//sarah kang
//section c
//sarahk1@andrew.cmu.edu
//project-11-landscape
var m1Speed = .001
var m1Detail = .005
var m2Speed = .002
var m2Detail = .01
var m3Detail = .005
var firework = [];
var firework2 = [];
function setup() {
createCanvas(480, 480);
//initial set of pink fireworks
for (i = 0; i < 12; i++) {
var fireworkX = random(width);
var fireworkY = random(0, 240);
firework[i] = makeFirework(fireworkX, fireworkY);
}
//initial set of orange fireworks
for (i = 0; i < 8; i++) {
var firework2X = random(width);
var firework2Y = random(0, 240);
firework2[i] = makeFirework2(firework2X, firework2Y);
}
frameRate(20);
}
function draw() {
background(0);
fireworks();
fireworks2();
m1();
m2();
noStroke();
fill(94, 94, 115);
rect(0, 400, 480, 80);
m3();
}
function m1() {
//back mountain range
stroke(20, 21, 54);
beginShape();
for(var x = 0; x < width; x++) {
var t = (x * m1Detail) + (millis() * m1Speed);
var y = map(noise(t), 0, 1, 200, 340);
line(x, y, x, 400);
}
endShape();
}
function m2() {
//front mountain range
stroke(28, 29, 82);
beginShape();
for(var x = 0; x < width; x++) {
var t = (x * m2Detail) + (millis() * m2Speed);
var y = map(noise(t), 0, 1, 240, 380);
line(x, y, x, 400);
}
endShape();
}
function m3() {
//mountain range shadow
stroke(34, 34, 43);
beginShape();
for(var x = 0; x < width; x++) {
var t = (x * m3Detail) + (millis() * m2Speed);
var y = map(noise(t), 0, 1, 400, 480);
line(x, y, x, 400);
}
endShape();
}
function drawFirework() {
noStroke();
fill(255, 230, 238);
push();
translate(this.x2, this.y2);
for (let i = 0; i < 12; i ++) {
ellipse(0, 20, 3, 25);
rotate(PI / 5);
}
pop();
}
function makeFirework(xlocation, ylocation) {
var makeFire = {x2: xlocation,
y2: ylocation,
fireworkX: random(0, width),
fireworkY: random(0, 240),
speed: -2.0,
move: moveFirework,
draw: drawFirework}
return makeFire;
}
function moveFirework() {
this.x2 += this.speed;
if (this.x2 <= -20) {
this.x2 += 500;
}
}
function fireworks() {
//pink fireworks
for(i = 0; i < firework.length; i++) {
firework[i].move();
firework[i].draw();
}
}
function drawFirework2() {
noStroke();
fill(255, 176, 97);
push();
translate(this.x2, this.y2);
for (let i = 0; i < 12; i ++) {
ellipse(0, 30, 3, 40);
rotate(PI / 5);
}
pop();
}
function makeFirework2(xlocation, ylocation) {
var makeFire2 = {x2: xlocation,
y2: ylocation,
firework2X: random(0, width),
firework2Y: random(0, 240),
speed: -2.0,
move: moveFirework2,
draw: drawFirework2}
return makeFire2;
}
function moveFirework2() {
this.x2 += this.speed;
if (this.x2 <= -20) {
this.x2 += 500;
}
}
function fireworks2() {
//orange fireworks
for(i = 0; i < firework2.length; i++) {
firework2[i].move();
firework2[i].draw();
}
}
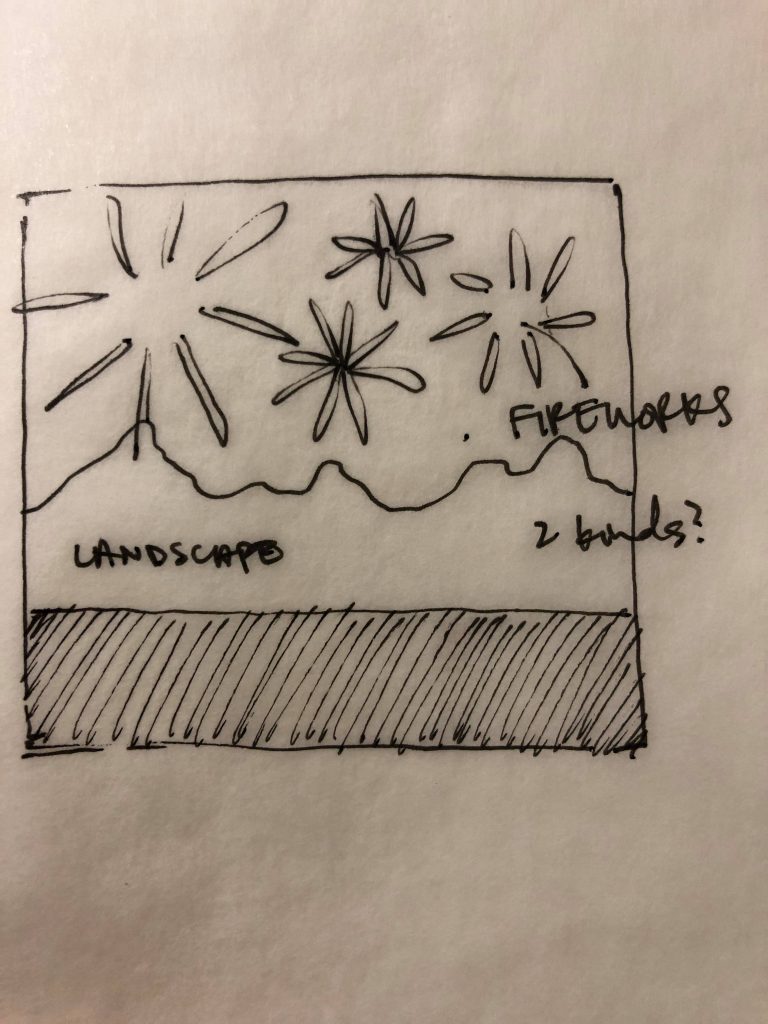
For this project, I wanted to make a nighttime landscape and incorporate a colorful fireworks show.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)