/*Kimberlyn Cho
ycho2@andrew.cmu.edu
Sarah Kang
sarahk1@andrew.cmu.edu
Section C
Final Project
*/
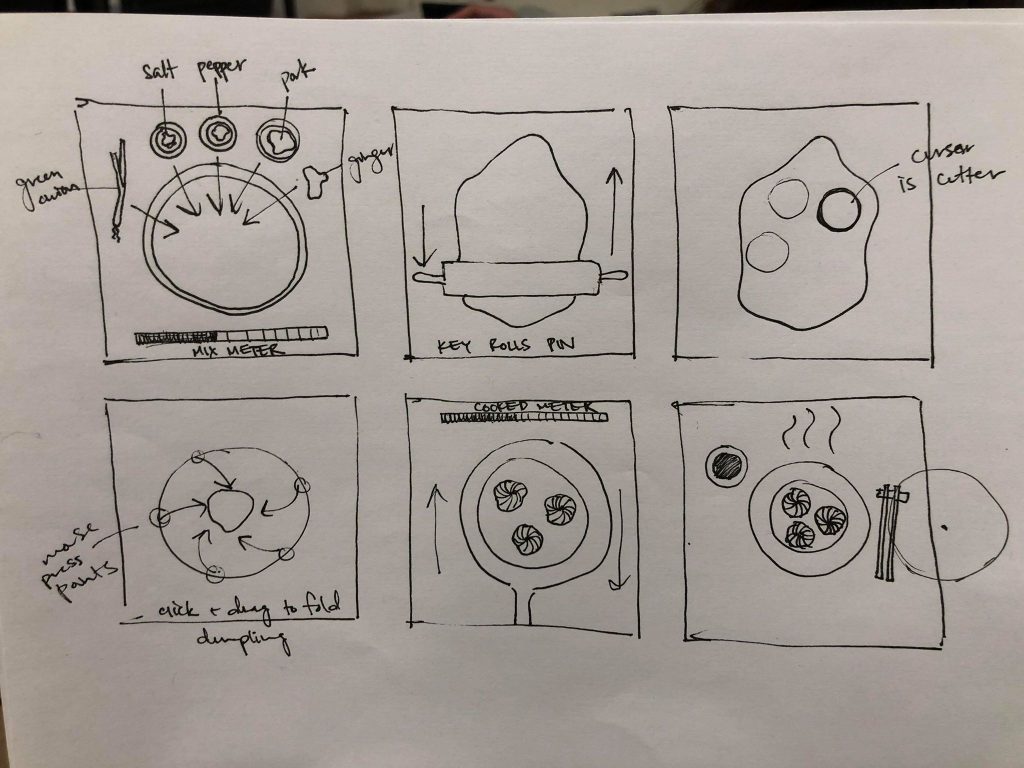
/*INSTRUCTIONS:
(SARAH KANG) OPENING PAGE
(KIMBERLYN CHO) SCENE 1:
-use MOUSE to choose ingredient and click in bowl to place ingredient
-press ENTER to mix ingredients
-use MOUSE to add salt and pepper as desired and ENTER to mix again
(KIMBERLYN CHO) SCENE 2:
-use LEFT and RIGHT arrow keys to move frying pan
-dumpling is fully fried once "FINISH" button pops up
(SARAH KANG) SCENE 3:
-use DOWN arrow key to plate/start
-use keys 'y, u, m' to finish and eat
*/
//KIMBERLYN CHO GLOBAL VARIABLES\\
//ingredient image links
var ingredients = [
"https://i.imgur.com/kbiRJNO.png?3",
"https://i.imgur.com/BqKFhGa.png?3",
"https://i.imgur.com/X37RSp0.png?2",
"https://i.imgur.com/1hN8NJV.png?5",
"https://i.imgur.com/zlwmpov.png?3"];
//current ingredient selection
var currIngredient;
//content of bowl
var texts = [];
//shifting frying pan positions
var xpos = 200;
var ypos = 150;
//dumpling location on frying pan
var dxpos = 200;
//measure frying time (number of frying pan shifts)
var frytime = 1;
//toggle to control when scene3 is drawn
var updatedraw = true;
//toggles to control scenes
var toggle = true;
var toggle2 = true;
//drag effect of dumpling on frying pan
var shift = false;
var startTime = -1000;
var startXPos;
var transitionLength = 1.0;
var direction = 200;
function preload() {
//KIMBERLYN CHO IMAGES
//loading images into variables
mushroom = loadImage(ingredients[0]);
greenonion = loadImage(ingredients[1]);
steak = loadImage(ingredients[2]);
salt = loadImage(ingredients[3]);
pepper = loadImage(ingredients[4]);
//SARAH KANG IMAGES
var plate = "https://i.imgur.com/kvmDFlr.jpg";
var chopsticks = "https://i.imgur.com/cWrGYFq.jpg";
var dinnertime = "https://i.imgur.com/QCuDyQk.jpg";
var dumps = "https://i.imgur.com/wIrlEFb.jpg";
var hand1 = "https://i.imgur.com/MmOZHtp.jpg"
var hand2 = "https://i.imgur.com/FBDI4yN.jpg"
var hand3 = "https://i.imgur.com/bYtuDzt.jpg"
var kid = "https://i.imgur.com/BiavReL.jpg"
var finaldump = "https://i.imgur.com/0ZQYp9Y.jpg"
Img = loadImage(plate);
Img2 = loadImage(chopsticks);
Img3 = loadImage(dinnertime);
Img4 = loadImage(dumps);
Img5 = loadImage(hand1);
Img6 = loadImage(hand2);
Img7 = loadImage(hand3);
Img8 = loadImage(kid);
Img9 = loadImage(finaldump);
}
function setup() {
createCanvas(400, 300);
background(0);
scene0setup();
}
function draw() {
scene1();
//scene3
if (updatedraw == false) {
background(0);
scene2();
toggle2 == false;
};
}
//START PAGE (SARAH KANG)
function scene0setup() {
//plate
image(Img, 0, 50);
//title
textSize(60);
textFont('Arial');
textAlign(CENTER);
stroke(255);
strokeWeight(3);
fill(0);
text("\"DUMPLING\"", 200, 150);
//chopsticks
image(Img2, 200, 0);
//start button
noFill();
rect(320, 260, 60, 24);
textSize(10);
strokeWeight(0.4);
text("START", 350, 276);
}
