/* Nadia Susanto
Section B
nsusanto@andrew.cmu.edu
Project - 02 - Variable Face */
var mouthW = 70
var mouthH = 70
var bodyW = 205
var bodyY = 205
var greenColor = 104
var blueColor = 149
var armXL = 190
var armXR = 430
var armYL = 210
var eyeBW = 25 //black eye part width
var eyeBH = 60
var eyeWW = 20 //white eye part width
var eyeWH = 40
function setup() {
createCanvas(640, 480);
}
function draw() {
background(100, 105, 200);
fill(235, greenColor, blueColor);
//body
ellipse(310, 185, bodyW, bodyY);
//arms
ellipse(armXL, armYL, 50, 45);
ellipse(armXR, armYL, 50, 45);
//cheeks
fill(235, 104, 149);
ellipse(250, 175, 25, 15);
ellipse(370, 175, 25, 15);
//mouth
fill(190, 3, 89);
circle(310, 225, mouthW, mouthH);
//legs
fill(221, 3, 89);
ellipse(235, 295, 40, 70);
ellipse(385, 295, 40, 70);
//eyes
fill("black");
ellipse(280, 130, eyeBW, eyeBH);
ellipse(345, 130, eyeBW, eyeBH);
fill("white")
ellipse(345, 120, eyeWW, eyeWH);
ellipse(280, 120, eyeWW, eyeWH);
}
function mousePressed() {
bodyW = random(200, 270);
bodyY = random(205, 230);
greenColor = random(50, 255);
blueColor = random(0, 255);
armXL = random(190, 210);
armXR = random(370, 430);
armYL = random(140, 210);
mouthW = random(0, 100);
mouthH = random(0, 100);
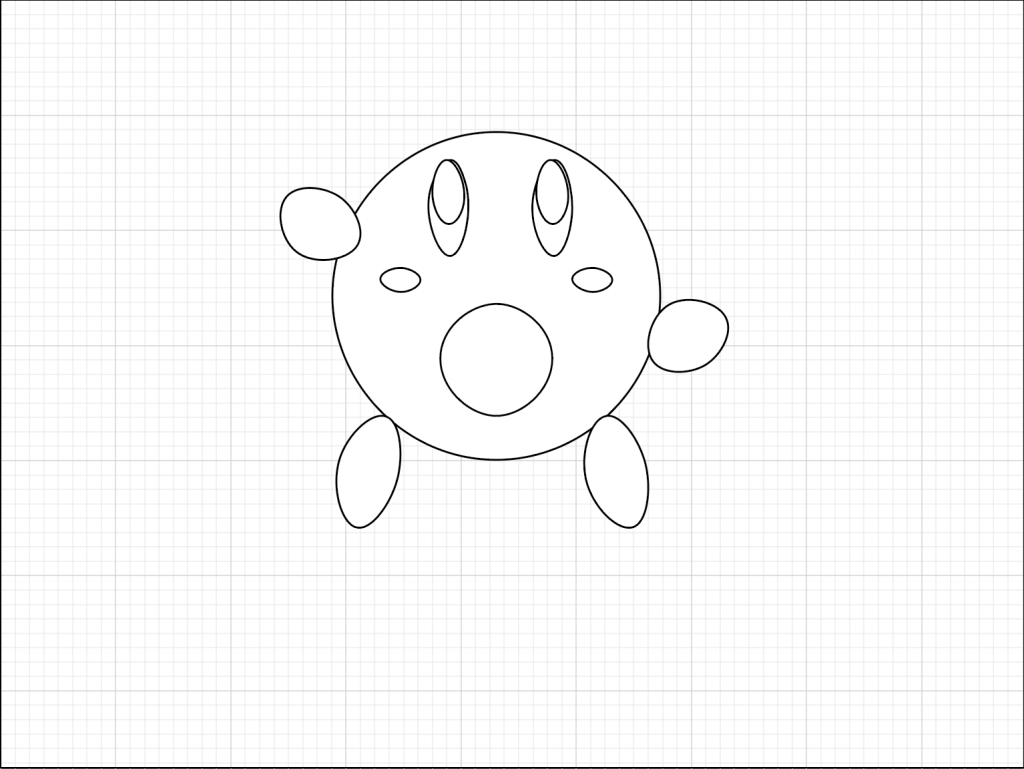
}This project was definitely a lot of fun to do as my inspiration to do Kirby came from Super Smash Bros. I used adobe illustrator to first sketch out the initial image of what I wanted to do. I animated Kirby to change colors, change how big his suction is, change his body size, and change his arm placements to make it look like he is dancing.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)