of reading the leaves to see your future. It is also interesting because this project was made individually and with Processing, so it is something that maybe we could make someday, with enough practice. A way I think they could have expanded this project however would be to pay greater attention to materially. It would have been lovely to see these patterns on ceramics.



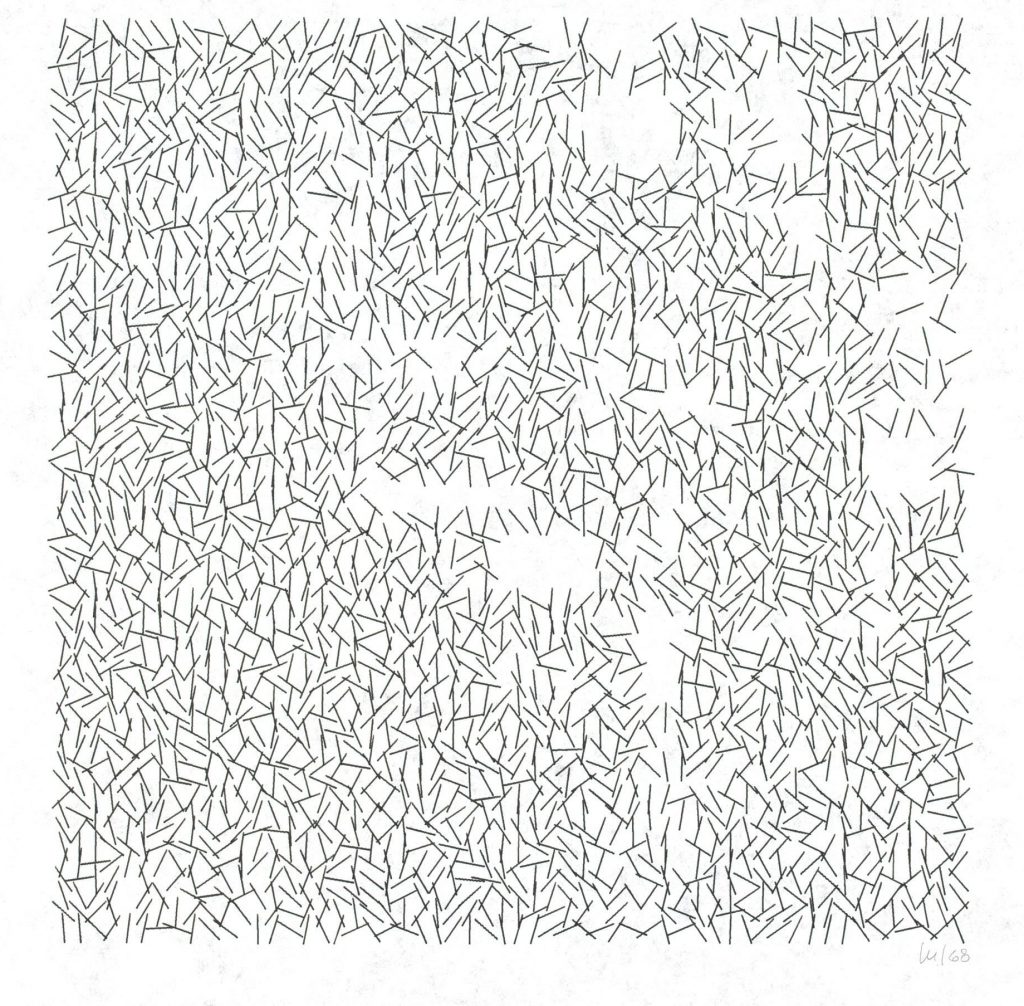
It also poetic to me how the ebb and flow of natural life is both a visual and temporal pattern. It is interesting that this element of chance determines composition. It makes me think about the Fluxus movement and John Cage, with his chance operations. Others that set precedents for generative patterns include Georg Nees and Vera Molner, who created works within a strict set of rules. There works are like maps of the relationship between order and chaos.

http://reinoudvanlaar.nl/project/leavespattern/
https://www.artnome.com/news/2018/8/8/why-love-generative-art
(the first link is a link to the fluid leaves project and the next one links to some history of early generative art).
Ilona Altman – Project 01 – Face
function setup() {
createCanvas(200, 20);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
createCanvas(600,600);
fill(255,255,255);
noStroke();
rect(0,0,width, height);
//triangle 1 blue
fill(100,120,200);
noStroke();
triangle(0,0,width,0,width,height);
//triangle 2 green
fill(100,150,150);
noStroke();
triangle(0,0,0,height,width,height);
//semi-circle 1
fill(190,80,50);
noStroke();
arc(width/2, height/2, width, height, PI/4, 5*PI/4, CHORD);
//semi circlen 2
fill(230,170,100);
noStroke();
arc(width/2, height/2, width, height, 5*PI/4,PI/4, CHORD);
//semi circle 1 small
fill(100,150,150);
noStroke();
arc(width/2, height/2, 3*width/4, 3*height/4, PI/4, 5*PI/4, CHORD);
//semi circle 2 small
fill(100,120,200);
noStroke();
arc(width/2, height/2, 3*width/4, 3*height/4, 5*PI/4, PI/4, CHORD);
// eye circle 1
fill(230,190,180);
noStroke();
arc(width/4, height/4, width/5, height/5, 0, 2*PI,CHORD);
// eye circle 2
fill(200,140,210);
noStroke();
arc(3*width/4, 3*height/4, width/5, height/5, 0, 2*PI,CHORD);
// eye circle 1
fill(235,235,236);
noStroke();
arc(width/4, height/4, width/5, height/5, PI/4, 5*PI/4,CHORD);
// eye circle 2
fill(70,80,130);
noStroke();
arc(3*width/4, 3*height/4, width/5, height/5, PI/4, 5*PI/4,CHORD);
}I wanted to make a smile/face something dynamic with two sides, but whole, almost like a ying and yang. Identity as both hidden and revealed.
The colors are based off a favorite Matisse painting of mine.
Ilona Altman – Project- 01
function setup() {
createCanvas(200,300);
}
function draw() {
rect (10,10,40,40);
}![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)