//SCENE 1: ADDING AND MIXING FILLING (KIMBERLYN CHO)
//SCENE 1 BACKGROUND
function scene1setup() {
//bowl
background(0);
noStroke();
fill(240);
ellipse(width / 2, height / 2, 200);
fill(255);
ellipse(width / 2, height / 2, 100);
stroke(0);
noFill();
ellipse(width / 2, height / 2, 180);
stroke(255);
//next button
rect(320, 260, 60, 24);
textSize(10);
strokeWeight(0.4);
textAlign(CENTER);
text("NEXT", 350, 276);
//ingredient selection
image(mushroom, 10, 10);
image(greenonion, 10, 60);
image(steak, 12, 130);
image(salt, 340, 20);
image(pepper, 337, 90);
fill(255);
textAlign(LEFT);
textSize(10);
text("1. click ingredient of choice, then place it in bowl with another click", 20, 280);
text("2. to mix, press the ENTER key", 20, 290);
}
//SCENE 1 INTERACTION
function scene1() {
//updating ingredient selection based on where user clicks
if (mouseIsPressed) {
fill(0);
if (mouseX > 10 & mouseX < 60 &&
mouseY > 15 && mouseY < 55) {
currIngredient = "\"mushroom\""
};
if (mouseX > 10 & mouseX < 60 &&
mouseY > 65 && mouseY < 120) {
currIngredient = "\"green onion\""
};
if (mouseX > 10 & mouseX < 60 &&
mouseY > 130 && mouseY < 160) {
currIngredient = "\"beef\""
};
if (mouseX > 340 & mouseX < 370 &&
mouseY > 20 && mouseY < 70) {
currIngredient = "\"salt\""
};
if (mouseX > 340 & mouseX < 360 &&
mouseY > 95 && mouseY < 140) {
currIngredient = "\"pepper\""
};
};
}
//*see mousepressed fuction for code that updates and draws content of bowl
//*see keypressed function for code that mixes content of bowl
//SCENE 2: FRYING DUMPLING
//SCENE 2 BACKGROUND
function scene2() {
//frying pan
noStroke();
fill(240);
ellipse(xpos, ypos, 200);
rectMode(CENTER);
rect(xpos, 250, 25, 100);
fill(255);
ellipse(xpos, ypos, 150);
fill(0);
text("\"DUMPLING\"", dxpos, ypos);
fill(255);
textAlign(LEFT);
textSize(12);
text("press left and right arrow keys to fry until ready to plate!", 20, 20);
//indication of when dumpling is done frying
if (frytime > 5) {
stroke(255);
noFill();
strokeWeight(1);
rectMode(CORNER);
rect(320, 260, 60, 24);
textSize(10);
strokeWeight(0.4);
textAlign(CENTER);
text("PLATE", 350, 276);
noLoop();
} else {
stroke(255);
noFill();
strokeWeight(1);
rectMode(CORNER);
rect(320, 260, 60, 24);
textSize(10);
strokeWeight(0.4);
textAlign(CENTER);
text("NEXT", 350, 276);
};
//updating position of dumpling on frying pan with a drag effect
if (shift & startTime > 0) {
var currentTime = millis()/1000 - startTime;
var slide = map(currentTime, 0, transitionLength, 0, 1);
dxpos = lerp(dxpos, direction, slide);
if (currentTime > transitionLength) {
shift = false;
};
};
}
//SCENE 2 INTERACTION
//**see keypressed function for code that shifts frying pan
function scene3setup() {
background(0);
//plate with silverware
image(Img3, 0, 10);
//instruction
fill(255);
textAlign(LEFT);
textSize(12);
text("press down arrow to plate, then type the letter that pops up", 15, 285);
}
function mousePressed() {
//INTERACTION PART OF SCENE 1 CONT.
