var headHeight = 236;
var headWidth = 213;
var hairHeight = 236;
var hairWidth = 213;
var eyeHeight = 26.5;
var eyeWidth = 26.5;
var mouthHeight = 14.389;
var mouthWidth = 93.842;
var eyeY = 225;
function setup() {
createCanvas(640, 480);
noStroke();
}
function draw() {
background('#9BE58C');
// hair
fill('#664E42');
ellipse (320 + hairWidth/2, 240, 200, 200);
ellipse (320 - hairWidth/2, 240, 200, 200);
// hair
fill('#664E42');
ellipse (320, 240, hairWidth*1.5, hairHeight*1.5);
var eyeLX = width / 2 - headWidth * 0.25;
var eyeRX = width / 2 + headWidth * 0.25;
// head
fill ('#E1C1B5');
ellipse (320, 240, headWidth, headHeight);
// eyes
fill ('#77A7D9');
ellipse (eyeLX, eyeY, eyeWidth, eyeHeight);
ellipse (eyeRX, eyeY, eyeWidth, eyeHeight);
// mouth
fill ('#D880AA');
ellipse (320, 285, mouthWidth, mouthHeight);
}
function mousePressed() {
headWidth = random (100, 300);
headHeight = random (100, 300);
eyeHeight = random (10, 50);
eyeWidth = random (10, 40);
mouthHeight = random (5, 50);
mouthWidth = random (20, 70);
eyeY = random (180, 250);
hairHeight = random (100, 350);
hairWidth = random (100, 350);
}
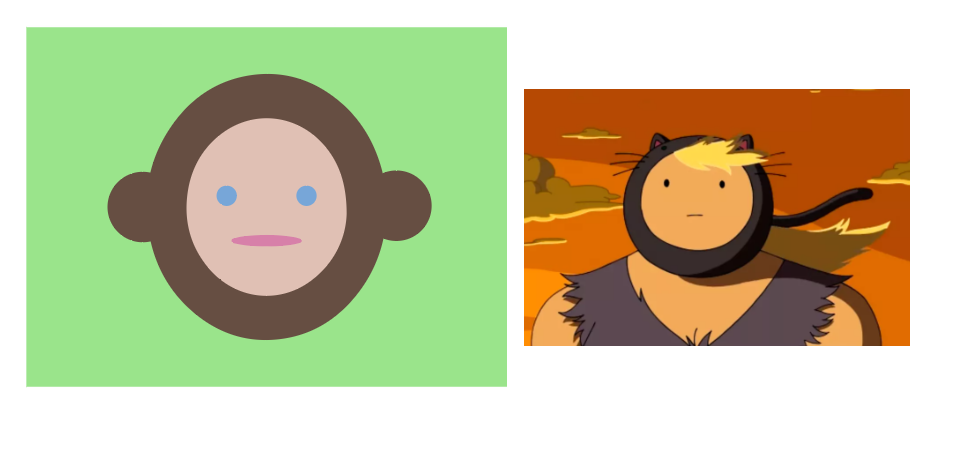
My inspiration started out as being inspired by my self portrait from last week. I wanted to make simple faces that when changed randomly would create fun combinations and expressions. I used Illustrator to sketch out examples of my ideas and used those sketches as my starting ellipses in my code. I thought adding some ellipses around the face could create some fun structures that looked like hair. After finishing my work, I realized it reminded a lot of Adventure Time when the humans wear their animal hats.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)