/* SOOA KIM
SECTION C
sookim@andrew.cmu.edu
project-05
*/
function setup() {
createCanvas(600, 600);
noStroke();
}
function draw() {
background("pink");
//white rectangle
for (var px = 0; px < height; px += 300) {
for (var py = 0; py < height; py += 200) {
fill (255);
rect(px + 100, py, 200, 100);
}
}
//lavender square
for (var rx = 0; rx < height; rx+= 200) {
for (var ry = 100; ry < height; ry += 200) {
fill(184, 186, 215);
rect(rx, ry, 100, 100);
}
}
for (var ty = 50; ty < height + 50; ty += 200) {
for (var tx = 50; tx < height + 50; tx += 200) {
fill(45, 44, 119); //blue circle
arc(tx, ty, 100, 100, HALF_PI, PI + HALF_PI);
fill(225, 99, 58); //oraange circle
arc(tx, ty + 100, 100, 100, PI + HALF_PI, HALF_PI);
fill(255); //white circle
arc(tx + 100, ty + 50, 100, 100, TWO_PI, PI);
}
}
//two squares
for (var ox = 50; ox < height; ox += 400) {
for (var oy = 50; oy < height; oy += 200) {
fill(0);
rect(ox + 50, oy, 50, 50);
rect(ox + 100,oy - 50, 50, 50);
}
}
noLoop();
}
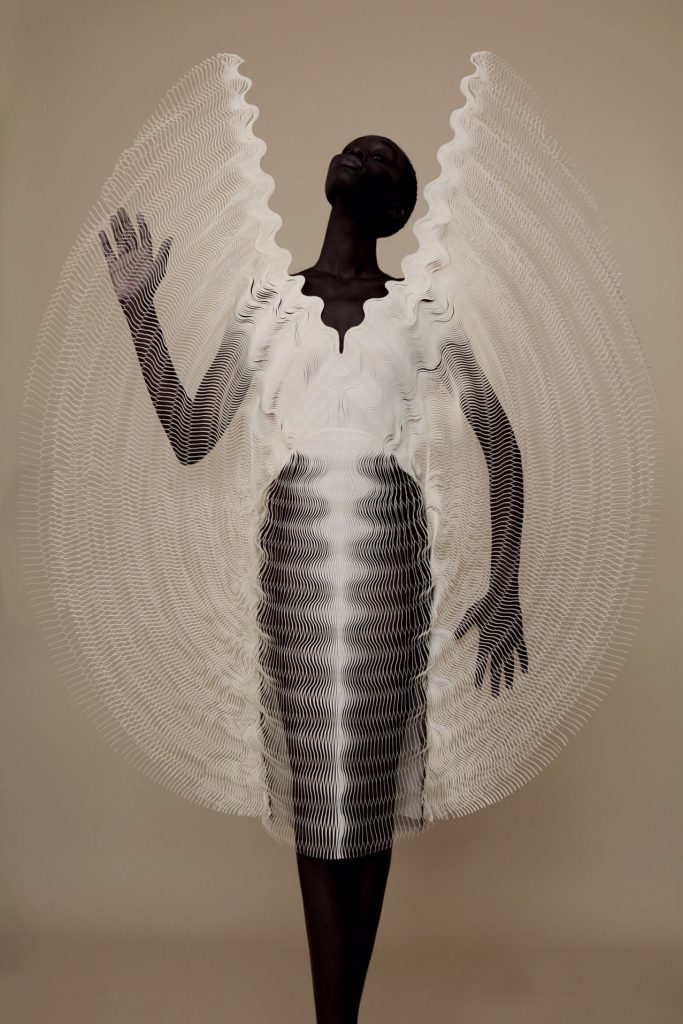
For this project, I tried to make a wallpaper based on this minimalist pattern from the Bauhaus movement.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)