//constraining ingredients to bowl
if (mouseX > 150 & mouseX < 250 &&
mouseY > 100 && mouseY < 200) {
//updating array to store content of bowl even if ingredients are added after mix
texts.push(currIngredient);
//adding selected ingredient into bowl
text(currIngredient, mouseX, mouseY);
};
//SCENE TRANSITIONS
//start to scene 1
if ((mouseX > 320 & mouseX < 380 && mouseY > 260 && mouseY < 280) && (toggle == true)) {
scene1setup();
};
//scene 1 to scene 2
if ((mouseX > 320 & mouseX < 380 && mouseY > 260 && mouseY < 280) && (toggle == false)) {
updatedraw = false;
};
//scene 2 to scene 3
if ((mouseX > 320 & mouseX < 380 && mouseY > 260 && mouseY < 280) && (frytime > 5)) {
updatedraw = true;
scene3setup()
};
}
function keyPressed() {
//INTERACTION PART OF SCENE 1 CONT.
//mixing content of bowl
if (keyCode === ENTER) {
//clearing bowl
scene1setup();
//redrawing contents of bowl with randomization to mimic mixing
for (var i = 0; i < texts.length; i++) {
fill(0);
text(texts[i], floor(random(150, 250)), floor(random(100, 200)));
};
toggle = false;
};
//INTERACTION PART OF SCENE 2
//shifting pan and dumpling position
if (keyCode == LEFT_ARROW) {
//updating frying pan location
xpos = 150;
//initiating drag effect on dumpling
shift = true;
direction = 150;
startTime = millis()/1000;
startXPos = xpos;
frytime +=1;
toggle2 = false;
};
if (keyCode == RIGHT_ARROW) {
//updating frying pan location
xpos = 250;
//initiating drag effect on dumpling
direction = 250;
shift = true;
startTime = millis()/1000;
startXPos = xpos;
};
//INTERACTION PART OF SCENE 3
//keypress to start
if (keyCode == DOWN_ARROW) {
image(Img4, 145, 115); //dumpling
stroke(255);
textSize(20);
text("\"Y\"", 300, 40);
}
//sequence of typing
if (keyCode == 'y') {
}
if (keyCode == 'u') {
}
if (keyCode == 'm') {
}
}
function keyTyped() {
if (key === 'y') {
stroke(255);
textSize(20);
text("\"U\"", 300, 250);
}
if (key === 'u') {
stroke(255);
textSize(20);
text("\"M\"", 75, 250);
}
if (key === 'm') {
//kid thumbs up
image(Img8, 10, 10);
//plate of dumplings
image(Img9, 125, 100);
noStroke();
fill(0);
rect(0, 270, 400, 30);
fill(255, 194, 194);
textAlign(CENTER);
textSize(20);
text("time to eat!", 200, 285);
}
}
For our final project, we were inspired by the classic Nintendo game, Cooking Mama and wanted to recreate an unconventional, more conceptual version of the cooking experience. We were also inspired by the abstract approach in representing visuals often seen in high fashion, such as Off-White; the dumpling being cooked is represented by the literal word “dumpling”. We struggled a lot with putting our scenes together and working out the transitions, but after some compromise and editing, we were able to put together a fun game.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)